Merge pull request #63 from rmountjoy92/develop
**Changelog** - ui fixes - users are now managed through config.ini - no more alembic, completely dynamic database, created on startup - users can now override global settings - added update message - performance fixes - added setting for hiding sidebar by default - broke up config readme into 3 tabs, and 3 .md files - changed 'app templates' to 'card templates' - added 'collection' cards - added 'custom' cards - added options for setting tag icons and sort position - removed list view to focus on different card types on /home - added ability to collapse/expand tags on /home - added setting for having tags default to collapsed state - created a public user view with no sidebar - added sidebar default overrides for users - fixes #57, #55, #45, #41, #40
10
README.md
@ -10,6 +10,8 @@ Please read the latest update post: https://redd.it/flubzn
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
### Features
|
### Features
|
||||||
* creates a dashboard to view web pages
|
* creates a dashboard to view web pages
|
||||||
* uses a single .ini file for configuration
|
* uses a single .ini file for configuration
|
||||||
@ -21,6 +23,7 @@ Please read the latest update post: https://redd.it/flubzn
|
|||||||
* user login system
|
* user login system
|
||||||
* 'app templates' which are sample config entries for popular self hosted apps
|
* 'app templates' which are sample config entries for popular self hosted apps
|
||||||
* powerful plugin system for adding data from various sources to display on cards
|
* powerful plugin system for adding data from various sources to display on cards
|
||||||
|
* multiple card types including collections and custom cards
|
||||||
* multiple users, access groups, access settings
|
* multiple users, access groups, access settings
|
||||||
* tagging system
|
* tagging system
|
||||||
|
|
||||||
@ -58,16 +61,12 @@ Then open a web browser and go to localhost:5000
|
|||||||
## Default user/password
|
## Default user/password
|
||||||
```
|
```
|
||||||
User: admin
|
User: admin
|
||||||
Password: adminadmin
|
Password: admin
|
||||||
```
|
```
|
||||||
|
|
||||||
## Updating
|
## Updating
|
||||||
For python, use git. For docker, just pull the latest image and recreate the container.
|
For python, use git. For docker, just pull the latest image and recreate the container.
|
||||||
|
|
||||||
**Note:** if you update DashMachine and it fails to start, it's possible something is messed up
|
|
||||||
with your database file. Backup your files in the user_data folder, delete the contents and
|
|
||||||
restart DashMachine. This will reset your user table, so log in with the default user/pass.
|
|
||||||
|
|
||||||
## Configuration
|
## Configuration
|
||||||
The user data folder is located at DashMachine/dashmachine/user_data. This is where the config.ini, custom backgrounds/icons, and the database file live. A reference for what can go into the config.ini file can be found on the settings page of the dashmachine by clicking the info icon next to 'Config'.
|
The user data folder is located at DashMachine/dashmachine/user_data. This is where the config.ini, custom backgrounds/icons, and the database file live. A reference for what can go into the config.ini file can be found on the settings page of the dashmachine by clicking the info icon next to 'Config'.
|
||||||
|
|
||||||
@ -102,7 +101,6 @@ Bountysource faq: https://github.com/bountysource/core/wiki/Frequently-Asked-Que
|
|||||||
* Jinja2
|
* Jinja2
|
||||||
* Materialize css
|
* Materialize css
|
||||||
* JavaScript/jQuery/jQueryUI
|
* JavaScript/jQuery/jQueryUI
|
||||||
* Requests (python)
|
|
||||||
|
|
||||||
## FAQs
|
## FAQs
|
||||||
1. application does not work in iframe
|
1. application does not work in iframe
|
||||||
|
|||||||
119
config_readme.md
@ -1,119 +0,0 @@
|
|||||||
#### Config.ini Readme
|
|
||||||
|
|
||||||
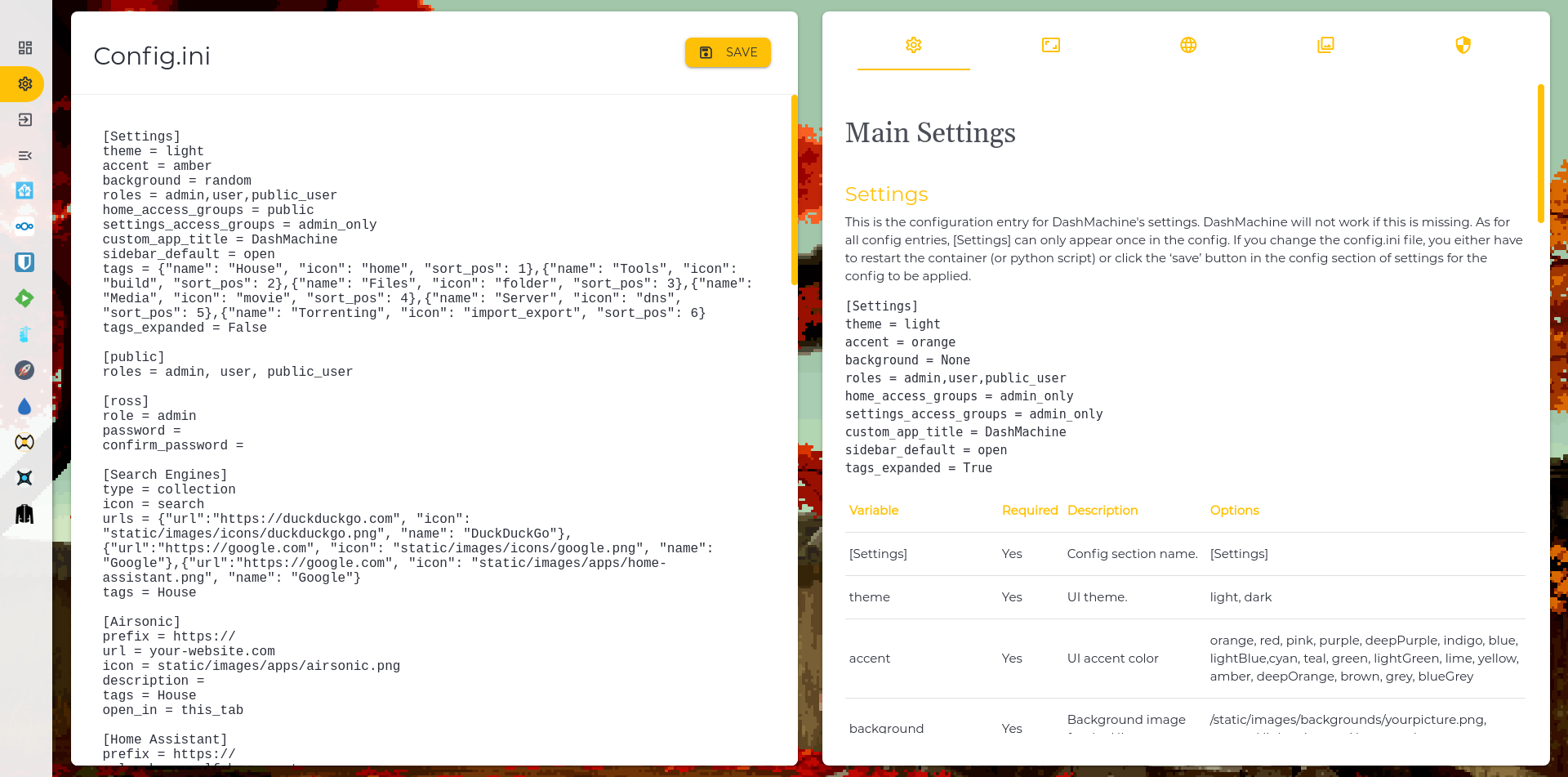
##### Settings
|
|
||||||
This is the configuration entry for DashMachine's settings. DashMachine will not work if
|
|
||||||
this is missing. As for all config entries, [Settings] can only appear once in the config.
|
|
||||||
If you change the config.ini file, you either have to restart the container
|
|
||||||
(or python script) or click the ‘save’ button in the config section of settings for the
|
|
||||||
config to be applied.
|
|
||||||
```ini
|
|
||||||
[Settings]
|
|
||||||
theme = light
|
|
||||||
accent = orange
|
|
||||||
background = None
|
|
||||||
roles = admin,user,public_user
|
|
||||||
home_access_groups = admin_only
|
|
||||||
settings_access_groups = admin_only
|
|
||||||
custom_app_title = DashMachine
|
|
||||||
```
|
|
||||||
|
|
||||||
| Variable | Required | Description | Options |
|
|
||||||
|------------------------|----------|----------------------------------------------------------|--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
|
|
||||||
| [Settings] | Yes | Config section name. | [Settings] |
|
|
||||||
| theme | Yes | UI theme. | light, dark |
|
|
||||||
| accent | Yes | UI accent color | orange, red, pink, purple, deepPurple, indigo, blue, lightBlue,cyan, teal, green, lightGreen, lime, yellow, amber, deepOrange, brown, grey, blueGrey |
|
|
||||||
| background | Yes | Background image for the UI | /static/images/backgrounds/yourpicture.png, external link to image, None, random |
|
|
||||||
| roles | No | User roles for access groups. | comma separated string, if not defined, this is set to 'admin,user,public_user'. Note: admin, user, public_user roles are required and will be added automatically if omitted. |
|
|
||||||
| home_access_groups | No | Define which access groups can access the /home page | Groups defined in your config. If not defined, default is admin_only |
|
|
||||||
| settings_access_groups | No | Define which access groups can access the /settings page | Groups defined in your config. If not defined, default is admin_only |
|
|
||||||
| custom_app_title | No | Change the title of the app for browser tabs | string |
|
|
||||||
|
|
||||||
##### Apps
|
|
||||||
These entries are the cards that you see one the home page, as well as the sidenav. Entries
|
|
||||||
must be unique. They are displayed in the order that they appear in config.ini
|
|
||||||
```ini
|
|
||||||
[App Name]
|
|
||||||
prefix = https://
|
|
||||||
url = your-website.com
|
|
||||||
icon = static/images/apps/default.png
|
|
||||||
sidebar_icon = static/images/apps/default.png
|
|
||||||
description = Example description
|
|
||||||
open_in = iframe
|
|
||||||
data_sources = None
|
|
||||||
tags = Example Tag
|
|
||||||
groups = admin_only
|
|
||||||
```
|
|
||||||
|
|
||||||
| Variable | Required | Description | Options |
|
|
||||||
|--------------|----------|-------------------------------------------------------------------------------------------------------------------------------------|--------------------------------------------------------------|
|
|
||||||
| [App Name] | Yes | The name of your app. | [App Name] |
|
|
||||||
| prefix | Yes | The prefix for the app's url. | web prefix, e.g. http:// or https:// |
|
|
||||||
| url | Yes | The url for your app. | web url, e.g. myapp.com |
|
|
||||||
| open_in | Yes | open the app in the current tab, an iframe or a new tab | iframe, new_tab, this_tab |
|
|
||||||
| icon | No | Icon for the dashboard. | /static/images/icons/yourpicture.png, external link to image |
|
|
||||||
| sidebar_icon | No | Icon for the sidenav. | /static/images/icons/yourpicture.png, external link to image |
|
|
||||||
| description | No | A short description for the app. | string |
|
|
||||||
| data_sources | No | Data sources to be included on the app's card.*Note: you must have a data source set up in the config above this application entry. | comma separated string |
|
|
||||||
| tags | No | Optionally specify tags for organization on /home | comma separated string |
|
|
||||||
| groups | No | Optionally the access groups that can see this app. | comma separated string |
|
|
||||||
|
|
||||||
##### Access Groups
|
|
||||||
You can create access groups to control what user roles can access parts of the ui. Access groups are just a collection of roles, and each user has an attribute 'role'. Each
|
|
||||||
application can have an access group, if the user's role is not in the group, the app will be hidden.
|
|
||||||
Also, in the settings entry you can specify `home_access_groups` and `settings_access_groups` to control
|
|
||||||
which groups can access /home and /settings
|
|
||||||
```ini
|
|
||||||
[admin_only]
|
|
||||||
roles = admin
|
|
||||||
```
|
|
||||||
|
|
||||||
| Variable | Required | Description | Options |
|
|
||||||
|--------------|----------|--------------------------------------------------------------------------------|----------------------------------------------------------------------------------|
|
|
||||||
| [Group Name] | Yes | Name for access group. | [Group Name] |
|
|
||||||
| roles | Yes | A comma separated list of user roles allowed to view apps in this access group | Roles defined in your config. If not defined, defaults are admin and public_user |
|
|
||||||
|
|
||||||
> Say we wanted to create a limited user that still has a login, but can only access `/home` and certain apps we would first create a group:
|
|
||||||
>```ini
|
|
||||||
>[users]
|
|
||||||
>roles = admin, user
|
|
||||||
>```
|
|
||||||
>then we would change in the `[Settings]` entry:
|
|
||||||
>```ini
|
|
||||||
>home_access_groups = users
|
|
||||||
>```
|
|
||||||
>By default here, the `user` user could access `/home`, but would see no apps. To allow access, we would add to apps:
|
|
||||||
>```ini
|
|
||||||
>groups = users
|
|
||||||
>```
|
|
||||||
>Say we then wanted to allow some access for users without a login (`public_user`), we would add:
|
|
||||||
>```ini
|
|
||||||
>[public]
|
|
||||||
>roles = admin, user, public_user
|
|
||||||
>```
|
|
||||||
>then we would change in the `[Settings]` entry:
|
|
||||||
>```ini
|
|
||||||
>home_access_groups = public
|
|
||||||
>```
|
|
||||||
>By default here, the `public_user` user could access `/home`, but would see no apps. To allow access, we would add to apps:
|
|
||||||
>```ini
|
|
||||||
>groups = public
|
|
||||||
>```
|
|
||||||
|
|
||||||
|
|
||||||
>It’s also important to note, when setting up roles in `[Settings]`, say we had roles set like this:
|
|
||||||
>```ini
|
|
||||||
>roles = my_people
|
|
||||||
>```
|
|
||||||
>Dashmachine will automatically add `admin,user,public_user`, so really you would have 4 roles: `my_people,admin,user,public_user`. Also, the `admin_only` group is required and added by default if omitted.
|
|
||||||
|
|
||||||
#### Data Source Platforms
|
|
||||||
DashMachine includes several different 'platforms' for displaying data on your dash applications.
|
|
||||||
Platforms are essentially plugins. All data source config entries require the `platform` variable,
|
|
||||||
which tells DashMachine which platform file in the platform folder to load. **Note:** you are able to
|
|
||||||
load your own platform files by placing them in the platform folder and referencing them in the config.
|
|
||||||
However currently they will be deleted if you update the application, if you would like to make them
|
|
||||||
permanent, submit a pull request for it to be added by default!
|
|
||||||
|
|
||||||
> To add a data source to your app, add a data source config entry from one of the samples below
|
|
||||||
**above** the application entry in config.ini, then add the following to your app config entry:
|
|
||||||
`data_source = variable_name`
|
|
||||||
@ -19,6 +19,7 @@ api = Api(app)
|
|||||||
app.config["AVATARS_IDENTICON_BG"] = (255, 255, 255)
|
app.config["AVATARS_IDENTICON_BG"] = (255, 255, 255)
|
||||||
app.config["SECRET_KEY"] = "66532a62c4048f976e22a39638b6f10e"
|
app.config["SECRET_KEY"] = "66532a62c4048f976e22a39638b6f10e"
|
||||||
app.config["SQLALCHEMY_DATABASE_URI"] = "sqlite:///user_data/site.db"
|
app.config["SQLALCHEMY_DATABASE_URI"] = "sqlite:///user_data/site.db"
|
||||||
|
app.config["SQLALCHEMY_TRACK_MODIFICATIONS"] = False
|
||||||
app.config["SEND_FILE_MAX_AGE_DEFAULT"] = 0
|
app.config["SEND_FILE_MAX_AGE_DEFAULT"] = 0
|
||||||
|
|
||||||
db = SQLAlchemy(app)
|
db = SQLAlchemy(app)
|
||||||
|
|||||||
@ -28,6 +28,8 @@ class Apps(db.Model):
|
|||||||
data_template = db.Column(db.String())
|
data_template = db.Column(db.String())
|
||||||
groups = db.Column(db.String())
|
groups = db.Column(db.String())
|
||||||
tags = db.Column(db.String())
|
tags = db.Column(db.String())
|
||||||
|
type = db.Column(db.String())
|
||||||
|
urls = db.Column(db.String())
|
||||||
|
|
||||||
|
|
||||||
class DataSources(db.Model):
|
class DataSources(db.Model):
|
||||||
@ -58,3 +60,5 @@ class Groups(db.Model):
|
|||||||
class Tags(db.Model):
|
class Tags(db.Model):
|
||||||
id = db.Column(db.Integer, primary_key=True)
|
id = db.Column(db.Integer, primary_key=True)
|
||||||
name = db.Column(db.String())
|
name = db.Column(db.String())
|
||||||
|
icon = db.Column(db.String())
|
||||||
|
sort_pos = db.Column(db.Integer)
|
||||||
|
|||||||
@ -1,6 +1,13 @@
|
|||||||
import os
|
import os
|
||||||
|
import json
|
||||||
from configparser import ConfigParser
|
from configparser import ConfigParser
|
||||||
from dashmachine.main.models import Apps, Groups, DataSources, DataSourcesArgs, Tags
|
from dashmachine.main.models import Apps, Groups, DataSources, DataSourcesArgs, Tags
|
||||||
|
from dashmachine.user_system.models import User
|
||||||
|
from dashmachine.user_system.utils import (
|
||||||
|
hash_and_cache_password,
|
||||||
|
get_cached_password,
|
||||||
|
clean_auth_cache,
|
||||||
|
)
|
||||||
from dashmachine.settings_system.models import Settings
|
from dashmachine.settings_system.models import Settings
|
||||||
from dashmachine.paths import user_data_folder
|
from dashmachine.paths import user_data_folder
|
||||||
from dashmachine import db
|
from dashmachine import db
|
||||||
@ -30,6 +37,7 @@ def read_config():
|
|||||||
Settings.query.delete()
|
Settings.query.delete()
|
||||||
Groups.query.delete()
|
Groups.query.delete()
|
||||||
Tags.query.delete()
|
Tags.query.delete()
|
||||||
|
User.query.delete()
|
||||||
|
|
||||||
for section in config.sections():
|
for section in config.sections():
|
||||||
|
|
||||||
@ -61,15 +69,57 @@ def read_config():
|
|||||||
settings.settings_access_groups = config["Settings"].get(
|
settings.settings_access_groups = config["Settings"].get(
|
||||||
"settings_access_groups", "admin_only"
|
"settings_access_groups", "admin_only"
|
||||||
)
|
)
|
||||||
settings.home_view_mode = config["Settings"].get("home_view_mode", "grid")
|
|
||||||
|
|
||||||
settings.custom_app_title = config["Settings"].get(
|
settings.custom_app_title = config["Settings"].get(
|
||||||
"custom_app_title", "DashMachine"
|
"custom_app_title", "DashMachine"
|
||||||
)
|
)
|
||||||
|
|
||||||
|
settings.sidebar_default = config["Settings"].get("sidebar_default", "open")
|
||||||
|
|
||||||
|
settings.tags_expanded = config["Settings"].get("tags_expanded", "True")
|
||||||
|
|
||||||
db.session.add(settings)
|
db.session.add(settings)
|
||||||
db.session.commit()
|
db.session.commit()
|
||||||
|
|
||||||
|
# User creation
|
||||||
|
elif "role" in config[section]:
|
||||||
|
user = User()
|
||||||
|
user.username = section
|
||||||
|
user.role = config[section]["role"]
|
||||||
|
user.sidebar_default = config[section].get("sidebar_default", None)
|
||||||
|
user.theme = config[section].get("theme", None)
|
||||||
|
user.accent = config[section].get("accent", None)
|
||||||
|
user.tags_expanded = config[section].get("tags_expanded", None)
|
||||||
|
user.password = ""
|
||||||
|
if not User.query.filter_by(role="admin").first() and user.role != "admin":
|
||||||
|
print(
|
||||||
|
f"Invalid Config: admin user not specified, or not specified first. {user.username} role set to admin"
|
||||||
|
)
|
||||||
|
user.role = "admin"
|
||||||
|
config.set(section, "role", "admin")
|
||||||
|
config.write(open(os.path.join(user_data_folder, "config.ini"), "w"))
|
||||||
|
db.session.add(user)
|
||||||
|
db.session.commit()
|
||||||
|
new_password = config[section].get("password", None)
|
||||||
|
if new_password:
|
||||||
|
if new_password == config[section].get("confirm_password", None):
|
||||||
|
password = hash_and_cache_password(new_password, user.id)
|
||||||
|
user.password = password
|
||||||
|
db.session.merge(user)
|
||||||
|
db.session.commit()
|
||||||
|
else:
|
||||||
|
password = get_cached_password(user.id)
|
||||||
|
if password == "error":
|
||||||
|
print(
|
||||||
|
f"Invalid Config: Password for {user.username} must be specified. Using 'admin' by default"
|
||||||
|
)
|
||||||
|
user.password = password
|
||||||
|
db.session.merge(user)
|
||||||
|
db.session.commit()
|
||||||
|
config.set(section, "password", "")
|
||||||
|
config.set(section, "confirm_password", "")
|
||||||
|
config.write(open(os.path.join(user_data_folder, "config.ini"), "w"))
|
||||||
|
|
||||||
# Groups creation
|
# Groups creation
|
||||||
elif "roles" in config[section]:
|
elif "roles" in config[section]:
|
||||||
group = Groups()
|
group = Groups()
|
||||||
@ -98,35 +148,25 @@ def read_config():
|
|||||||
# App creation
|
# App creation
|
||||||
app = Apps()
|
app = Apps()
|
||||||
app.name = section
|
app.name = section
|
||||||
if "prefix" in config[section]:
|
app.type = config[section].get("type", "app")
|
||||||
app.prefix = config[section]["prefix"]
|
|
||||||
else:
|
app.prefix = config[section].get("prefix", None)
|
||||||
|
if app.type == "app" and not app.prefix:
|
||||||
return {"msg": f"Invalid Config: {section} does not contain prefix."}
|
return {"msg": f"Invalid Config: {section} does not contain prefix."}
|
||||||
|
|
||||||
if "url" in config[section]:
|
app.url = config[section].get("url", None)
|
||||||
app.url = config[section]["url"]
|
if app.type == "app" and not app.url:
|
||||||
else:
|
|
||||||
return {"msg": f"Invalid Config: {section} does not contain url."}
|
return {"msg": f"Invalid Config: {section} does not contain url."}
|
||||||
|
|
||||||
if "icon" in config[section]:
|
app.icon = config[section].get("icon", None)
|
||||||
app.icon = config[section]["icon"]
|
|
||||||
else:
|
|
||||||
app.icon = None
|
|
||||||
|
|
||||||
if "sidebar_icon" in config[section]:
|
app.sidebar_icon = config[section].get("sidebar_icon", None)
|
||||||
app.sidebar_icon = config[section]["sidebar_icon"]
|
|
||||||
else:
|
|
||||||
app.sidebar_icon = app.icon
|
|
||||||
|
|
||||||
if "description" in config[section]:
|
app.description = config[section].get("description", None)
|
||||||
app.description = config[section]["description"]
|
|
||||||
else:
|
|
||||||
app.description = None
|
|
||||||
|
|
||||||
if "open_in" in config[section]:
|
app.open_in = config[section].get("open_in", "this_tab")
|
||||||
app.open_in = config[section]["open_in"]
|
|
||||||
else:
|
app.urls = config[section].get("urls", None)
|
||||||
app.open_in = "this_tab"
|
|
||||||
|
|
||||||
if "groups" in config[section]:
|
if "groups" in config[section]:
|
||||||
for group_name in config[section]["groups"].split(","):
|
for group_name in config[section]["groups"].split(","):
|
||||||
@ -138,14 +178,18 @@ def read_config():
|
|||||||
else:
|
else:
|
||||||
app.groups = None
|
app.groups = None
|
||||||
|
|
||||||
|
# Tags creation
|
||||||
if "tags" in config[section]:
|
if "tags" in config[section]:
|
||||||
app.tags = config[section]["tags"].title()
|
app.tags = config[section]["tags"]
|
||||||
for tag in app.tags.split(","):
|
for tag in app.tags.split(","):
|
||||||
tag = tag.strip().title()
|
tag = tag.strip()
|
||||||
if not Tags.query.filter_by(name=tag).first():
|
if not Tags.query.filter_by(name=tag).first():
|
||||||
tag_db = Tags(name=tag)
|
tag_db = Tags(name=tag)
|
||||||
db.session.add(tag_db)
|
db.session.add(tag_db)
|
||||||
db.session.commit()
|
db.session.commit()
|
||||||
|
tag_db.sort_pos = tag_db.id
|
||||||
|
db.session.merge(tag_db)
|
||||||
|
db.session.commit()
|
||||||
else:
|
else:
|
||||||
if Tags.query.first():
|
if Tags.query.first():
|
||||||
app.tags = "Untagged"
|
app.tags = "Untagged"
|
||||||
@ -178,4 +222,33 @@ def read_config():
|
|||||||
group.roles = "admin"
|
group.roles = "admin"
|
||||||
db.session.add(group)
|
db.session.add(group)
|
||||||
db.session.commit()
|
db.session.commit()
|
||||||
|
|
||||||
|
tags_settings = config["Settings"].get("tags", None)
|
||||||
|
if tags_settings:
|
||||||
|
tags_settings = tags_settings.replace("},{", "}%,%{").split("%,%")
|
||||||
|
|
||||||
|
for tag_setting in tags_settings:
|
||||||
|
tag_json = json.loads(tag_setting)
|
||||||
|
tag = Tags.query.filter_by(name=tag_json.get("name", None)).first()
|
||||||
|
if tag:
|
||||||
|
icon = tag_json.get("icon", None)
|
||||||
|
if icon:
|
||||||
|
tag.icon = icon
|
||||||
|
sort_pos = tag_json.get("sort_pos", None)
|
||||||
|
if icon:
|
||||||
|
tag.sort_pos = sort_pos
|
||||||
|
db.session.merge(tag)
|
||||||
|
db.session.commit()
|
||||||
|
|
||||||
|
clean_auth_cache()
|
||||||
|
if not User.query.first():
|
||||||
|
user = User()
|
||||||
|
user.username = "admin"
|
||||||
|
user.role = "admin"
|
||||||
|
user.password = ""
|
||||||
|
db.session.add(user)
|
||||||
|
db.session.commit()
|
||||||
|
user.password = hash_and_cache_password("admin", user.id)
|
||||||
|
db.session.merge(user)
|
||||||
|
db.session.commit()
|
||||||
return {"msg": "success", "settings": row2dict(settings)}
|
return {"msg": "success", "settings": row2dict(settings)}
|
||||||
|
|||||||
@ -5,13 +5,13 @@ from htmlmin.main import minify
|
|||||||
from configparser import ConfigParser
|
from configparser import ConfigParser
|
||||||
from flask import render_template, url_for, redirect, request, Blueprint, jsonify
|
from flask import render_template, url_for, redirect, request, Blueprint, jsonify
|
||||||
from flask_login import current_user
|
from flask_login import current_user
|
||||||
from dashmachine.main.models import Files, Apps, DataSources, Tags
|
from dashmachine.main.models import Files, Apps, DataSources
|
||||||
from dashmachine.main.forms import TagsForm
|
|
||||||
from dashmachine.main.utils import (
|
from dashmachine.main.utils import (
|
||||||
public_route,
|
|
||||||
check_groups,
|
check_groups,
|
||||||
get_data_source,
|
get_data_source,
|
||||||
|
mark_update_message_read,
|
||||||
)
|
)
|
||||||
|
from dashmachine.user_system.models import User
|
||||||
from dashmachine.settings_system.models import Settings
|
from dashmachine.settings_system.models import Settings
|
||||||
from dashmachine.paths import cache_folder, user_data_folder
|
from dashmachine.paths import cache_folder, user_data_folder
|
||||||
from dashmachine import app, db
|
from dashmachine import app, db
|
||||||
@ -35,28 +35,9 @@ def response_minify(response):
|
|||||||
return response
|
return response
|
||||||
|
|
||||||
|
|
||||||
# blocks access to all pages (except public routes) unless the user is
|
|
||||||
# signed in.
|
|
||||||
@main.before_app_request
|
|
||||||
def check_valid_login():
|
|
||||||
|
|
||||||
if any(
|
|
||||||
[
|
|
||||||
request.endpoint.startswith("static"),
|
|
||||||
current_user.is_authenticated,
|
|
||||||
getattr(app.view_functions[request.endpoint], "is_public", False),
|
|
||||||
]
|
|
||||||
):
|
|
||||||
return
|
|
||||||
|
|
||||||
else:
|
|
||||||
return redirect(url_for("user_system.login"))
|
|
||||||
|
|
||||||
|
|
||||||
# ------------------------------------------------------------------------------
|
# ------------------------------------------------------------------------------
|
||||||
# /home
|
# /home
|
||||||
# ------------------------------------------------------------------------------
|
# ------------------------------------------------------------------------------
|
||||||
@public_route
|
|
||||||
@main.route("/")
|
@main.route("/")
|
||||||
@main.route("/home", methods=["GET"])
|
@main.route("/home", methods=["GET"])
|
||||||
def home():
|
def home():
|
||||||
@ -66,16 +47,21 @@ def home():
|
|||||||
return render_template("main/home.html")
|
return render_template("main/home.html")
|
||||||
|
|
||||||
|
|
||||||
@public_route
|
|
||||||
@main.route("/app_view?<app_id>", methods=["GET"])
|
@main.route("/app_view?<app_id>", methods=["GET"])
|
||||||
def app_view(app_id):
|
@main.route("/app_view?<url>", methods=["GET"])
|
||||||
|
def app_view(app_id, url=None):
|
||||||
settings = Settings.query.first()
|
settings = Settings.query.first()
|
||||||
if not check_groups(settings.home_access_groups, current_user):
|
if not check_groups(settings.home_access_groups, current_user):
|
||||||
return redirect(url_for("user_system.login"))
|
return redirect(url_for("user_system.login"))
|
||||||
app_db = Apps.query.filter_by(id=app_id).first()
|
|
||||||
return render_template(
|
if url:
|
||||||
"main/app-view.html", url=f"{app_db.prefix}{app_db.url}", title=app_db.name
|
title = url
|
||||||
)
|
|
||||||
|
if not url:
|
||||||
|
app_db = Apps.query.filter_by(id=app_id).first()
|
||||||
|
url = f"{app_db.prefix}{app_db.url}"
|
||||||
|
title = app_db.name
|
||||||
|
return render_template("main/app-view.html", url=url, title=title)
|
||||||
|
|
||||||
|
|
||||||
@main.route("/load_data_source", methods=["GET"])
|
@main.route("/load_data_source", methods=["GET"])
|
||||||
@ -85,18 +71,10 @@ def load_data_source():
|
|||||||
return data
|
return data
|
||||||
|
|
||||||
|
|
||||||
@public_route
|
@main.route("/update_message_read", methods=["GET"])
|
||||||
@main.route("/change_home_view_mode?<mode>", methods=["GET"])
|
def update_message_read():
|
||||||
def change_home_view_mode(mode):
|
mark_update_message_read()
|
||||||
config = ConfigParser()
|
return "ok"
|
||||||
config.read(os.path.join(user_data_folder, "config.ini"))
|
|
||||||
config.set("Settings", "home_view_mode", mode)
|
|
||||||
config.write(open(os.path.join(user_data_folder, "config.ini"), "w"))
|
|
||||||
settings = Settings.query.first()
|
|
||||||
settings.home_view_mode = mode
|
|
||||||
db.session.merge(settings)
|
|
||||||
db.session.commit()
|
|
||||||
return redirect(url_for("main.home"))
|
|
||||||
|
|
||||||
|
|
||||||
# ------------------------------------------------------------------------------
|
# ------------------------------------------------------------------------------
|
||||||
|
|||||||
@ -1,13 +1,17 @@
|
|||||||
import os
|
import os
|
||||||
import importlib
|
import importlib
|
||||||
from shutil import copyfile
|
from shutil import copyfile
|
||||||
from PIL import Image, ImageOps
|
from PIL import Image
|
||||||
from dashmachine.paths import dashmachine_folder, images_folder
|
from markdown2 import markdown
|
||||||
|
from dashmachine.paths import (
|
||||||
|
dashmachine_folder,
|
||||||
|
images_folder,
|
||||||
|
root_folder,
|
||||||
|
user_data_folder,
|
||||||
|
)
|
||||||
from dashmachine.main.models import Groups
|
from dashmachine.main.models import Groups
|
||||||
from dashmachine.main.read_config import read_config
|
from dashmachine.main.read_config import read_config
|
||||||
from dashmachine.settings_system.models import Settings
|
from dashmachine.version import version as dashmachine_version
|
||||||
from dashmachine.user_system.models import User
|
|
||||||
from dashmachine.user_system.utils import add_edit_user
|
|
||||||
from dashmachine import db
|
from dashmachine import db
|
||||||
|
|
||||||
|
|
||||||
@ -54,20 +58,6 @@ def dashmachine_init():
|
|||||||
|
|
||||||
read_config()
|
read_config()
|
||||||
|
|
||||||
user = User.query.first()
|
|
||||||
if not user:
|
|
||||||
settings = Settings.query.first()
|
|
||||||
add_edit_user(
|
|
||||||
username="admin",
|
|
||||||
password="adminadmin",
|
|
||||||
role=settings.roles.split(",")[0].strip(),
|
|
||||||
)
|
|
||||||
|
|
||||||
users = User.query.all()
|
|
||||||
for user in users:
|
|
||||||
if not user.role:
|
|
||||||
user.role = "admin"
|
|
||||||
|
|
||||||
|
|
||||||
def check_groups(groups, current_user):
|
def check_groups(groups, current_user):
|
||||||
if current_user.is_anonymous:
|
if current_user.is_anonymous:
|
||||||
@ -111,3 +101,35 @@ def resize_template_app_images():
|
|||||||
image = Image.open(fp)
|
image = Image.open(fp)
|
||||||
image.thumbnail((64, 64))
|
image.thumbnail((64, 64))
|
||||||
image.save(fp)
|
image.save(fp)
|
||||||
|
|
||||||
|
|
||||||
|
def get_update_message_html():
|
||||||
|
try:
|
||||||
|
with open(os.path.join(user_data_folder, ".has_read_update"), "r") as has_read:
|
||||||
|
has_read_version = has_read.read()
|
||||||
|
except FileNotFoundError:
|
||||||
|
has_read_version = None
|
||||||
|
if not has_read_version or has_read_version.strip() != dashmachine_version:
|
||||||
|
with open(
|
||||||
|
os.path.join(root_folder, "update_message.md"), "r"
|
||||||
|
) as update_message:
|
||||||
|
md = update_message.read()
|
||||||
|
|
||||||
|
config_html = markdown(
|
||||||
|
md,
|
||||||
|
extras=[
|
||||||
|
"tables",
|
||||||
|
"fenced-code-blocks",
|
||||||
|
"break-on-newline",
|
||||||
|
"header-ids",
|
||||||
|
"code-friendly",
|
||||||
|
],
|
||||||
|
)
|
||||||
|
return config_html
|
||||||
|
else:
|
||||||
|
return ""
|
||||||
|
|
||||||
|
|
||||||
|
def mark_update_message_read():
|
||||||
|
with open(os.path.join(user_data_folder, ".has_read_update"), "w") as has_read:
|
||||||
|
has_read.write(dashmachine_version)
|
||||||
|
|||||||
@ -19,6 +19,11 @@ platform_folder = os.path.join(dashmachine_folder, "platform")
|
|||||||
|
|
||||||
user_data_folder = os.path.join(dashmachine_folder, "user_data")
|
user_data_folder = os.path.join(dashmachine_folder, "user_data")
|
||||||
|
|
||||||
|
auth_cache = os.path.join(user_data_folder, "auth_cache")
|
||||||
|
|
||||||
|
if not os.path.isdir(auth_cache):
|
||||||
|
os.mkdir(auth_cache)
|
||||||
|
|
||||||
static_folder = os.path.join(dashmachine_folder, "static")
|
static_folder = os.path.join(dashmachine_folder, "static")
|
||||||
|
|
||||||
images_folder = os.path.join(static_folder, "images")
|
images_folder = os.path.join(static_folder, "images")
|
||||||
|
|||||||
@ -14,7 +14,7 @@ response_type = json
|
|||||||
| Variable | Required | Description | Options |
|
| Variable | Required | Description | Options |
|
||||||
|-----------------|----------|-----------------------------------------------------------------|-------------------|
|
|-----------------|----------|-----------------------------------------------------------------|-------------------|
|
||||||
| [variable_name] | Yes | Name for the data source. | [variable_name] |
|
| [variable_name] | Yes | Name for the data source. | [variable_name] |
|
||||||
| plaform | Yes | Name of the platform. | curl |
|
| platform | Yes | Name of the platform. | curl |
|
||||||
| resource | Yes | Url to curl | url |
|
| resource | Yes | Url to curl | url |
|
||||||
| value_template | Yes | Jinja template for how the returned data from api is displayed. | jinja template |
|
| value_template | Yes | Jinja template for how the returned data from api is displayed. | jinja template |
|
||||||
| response_type | No | Response type. Use json if response is a JSON. Default is plain.| plain,json |
|
| response_type | No | Response type. Use json if response is a JSON. Default is plain.| plain,json |
|
||||||
|
|||||||
96
dashmachine/platform/http_status.py
Normal file
@ -0,0 +1,96 @@
|
|||||||
|
"""
|
||||||
|
|
||||||
|
##### http_status
|
||||||
|
Make a http call on a given URL and display if the service is online.
|
||||||
|
```ini
|
||||||
|
[variable_name]
|
||||||
|
platform = http_status
|
||||||
|
resource = https://your-website.com/api
|
||||||
|
method = get
|
||||||
|
authentication = basic
|
||||||
|
username = my_username
|
||||||
|
password = my_password
|
||||||
|
headers = {"Content-Type": "application/json"}
|
||||||
|
return_codes = 2xx,3xx
|
||||||
|
```
|
||||||
|
> **Returns:** a right-aligned colored bullet point on the app card.
|
||||||
|
|
||||||
|
| Variable | Required | Description | Options |
|
||||||
|
|-----------------|----------|-----------------------------------------------------------------|-------------------|
|
||||||
|
| [variable_name] | Yes | Name for the data source. | [variable_name] |
|
||||||
|
| platform | Yes | Name of the platform. | rest |
|
||||||
|
| resource | Yes | Url of rest api resource. | url |
|
||||||
|
| method | No | Method for the api call, default is GET | GET,HEAD,OPTIONS,TRACE|
|
||||||
|
| authentication | No | Authentication for the api call, default is None | None,basic,digest |
|
||||||
|
| username | No | Username to use for auth. | string |
|
||||||
|
| password | No | Password to use for auth. | string |
|
||||||
|
| headers | No | Request headers | json |
|
||||||
|
| return_codes | No | Acceptable http status codes, x is handled as wildcard | string |
|
||||||
|
|
||||||
|
> **Working example:**
|
||||||
|
>```ini
|
||||||
|
>[http_status_test]
|
||||||
|
>platform = http_status
|
||||||
|
>resource = https://google.com
|
||||||
|
>return_codes = 2xx,3xx
|
||||||
|
>
|
||||||
|
>[Google]
|
||||||
|
>prefix = https://
|
||||||
|
>url = google.com
|
||||||
|
>icon = static/images/apps/default.png
|
||||||
|
>open_in = this_tab
|
||||||
|
>data_sources = http_status_test
|
||||||
|
>```
|
||||||
|
|
||||||
|
"""
|
||||||
|
|
||||||
|
from requests import Request, Session
|
||||||
|
from requests.auth import HTTPBasicAuth, HTTPDigestAuth
|
||||||
|
|
||||||
|
|
||||||
|
class Platform:
|
||||||
|
def __init__(self, *args, **kwargs):
|
||||||
|
# parse the user's options from the config entries
|
||||||
|
for key, value in kwargs.items():
|
||||||
|
self.__dict__[key] = value
|
||||||
|
|
||||||
|
# set defaults for omitted options
|
||||||
|
if not hasattr(self, "method"):
|
||||||
|
self.method = "GET"
|
||||||
|
if not hasattr(self, "authentication"):
|
||||||
|
self.authentication = None
|
||||||
|
if not hasattr(self, "headers"):
|
||||||
|
self.headers = None
|
||||||
|
if not hasattr(self, "return_codes"):
|
||||||
|
self.return_codes = "2xx,3xx"
|
||||||
|
|
||||||
|
def process(self):
|
||||||
|
# Check if method is within allowed methods for http_status
|
||||||
|
if self.method.upper() not in ["GET", "HEAD", "OPTIONS", "TRACE"]:
|
||||||
|
raise NotImplementedError
|
||||||
|
|
||||||
|
s = Session()
|
||||||
|
# prepare Authentication mechanism
|
||||||
|
if self.authentication:
|
||||||
|
if self.authentication.lower() == "digest":
|
||||||
|
auth = HTTPDigestAuth(self.username, self.password)
|
||||||
|
else:
|
||||||
|
auth = HTTPBasicAuth(self.username, self.password)
|
||||||
|
else:
|
||||||
|
auth = None
|
||||||
|
|
||||||
|
# Send request
|
||||||
|
req = Request(
|
||||||
|
self.method.upper(), self.resource, headers=self.headers, auth=auth
|
||||||
|
)
|
||||||
|
prepped = req.prepare()
|
||||||
|
resp = s.send(prepped)
|
||||||
|
|
||||||
|
return_codes = tuple([x.replace("x", "") for x in self.return_codes.split(",")])
|
||||||
|
|
||||||
|
if str(resp.status_code).startswith(return_codes):
|
||||||
|
icon_class = "theme-success-text"
|
||||||
|
else:
|
||||||
|
icon_class = "theme-failure-text"
|
||||||
|
|
||||||
|
return f"<i class='material-icons right {icon_class}'>fiber_manual_record </i>"
|
||||||
@ -1,3 +1,58 @@
|
|||||||
|
"""
|
||||||
|
|
||||||
|
##### PiHole
|
||||||
|
Display information from the PiHole API
|
||||||
|
```ini
|
||||||
|
[variable_name]
|
||||||
|
platform = pihole
|
||||||
|
host = 192.168.1.101
|
||||||
|
password = {{ PiHole password }}
|
||||||
|
value_template = {{ value_template }}
|
||||||
|
```
|
||||||
|
> **Returns:** `value_template` as rendered string
|
||||||
|
|
||||||
|
| Variable | Required | Description | Options |
|
||||||
|
|-----------------|----------|-----------------------------------------------------------------|-------------------|
|
||||||
|
| [variable_name] | Yes | Name for the data source. | [variable_name] |
|
||||||
|
| platform | Yes | Name of the platform. | pihole |
|
||||||
|
| host | Yes | Host of the PiHole | host |
|
||||||
|
| password | Yes | Password for the PiHole | password |
|
||||||
|
| value_template | Yes | Jinja template for how the returned data from API is displayed. | jinja template |
|
||||||
|
|
||||||
|
|
||||||
|
<br />
|
||||||
|
###### **Available fields for value_template**
|
||||||
|
|
||||||
|
* domain_count
|
||||||
|
* queries
|
||||||
|
* blocked
|
||||||
|
* ads_percentage
|
||||||
|
* unique_domains
|
||||||
|
* forwarded
|
||||||
|
* cached
|
||||||
|
* total_clients
|
||||||
|
* unique_clients
|
||||||
|
* total_queries
|
||||||
|
* gravity_last_updated
|
||||||
|
|
||||||
|
> **Working example:**
|
||||||
|
>```ini
|
||||||
|
> [pihole-data]
|
||||||
|
> platform = pihole
|
||||||
|
> host = 192.168.1.101
|
||||||
|
> password = password123
|
||||||
|
> value_template = Ads Blocked Today: {{ blocked }}<br>Status: {{ status }}<br>Queries today: {{ queries }}
|
||||||
|
>
|
||||||
|
> [PiHole]
|
||||||
|
> prefix = http://
|
||||||
|
> url = 192.168.1.101
|
||||||
|
> icon = static/images/apps/pihole.png
|
||||||
|
> description = A black hole for Internet advertisements
|
||||||
|
> open_in = new_tab
|
||||||
|
> data_sources = pihole-data
|
||||||
|
>```
|
||||||
|
"""
|
||||||
|
|
||||||
from flask import render_template_string
|
from flask import render_template_string
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
@ -12,6 +12,8 @@ authentication = basic
|
|||||||
username = my_username
|
username = my_username
|
||||||
password = my_password
|
password = my_password
|
||||||
payload = {"var1": "hi", "var2": 1}
|
payload = {"var1": "hi", "var2": 1}
|
||||||
|
headers = {"Content-Type": "application/json"}
|
||||||
|
verify = false
|
||||||
```
|
```
|
||||||
> **Returns:** `value_template` as rendered string
|
> **Returns:** `value_template` as rendered string
|
||||||
|
|
||||||
@ -26,6 +28,8 @@ payload = {"var1": "hi", "var2": 1}
|
|||||||
| username | No | Username to use for auth. | string |
|
| username | No | Username to use for auth. | string |
|
||||||
| password | No | Password to use for auth. | string |
|
| password | No | Password to use for auth. | string |
|
||||||
| payload | No | Payload for post request. | json |
|
| payload | No | Payload for post request. | json |
|
||||||
|
| headers | No | Custom headers for get or post | json |
|
||||||
|
| verify | No | Turn TLS verification on or off, default is True | true,false |
|
||||||
|
|
||||||
> **Working example:**
|
> **Working example:**
|
||||||
>```ini
|
>```ini
|
||||||
@ -62,24 +66,38 @@ class Platform:
|
|||||||
self.method = "GET"
|
self.method = "GET"
|
||||||
if not hasattr(self, "authentication"):
|
if not hasattr(self, "authentication"):
|
||||||
self.authentication = None
|
self.authentication = None
|
||||||
|
if not hasattr(self, "headers"):
|
||||||
|
self.headers = None
|
||||||
|
if not hasattr(self, "verify"):
|
||||||
|
self.verify = True
|
||||||
|
|
||||||
def process(self):
|
def process(self):
|
||||||
|
if self.authentication:
|
||||||
|
if self.authentication.lower() == "digest":
|
||||||
|
auth = HTTPDigestAuth(self.username, self.password)
|
||||||
|
else:
|
||||||
|
auth = HTTPBasicAuth(self.username, self.password)
|
||||||
|
else:
|
||||||
|
auth = None
|
||||||
|
|
||||||
|
verify = False if str(self.verify).lower() == "false" else True
|
||||||
|
|
||||||
if self.method.upper() == "GET":
|
if self.method.upper() == "GET":
|
||||||
try:
|
try:
|
||||||
value = get(self.resource).json()
|
value = get(
|
||||||
|
self.resource, auth=auth, headers=self.headers, verify=verify
|
||||||
|
).json()
|
||||||
except Exception as e:
|
except Exception as e:
|
||||||
value = f"{e}"
|
value = f"{e}"
|
||||||
|
|
||||||
elif self.method.upper() == "POST":
|
elif self.method.upper() == "POST":
|
||||||
if self.authentication:
|
|
||||||
if self.authentication.lower() == "digest":
|
|
||||||
auth = HTTPDigestAuth(self.username, self.password)
|
|
||||||
else:
|
|
||||||
auth = HTTPBasicAuth(self.username, self.password)
|
|
||||||
else:
|
|
||||||
auth = None
|
|
||||||
|
|
||||||
payload = json.loads(self.payload.replace("'", '"'))
|
payload = json.loads(self.payload.replace("'", '"'))
|
||||||
value = post(self.resource, data=payload, auth=auth)
|
value = post(
|
||||||
|
self.resource,
|
||||||
|
data=payload,
|
||||||
|
auth=auth,
|
||||||
|
headers=self.headers,
|
||||||
|
verify=verify,
|
||||||
|
)
|
||||||
value_template = render_template_string(self.value_template, value=value)
|
value_template = render_template_string(self.value_template, value=value)
|
||||||
return value_template
|
return value_template
|
||||||
|
|||||||
@ -1,3 +1,57 @@
|
|||||||
|
"""
|
||||||
|
|
||||||
|
##### Transmission
|
||||||
|
Display information from the Trasnmission API
|
||||||
|
```ini
|
||||||
|
[variable_name]
|
||||||
|
platform = transmission
|
||||||
|
host = localhost
|
||||||
|
port = 9091
|
||||||
|
user = {{ transmission Web UI username }}
|
||||||
|
password = {{ Transmission Web UI password }}
|
||||||
|
value_template = {{ value_template }}
|
||||||
|
```
|
||||||
|
> **Returns:** `value_template` as rendered string
|
||||||
|
|
||||||
|
| Variable | Required | Description | Options |
|
||||||
|
|-----------------|----------|-----------------------------------------------------------------|-------------------|
|
||||||
|
| [variable_name] | Yes | Name for the data source. | [variable_name] |
|
||||||
|
| platform | Yes | Name of the platform. | transmission |
|
||||||
|
| host | Yes | Host of Transmission Web UI | host |
|
||||||
|
| port | Yes | Port of Transmission Web UI | port |
|
||||||
|
| user | No | Username for Transmission Web UI | username |
|
||||||
|
| password | No | Password for Transmission Web UI | password |
|
||||||
|
| value_template | Yes | Jinja template for how the returned data from API is displayed. | jinja template |
|
||||||
|
|
||||||
|
<br />
|
||||||
|
###### **Available fields for value_template**
|
||||||
|
|
||||||
|
* downloadSpeed
|
||||||
|
* uploadSpeed
|
||||||
|
* activeTorrentCount
|
||||||
|
* pausedTorrentCount
|
||||||
|
* torrentCount
|
||||||
|
|
||||||
|
> **Working example:**
|
||||||
|
>```ini
|
||||||
|
> [transmission-data]
|
||||||
|
> platform = transmission
|
||||||
|
> host = 192.168.1.30
|
||||||
|
> port = 9091
|
||||||
|
> user = admin
|
||||||
|
> password = password123
|
||||||
|
> value_template = 🔽 {{(downloadSpeed/1024/1024)|round(2)}} MB/s<br>🔼 {{(uploadSpeed/1024/1024)|round(2)}} MB/s<br><strong>Active:</strong> {{activeTorrentCount}}<br>
|
||||||
|
>
|
||||||
|
> [Transmission]
|
||||||
|
> prefix = http://
|
||||||
|
> url = 192.168.1.30:9091
|
||||||
|
> icon = static/images/apps/transmission.png
|
||||||
|
> description = A Fast, Easy, and Free BitTorrent Client
|
||||||
|
> open_in = new_tab
|
||||||
|
> data_sources = transmission-data
|
||||||
|
>```
|
||||||
|
"""
|
||||||
|
|
||||||
import json
|
import json
|
||||||
from flask import render_template_string
|
from flask import render_template_string
|
||||||
import transmissionrpc
|
import transmissionrpc
|
||||||
|
|||||||
@ -9,5 +9,6 @@ class Settings(db.Model):
|
|||||||
roles = db.Column(db.String())
|
roles = db.Column(db.String())
|
||||||
home_access_groups = db.Column(db.String())
|
home_access_groups = db.Column(db.String())
|
||||||
settings_access_groups = db.Column(db.String())
|
settings_access_groups = db.Column(db.String())
|
||||||
home_view_mode = db.Column(db.String())
|
|
||||||
custom_app_title = db.Column(db.String())
|
custom_app_title = db.Column(db.String())
|
||||||
|
sidebar_default = db.Column(db.String())
|
||||||
|
tags_expanded = db.Column(db.String())
|
||||||
|
|||||||
@ -4,7 +4,6 @@ from configparser import ConfigParser
|
|||||||
from flask_login import current_user
|
from flask_login import current_user
|
||||||
from flask import render_template, request, Blueprint, jsonify, redirect, url_for
|
from flask import render_template, request, Blueprint, jsonify, redirect, url_for
|
||||||
from dashmachine.user_system.forms import UserForm
|
from dashmachine.user_system.forms import UserForm
|
||||||
from dashmachine.user_system.utils import add_edit_user
|
|
||||||
from dashmachine.user_system.models import User
|
from dashmachine.user_system.models import User
|
||||||
from dashmachine.main.utils import public_route, check_groups
|
from dashmachine.main.utils import public_route, check_groups
|
||||||
from dashmachine.main.read_config import read_config
|
from dashmachine.main.read_config import read_config
|
||||||
@ -19,7 +18,6 @@ from dashmachine.paths import (
|
|||||||
template_apps_folder,
|
template_apps_folder,
|
||||||
)
|
)
|
||||||
from dashmachine.version import version
|
from dashmachine.version import version
|
||||||
from dashmachine import db
|
|
||||||
|
|
||||||
settings_system = Blueprint("settings_system", __name__)
|
settings_system = Blueprint("settings_system", __name__)
|
||||||
|
|
||||||
@ -92,55 +90,7 @@ def delete_file():
|
|||||||
|
|
||||||
@settings_system.route("/settings/get_app_template", methods=["GET"])
|
@settings_system.route("/settings/get_app_template", methods=["GET"])
|
||||||
def get_app_template():
|
def get_app_template():
|
||||||
# template_app = TemplateApps.query.filter_by(name=request.args.get("name")).first()
|
|
||||||
# template = f"[{template_app.name}]<br>"
|
|
||||||
# for key, value in row2dict(template_app).items():
|
|
||||||
# if key not in ["id", "name"]:
|
|
||||||
# template += f"{key} = {value}<br>"
|
|
||||||
|
|
||||||
fn = os.path.join(template_apps_folder, f"{request.args.get('name')}.ini")
|
fn = os.path.join(template_apps_folder, f"{request.args.get('name')}.ini")
|
||||||
with open(fn, "r") as template_app_ini:
|
with open(fn, "r") as template_app_ini:
|
||||||
template = template_app_ini.read().replace("\n", "<br>")
|
template = template_app_ini.read().replace("\n", "<br>")
|
||||||
return template
|
return template
|
||||||
|
|
||||||
|
|
||||||
@settings_system.route("/settings/edit_user", methods=["POST"])
|
|
||||||
def edit_user():
|
|
||||||
form = UserForm()
|
|
||||||
settings_db = Settings.query.first()
|
|
||||||
form.role.choices += [(role, role) for role in settings_db.roles.split(",")]
|
|
||||||
if form.validate_on_submit():
|
|
||||||
if form.password.data != form.confirm_password.data:
|
|
||||||
return jsonify(data={"err": "Passwords don't match"})
|
|
||||||
err = add_edit_user(
|
|
||||||
form.username.data,
|
|
||||||
form.password.data,
|
|
||||||
user_id=form.id.data,
|
|
||||||
role=form.role.data,
|
|
||||||
)
|
|
||||||
if err:
|
|
||||||
return jsonify(data={"err": err})
|
|
||||||
else:
|
|
||||||
err_str = ""
|
|
||||||
for fieldName, errorMessages in form.errors.items():
|
|
||||||
err_str += f"{fieldName}: "
|
|
||||||
for err in errorMessages:
|
|
||||||
err_str += f"{err} "
|
|
||||||
return jsonify(data={"err": err_str})
|
|
||||||
users = User.query.all()
|
|
||||||
html = render_template("settings_system/user.html", users=users)
|
|
||||||
return jsonify(data={"err": "success", "html": html})
|
|
||||||
|
|
||||||
|
|
||||||
@settings_system.route("/settings/delete_user", methods=["GET"])
|
|
||||||
def delete_user():
|
|
||||||
admin_users = User.query.filter_by(role="admin").all()
|
|
||||||
user = User.query.filter_by(id=request.args.get("id")).first()
|
|
||||||
if len(admin_users) < 2 and user.role == "admin":
|
|
||||||
return jsonify(data={"err": "You must have at least one admin user"})
|
|
||||||
else:
|
|
||||||
User.query.filter_by(id=request.args.get("id")).delete()
|
|
||||||
db.session.commit()
|
|
||||||
users = User.query.all()
|
|
||||||
html = render_template("settings_system/user.html", users=users)
|
|
||||||
return jsonify(data={"err": "success", "html": html})
|
|
||||||
|
|||||||
@ -18,19 +18,8 @@ def load_files_html():
|
|||||||
)
|
)
|
||||||
|
|
||||||
|
|
||||||
def get_config_html():
|
def convert_html_to_md(md):
|
||||||
with open(os.path.join(root_folder, "config_readme.md")) as readme_file:
|
html = markdown(
|
||||||
md = readme_file.read()
|
|
||||||
platforms = os.listdir(platform_folder)
|
|
||||||
platforms = sorted(platforms)
|
|
||||||
for platform in platforms:
|
|
||||||
name, extension = os.path.splitext(platform)
|
|
||||||
if extension.lower() == ".py":
|
|
||||||
module = importlib.import_module(f"dashmachine.platform.{name}", ".")
|
|
||||||
if module.__doc__:
|
|
||||||
md += module.__doc__
|
|
||||||
|
|
||||||
config_html = markdown(
|
|
||||||
md,
|
md,
|
||||||
extras=[
|
extras=[
|
||||||
"tables",
|
"tables",
|
||||||
@ -40,4 +29,28 @@ def get_config_html():
|
|||||||
"code-friendly",
|
"code-friendly",
|
||||||
],
|
],
|
||||||
)
|
)
|
||||||
return config_html
|
return html
|
||||||
|
|
||||||
|
|
||||||
|
def get_config_html():
|
||||||
|
with open(os.path.join(root_folder, "readme_settings.md")) as readme_file:
|
||||||
|
md = readme_file.read()
|
||||||
|
html = {"settings": convert_html_to_md(md)}
|
||||||
|
|
||||||
|
with open(os.path.join(root_folder, "readme_cards.md")) as readme_file:
|
||||||
|
md = readme_file.read()
|
||||||
|
html["cards"] = convert_html_to_md(md)
|
||||||
|
|
||||||
|
with open(os.path.join(root_folder, "readme_data_sources.md")) as readme_file:
|
||||||
|
md = readme_file.read()
|
||||||
|
platforms = os.listdir(platform_folder)
|
||||||
|
platforms = sorted(platforms)
|
||||||
|
for platform in platforms:
|
||||||
|
name, extension = os.path.splitext(platform)
|
||||||
|
if extension.lower() == ".py":
|
||||||
|
module = importlib.import_module(f"dashmachine.platform.{name}", ".")
|
||||||
|
if module.__doc__:
|
||||||
|
md += module.__doc__
|
||||||
|
html["data_sources"] = convert_html_to_md(md)
|
||||||
|
|
||||||
|
return html
|
||||||
|
|||||||
@ -1,10 +1,11 @@
|
|||||||
import os
|
import os
|
||||||
|
import json
|
||||||
import random
|
import random
|
||||||
from jsmin import jsmin
|
from jsmin import jsmin
|
||||||
from flask_login import current_user
|
from flask_login import current_user
|
||||||
from dashmachine import app
|
from dashmachine import app
|
||||||
from dashmachine.main.models import Apps
|
from dashmachine.main.models import Apps, Tags
|
||||||
from dashmachine.main.utils import check_groups
|
from dashmachine.main.utils import check_groups, get_update_message_html
|
||||||
from dashmachine.main.forms import TagsForm
|
from dashmachine.main.forms import TagsForm
|
||||||
from dashmachine.settings_system.models import Settings
|
from dashmachine.settings_system.models import Settings
|
||||||
from dashmachine.paths import static_folder, backgrounds_images_folder
|
from dashmachine.paths import static_folder, backgrounds_images_folder
|
||||||
@ -73,24 +74,38 @@ def process_css_sources(process_bundle=None, src=None, app_global=False):
|
|||||||
return html
|
return html
|
||||||
|
|
||||||
|
|
||||||
|
def tag_sort_func(e):
|
||||||
|
return e.sort_pos
|
||||||
|
|
||||||
|
|
||||||
@app.context_processor
|
@app.context_processor
|
||||||
def context_processor():
|
def context_processor():
|
||||||
apps = []
|
apps = []
|
||||||
|
temp_tags = []
|
||||||
tags = []
|
tags = []
|
||||||
apps_db = Apps.query.all()
|
apps_db = Apps.query.all()
|
||||||
for app_db in apps_db:
|
for app_db in apps_db:
|
||||||
|
if app_db.urls:
|
||||||
|
url_list = app_db.urls.replace("},{", "}%,%{").split("%,%")
|
||||||
|
app_db.urls_json = []
|
||||||
|
for url in url_list:
|
||||||
|
app_db.urls_json.append(json.loads(url))
|
||||||
if not app_db.groups:
|
if not app_db.groups:
|
||||||
app_db.groups = None
|
app_db.groups = None
|
||||||
if check_groups(app_db.groups, current_user):
|
if check_groups(app_db.groups, current_user):
|
||||||
apps.append(app_db)
|
apps.append(app_db)
|
||||||
if app_db.tags:
|
if app_db.tags:
|
||||||
tags += app_db.tags.split(",")
|
temp_tags += app_db.tags.split(",")
|
||||||
|
|
||||||
tags_form = TagsForm()
|
tags_form = TagsForm()
|
||||||
if len(tags) > 0:
|
if len(temp_tags) > 0:
|
||||||
tags = [tag.strip() for tag in tags]
|
temp_tags = list(dict.fromkeys([tag.strip() for tag in temp_tags]))
|
||||||
tags = list(dict.fromkeys(tags))
|
tags_form.tags.choices += [(tag, tag) for tag in temp_tags]
|
||||||
tags_form.tags.choices += [(tag, tag) for tag in tags]
|
for tag in temp_tags:
|
||||||
|
tag_db = Tags.query.filter_by(name=tag).first()
|
||||||
|
if tag_db:
|
||||||
|
tags.append(tag_db)
|
||||||
|
tags.sort(key=tag_sort_func)
|
||||||
settings = Settings.query.first()
|
settings = Settings.query.first()
|
||||||
if settings.background == "random":
|
if settings.background == "random":
|
||||||
if len(os.listdir(backgrounds_images_folder)) < 1:
|
if len(os.listdir(backgrounds_images_folder)) < 1:
|
||||||
@ -100,11 +115,14 @@ def context_processor():
|
|||||||
f"static/images/backgrounds/"
|
f"static/images/backgrounds/"
|
||||||
f"{random.choice(os.listdir(backgrounds_images_folder))}"
|
f"{random.choice(os.listdir(backgrounds_images_folder))}"
|
||||||
)
|
)
|
||||||
|
update_message = get_update_message_html()
|
||||||
return dict(
|
return dict(
|
||||||
test_key="test",
|
test_key="test",
|
||||||
process_js_sources=process_js_sources,
|
process_js_sources=process_js_sources,
|
||||||
process_css_sources=process_css_sources,
|
process_css_sources=process_css_sources,
|
||||||
apps=apps,
|
apps=apps,
|
||||||
settings=settings,
|
settings=settings,
|
||||||
|
tags=tags,
|
||||||
tags_form=tags_form,
|
tags_form=tags_form,
|
||||||
|
update_message=update_message,
|
||||||
)
|
)
|
||||||
|
|||||||
@ -36,6 +36,10 @@
|
|||||||
overflow-y: scroll !important;
|
overflow-y: scroll !important;
|
||||||
overflow-x: hidden !important;
|
overflow-x: hidden !important;
|
||||||
}
|
}
|
||||||
|
.scrollbar-x {
|
||||||
|
overflow-y: scroll !important;
|
||||||
|
overflow-x: scroll !important;
|
||||||
|
}
|
||||||
|
|
||||||
/* ELEMENT STLYES */
|
/* ELEMENT STLYES */
|
||||||
body {
|
body {
|
||||||
@ -333,15 +337,27 @@ input:disabled {
|
|||||||
.navbar .navbar-light ul a {
|
.navbar .navbar-light ul a {
|
||||||
color: var(--theme-color-font);
|
color: var(--theme-color-font);
|
||||||
}
|
}
|
||||||
/*@media (min-width: 900px)*/
|
.sidenav {
|
||||||
/*{*/
|
background-color: var(--theme-surface);
|
||||||
/* .sidenav-overlay*/
|
top: unset;
|
||||||
/* {*/
|
overflow-y: scroll;
|
||||||
/* display: none !important;*/
|
scrollbar-width: none;
|
||||||
|
}
|
||||||
|
|
||||||
/* opacity: 0 !important;*/
|
#sidenav-mobile-toggle-btn {
|
||||||
/* }*/
|
position: fixed;
|
||||||
/*}*/
|
top: unset;
|
||||||
|
bottom: 10px;
|
||||||
|
}
|
||||||
|
.sidenav-active-rounded .sidenav li > a.active > i {
|
||||||
|
color: var(--theme-on-primary) !important;
|
||||||
|
}
|
||||||
|
.sidenav-active-rounded .sidenav li > a.active > span {
|
||||||
|
color: var(--theme-on-primary) !important;
|
||||||
|
}
|
||||||
|
.sidenav-active-rounded .sidenav li > a.active {
|
||||||
|
min-width: 3.6rem;
|
||||||
|
}
|
||||||
|
|
||||||
/* MODALS AND CARDS */
|
/* MODALS AND CARDS */
|
||||||
.modal {
|
.modal {
|
||||||
@ -383,7 +399,10 @@ input:disabled {
|
|||||||
border-radius: 8px;
|
border-radius: 8px;
|
||||||
background: var(--theme-surface);
|
background: var(--theme-surface);
|
||||||
}
|
}
|
||||||
|
.card .card-reveal {
|
||||||
|
border-radius: 8px;
|
||||||
|
background: var(--theme-surface);
|
||||||
|
}
|
||||||
|
|
||||||
/* TABS */
|
/* TABS */
|
||||||
.tabs {
|
.tabs {
|
||||||
@ -461,71 +480,6 @@ input:disabled {
|
|||||||
margin-right: 5px;
|
margin-right: 5px;
|
||||||
}
|
}
|
||||||
|
|
||||||
/* DATE AND TIME PICKERS */
|
|
||||||
.datepicker-date-display {
|
|
||||||
background-color: var(--theme-primary)
|
|
||||||
}
|
|
||||||
|
|
||||||
.datepicker-cancel {
|
|
||||||
color: var(--theme-primary)
|
|
||||||
}
|
|
||||||
|
|
||||||
.datepicker-done {
|
|
||||||
color: var(--theme-primary)
|
|
||||||
}
|
|
||||||
|
|
||||||
.datepicker-modal {
|
|
||||||
border-radius: 12px;
|
|
||||||
z-index: 2001 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.is-today {
|
|
||||||
color: var(--theme-primary) !important
|
|
||||||
}
|
|
||||||
|
|
||||||
.is-selected {
|
|
||||||
background-color: var(--theme-primary) !important
|
|
||||||
}
|
|
||||||
|
|
||||||
.timepicker-close {
|
|
||||||
color: var(--theme-primary)
|
|
||||||
}
|
|
||||||
|
|
||||||
.timepicker-digital-display {
|
|
||||||
background: var(--theme-primary)
|
|
||||||
}
|
|
||||||
|
|
||||||
.timepicker-canvas-bg,
|
|
||||||
.timepicker-canvas-bearing {
|
|
||||||
fill: var(--theme-primary);
|
|
||||||
}
|
|
||||||
|
|
||||||
.timepicker-canvas line {
|
|
||||||
stroke: var(--theme-primary);
|
|
||||||
}
|
|
||||||
|
|
||||||
.timepicker input[type=text]:not(.browser-default) {
|
|
||||||
border-bottom: 1px solid var(--theme-primary) !important;
|
|
||||||
box-shadow: 0 1px 0 0 var(--theme-primary) !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.date-field, .time-field {
|
|
||||||
color: var(--theme-primary) !important;
|
|
||||||
max-width: 60px;
|
|
||||||
max-height: 20px;
|
|
||||||
margin: 0 !important;
|
|
||||||
border: 0 !important;
|
|
||||||
cursor: pointer;
|
|
||||||
font-size: 13.5px !important;
|
|
||||||
position: relative;
|
|
||||||
bottom: 6px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.date-field:focus {
|
|
||||||
color: var(--theme-primary) !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
|
|
||||||
/* "CARD FILTER" GLOBAL SEXY SEARCH BAR */
|
/* "CARD FILTER" GLOBAL SEXY SEARCH BAR */
|
||||||
.card-filter-container {
|
.card-filter-container {
|
||||||
position: -webkit-sticky;
|
position: -webkit-sticky;
|
||||||
@ -572,109 +526,6 @@ input:disabled {
|
|||||||
color: var(--theme-secondary);
|
color: var(--theme-secondary);
|
||||||
}
|
}
|
||||||
|
|
||||||
/* CARD SECTIONS USED IN DEALS AND PROFILES */
|
|
||||||
.tabs-card {
|
|
||||||
border-bottom-right-radius: 0px !important;
|
|
||||||
border-bottom-left-radius: 0px !important;
|
|
||||||
z-index: 1;
|
|
||||||
-webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0);
|
|
||||||
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0);
|
|
||||||
}
|
|
||||||
|
|
||||||
.filter-card {
|
|
||||||
border-radius: 0 0 0 0 !important;
|
|
||||||
z-index: 3;
|
|
||||||
-webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12);
|
|
||||||
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12);
|
|
||||||
}
|
|
||||||
|
|
||||||
.rows-card {
|
|
||||||
z-index: 2;
|
|
||||||
border-top-right-radius: 0px !important;
|
|
||||||
border-top-left-radius: 0px !important;
|
|
||||||
-webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12);
|
|
||||||
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12);
|
|
||||||
}
|
|
||||||
|
|
||||||
/* FEED */
|
|
||||||
#feed-body {
|
|
||||||
min-height: calc(100vh - 220px);
|
|
||||||
max-height: calc(100vh - 220px);
|
|
||||||
}
|
|
||||||
#slide-out-right.sidenav #activity .header-search-input {
|
|
||||||
background-color: var(--theme-background);
|
|
||||||
}
|
|
||||||
|
|
||||||
#slide-out-right.sidenav {
|
|
||||||
max-height: calc(100vh - 64px);
|
|
||||||
bottom: 0;
|
|
||||||
top: unset;
|
|
||||||
width: 380px;
|
|
||||||
z-index: 100;
|
|
||||||
}
|
|
||||||
|
|
||||||
.slide-out-right-body {
|
|
||||||
overflow: hidden;
|
|
||||||
}
|
|
||||||
|
|
||||||
.sidenav {
|
|
||||||
background-color: var(--theme-surface);
|
|
||||||
top: unset;
|
|
||||||
overflow-y: scroll;
|
|
||||||
scrollbar-width: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
#sidenav-mobile-toggle-btn {
|
|
||||||
position: fixed;
|
|
||||||
top: unset;
|
|
||||||
bottom: 10px;
|
|
||||||
}
|
|
||||||
.sidenav-active-rounded .sidenav li > a.active > i {
|
|
||||||
color: var(--theme-on-primary) !important;
|
|
||||||
}
|
|
||||||
.sidenav-active-rounded .sidenav li > a.active > span {
|
|
||||||
color: var(--theme-on-primary) !important;
|
|
||||||
}
|
|
||||||
.sidenav-active-rounded .sidenav li > a.active {
|
|
||||||
min-width: 3.6rem;
|
|
||||||
}
|
|
||||||
|
|
||||||
.border-bottom-1 {
|
|
||||||
border-bottom: 1px solid var(--theme-background);
|
|
||||||
}
|
|
||||||
|
|
||||||
#feed-rows-ul .feed-item-li {
|
|
||||||
background-color: var(--theme-surface);
|
|
||||||
}
|
|
||||||
|
|
||||||
/* Settings collapsible */
|
|
||||||
.settings-collapsible {
|
|
||||||
border-radius: 12px;
|
|
||||||
border: transparent;
|
|
||||||
}
|
|
||||||
|
|
||||||
.settings-collapsible li {
|
|
||||||
background-color: var(--theme-surface-1);
|
|
||||||
border-radius: 12px;
|
|
||||||
border: transparent;
|
|
||||||
}
|
|
||||||
|
|
||||||
.settings-collapsible .collapsible-header {
|
|
||||||
border-radius: 12px;
|
|
||||||
border: transparent;
|
|
||||||
background-color: var(--theme-surface-1);
|
|
||||||
}
|
|
||||||
|
|
||||||
.settings-collapsible .collapsible-body {
|
|
||||||
border-radius: 12px;
|
|
||||||
border: transparent;
|
|
||||||
background-color: var(--theme-surface-1);
|
|
||||||
}
|
|
||||||
|
|
||||||
.settings-collapsible .collection-item {
|
|
||||||
border: transparent;
|
|
||||||
}
|
|
||||||
|
|
||||||
/* MISC COMPONENTS */
|
/* MISC COMPONENTS */
|
||||||
.divider {
|
.divider {
|
||||||
margin-top: 15px;
|
margin-top: 15px;
|
||||||
@ -688,12 +539,6 @@ span.badge.new {
|
|||||||
float: unset;
|
float: unset;
|
||||||
}
|
}
|
||||||
|
|
||||||
#breadcrumbs-wrapper {
|
|
||||||
padding-top: 0px;
|
|
||||||
padding-bottom: 10px;
|
|
||||||
background: var(--theme-background);
|
|
||||||
}
|
|
||||||
|
|
||||||
.toast {
|
.toast {
|
||||||
border-radius: 10px !important;
|
border-radius: 10px !important;
|
||||||
}
|
}
|
||||||
@ -712,29 +557,6 @@ span.badge.new {
|
|||||||
max-width: 25vh;
|
max-width: 25vh;
|
||||||
}
|
}
|
||||||
|
|
||||||
.task-filter-button {
|
|
||||||
margin: 5px;
|
|
||||||
font-weight: bolder;
|
|
||||||
}
|
|
||||||
|
|
||||||
.avatar-img {
|
|
||||||
background-color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-icon-btn {
|
|
||||||
width: 100%;
|
|
||||||
border-radius: 20px;
|
|
||||||
padding: 15px;
|
|
||||||
background: var(--theme-surface-1);
|
|
||||||
-webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12);
|
|
||||||
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12);
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-icon-btn .material-icons-outlined {
|
|
||||||
font-size: 5rem;
|
|
||||||
color: var(--theme-secondary);
|
|
||||||
}
|
|
||||||
|
|
||||||
.icon-btn, .icon-btn-warning {
|
.icon-btn, .icon-btn-warning {
|
||||||
padding: 5px;
|
padding: 5px;
|
||||||
cursor: pointer;
|
cursor: pointer;
|
||||||
@ -759,19 +581,6 @@ span.badge.new {
|
|||||||
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12);
|
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 1px 3px 0 rgba(0, 0, 0, 0.12);
|
||||||
}
|
}
|
||||||
|
|
||||||
.label-filter .material-icons-outlined,
|
|
||||||
.contact-filter .material-icons-outlined,
|
|
||||||
.deal-filter .material-icons-outlined,
|
|
||||||
.task-filter .material-icons-outlined {
|
|
||||||
position: relative;
|
|
||||||
top: 6px
|
|
||||||
}
|
|
||||||
|
|
||||||
.deals-collection .deal-row-img {
|
|
||||||
height: 64px;
|
|
||||||
border-radius: 12px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.progress {
|
.progress {
|
||||||
background-color: var(--theme-background);
|
background-color: var(--theme-background);
|
||||||
}
|
}
|
||||||
@ -780,15 +589,6 @@ span.badge.new {
|
|||||||
background-color: var(--theme-primary);
|
background-color: var(--theme-primary);
|
||||||
}
|
}
|
||||||
|
|
||||||
.task-type-icon {
|
|
||||||
background: var(--theme-primary);
|
|
||||||
border-radius: 24px;
|
|
||||||
padding: 5px;
|
|
||||||
font-size: 16px;
|
|
||||||
position: relative;
|
|
||||||
right: 10px;
|
|
||||||
}
|
|
||||||
|
|
||||||
/*FAB*/
|
/*FAB*/
|
||||||
.tap-target-wave::before, .tap-target-wave::after {
|
.tap-target-wave::before, .tap-target-wave::after {
|
||||||
background-color: var(--theme-background);
|
background-color: var(--theme-background);
|
||||||
|
|||||||
@ -17,11 +17,16 @@
|
|||||||
@media screen and (max-width: 992px) {
|
@media screen and (max-width: 992px) {
|
||||||
.tags-select-col {
|
.tags-select-col {
|
||||||
top: 0;
|
top: 0;
|
||||||
width: calc(100vw - 45px) !important;
|
/*width: calc(100vw - 45px) !important;*/
|
||||||
margin-left: 15px !important;
|
/*margin-left: 15px !important;*/
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.app-card .card-reveal {
|
||||||
|
position:
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
#list-view-collection .app-a {
|
#list-view-collection .app-a {
|
||||||
background: rgba(var(--theme-surface-rgb), 0.8);
|
background: rgba(var(--theme-surface-rgb), 0.8);
|
||||||
}
|
}
|
||||||
|
|||||||
@ -28,18 +28,18 @@
|
|||||||
background: var(--theme-surface-1);
|
background: var(--theme-surface-1);
|
||||||
}
|
}
|
||||||
|
|
||||||
#config-readme h5 {
|
#settings-readme h5, #cards-readme h5, #data-sources-readme h5 {
|
||||||
color: var(--theme-primary);
|
color: var(--theme-primary);
|
||||||
margin-top: 5%;
|
margin-top: 5%;
|
||||||
}
|
}
|
||||||
#config-readme h4 {
|
#settings-readme h4, #cards-readme h4, #data-sources-readme h4 {
|
||||||
color: var(--theme-color-font-muted);
|
color: var(--theme-color-font-muted);
|
||||||
margin-top: 5%;
|
margin-top: 5%;
|
||||||
}
|
}
|
||||||
#configini-readme {
|
#configini-readme {
|
||||||
margin-top: 2% !important;
|
margin-top: 2% !important;
|
||||||
}
|
}
|
||||||
#config-readme code {
|
#settings-readme code, #cards-readme code, #data-sources-readme code {
|
||||||
-webkit-touch-callout: all;
|
-webkit-touch-callout: all;
|
||||||
-webkit-user-select: all;
|
-webkit-user-select: all;
|
||||||
-khtml-user-select: all;
|
-khtml-user-select: all;
|
||||||
@ -47,11 +47,12 @@
|
|||||||
-ms-user-select: all;
|
-ms-user-select: all;
|
||||||
user-select: all;
|
user-select: all;
|
||||||
cursor: text;
|
cursor: text;
|
||||||
|
white-space: pre-wrap;
|
||||||
}
|
}
|
||||||
#config-readme th {
|
#settings-readme th, #cards-readme th, #data-sources-readme th {
|
||||||
color: var(--theme-primary);
|
color: var(--theme-primary);
|
||||||
}
|
}
|
||||||
#config-readme td {
|
#settings-readme td, #cards-readme td, #data-sources-readme td {
|
||||||
-webkit-touch-callout: text !important;
|
-webkit-touch-callout: text !important;
|
||||||
-webkit-user-select: text !important;
|
-webkit-user-select: text !important;
|
||||||
-khtml-user-select: text !important;
|
-khtml-user-select: text !important;
|
||||||
@ -60,6 +61,6 @@
|
|||||||
user-select: text !important;
|
user-select: text !important;
|
||||||
cursor: text;
|
cursor: text;
|
||||||
}
|
}
|
||||||
#config-readme strong {
|
#settings-readme strong, #cards-readme strong, #data-sources-readme strong {
|
||||||
font-weight: 900;
|
font-weight: 900;
|
||||||
}
|
}
|
||||||
BIN
dashmachine/static/images/apps/glances.png
Normal file
|
After Width: | Height: | Size: 1.5 KiB |
@ -67,6 +67,13 @@ function hide_sidenav() {
|
|||||||
localStorage.setItem('sidenav_hidden', 'true');
|
localStorage.setItem('sidenav_hidden', 'true');
|
||||||
}
|
}
|
||||||
|
|
||||||
|
function no_sidebar() {
|
||||||
|
$("#main-sidenav").remove();
|
||||||
|
$("#main.main-full").css('padding-left', 0);
|
||||||
|
$("#no-sidenav").removeClass('hide');
|
||||||
|
localStorage.setItem('sidenav_hidden', 'no_sidebar');
|
||||||
|
}
|
||||||
|
|
||||||
function show_sidenav(){
|
function show_sidenav(){
|
||||||
$("#main-sidenav").removeClass('hide');
|
$("#main-sidenav").removeClass('hide');
|
||||||
$("#main.main-full").css('padding-left', 64);
|
$("#main.main-full").css('padding-left', 64);
|
||||||
@ -74,26 +81,80 @@ function show_sidenav(){
|
|||||||
localStorage.setItem('sidenav_hidden', null);
|
localStorage.setItem('sidenav_hidden', null);
|
||||||
}
|
}
|
||||||
|
|
||||||
function apply_settings(settings_theme, settings_accent){
|
function apply_settings(settings){
|
||||||
localStorage.setItem('mode', settings_theme);
|
// theme
|
||||||
document.documentElement.setAttribute('data-theme', settings_theme);
|
if (settings['user_theme'] != "None" && settings['user_theme'].length > 1) {
|
||||||
localStorage.setItem('accent', settings_accent);
|
console.log(settings['user_theme'].length)
|
||||||
document.documentElement.setAttribute('data-accent', settings_accent);
|
localStorage.setItem('mode', settings['user_theme']);
|
||||||
|
document.documentElement.setAttribute('data-theme', settings['user_theme']);
|
||||||
|
} else {
|
||||||
|
localStorage.setItem('mode', settings['settings_theme']);
|
||||||
|
document.documentElement.setAttribute('data-theme', settings['settings_theme']);
|
||||||
|
}
|
||||||
|
// accent
|
||||||
|
if (settings['user_accent'] != "None" && settings['user_accent'].length > 1) {
|
||||||
|
localStorage.setItem('accent', settings['user_accent']);
|
||||||
|
document.documentElement.setAttribute('data-accent', settings['user_accent']);
|
||||||
|
} else {
|
||||||
|
localStorage.setItem('accent', settings['settings_accent']);
|
||||||
|
document.documentElement.setAttribute('data-accent', settings['settings_accent']);
|
||||||
|
}
|
||||||
|
if (settings['settings_sidebar_default'] == "closed"){
|
||||||
|
localStorage.setItem('sidenav_hidden', 'true');
|
||||||
|
} else if (settings['settings_sidebar_default'] == "open"){
|
||||||
|
localStorage.setItem('sidenav_hidden', 'false');
|
||||||
|
} else if (settings['settings_sidebar_default'] == "no_sidebar"){
|
||||||
|
localStorage.setItem('sidenav_hidden', 'no_sidebar');
|
||||||
|
}
|
||||||
|
if (settings['user_sidebar_default'] == "closed"){
|
||||||
|
localStorage.setItem('sidenav_hidden', 'true');
|
||||||
|
} else if (settings['user_sidebar_default'] == "open"){
|
||||||
|
localStorage.setItem('sidenav_hidden', 'false');
|
||||||
|
} else if (settings['user_sidebar_default'] == "no_sidebar"){
|
||||||
|
localStorage.setItem('sidenav_hidden', 'no_sidebar');
|
||||||
|
}
|
||||||
|
if (localStorage.getItem('sidenav_hidden') === 'true'){
|
||||||
|
hide_sidenav();
|
||||||
|
} else if (localStorage.getItem('sidenav_hidden') === 'no_sidebar'){
|
||||||
|
no_sidebar();
|
||||||
|
} else if (settings['user_name'].length < 1) {
|
||||||
|
no_sidebar();
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
//--------------------------------------------------------------------------------------
|
//--------------------------------------------------------------------------------------
|
||||||
// Document ready function
|
// Document ready function
|
||||||
//--------------------------------------------------------------------------------------
|
//--------------------------------------------------------------------------------------
|
||||||
$(document).ready(function () {
|
$(document).ready(function () {
|
||||||
apply_settings($("#settings-theme").val(), $("#settings-accent").val());
|
|
||||||
"use strict";
|
"use strict";
|
||||||
|
apply_settings({
|
||||||
|
settings_theme: $("#settings-theme").val(),
|
||||||
|
settings_accent: $("#settings-accent").val(),
|
||||||
|
settings_sidebar_default: $("#settings-sidebar_default").val(),
|
||||||
|
user_name: $("#user-name").val(),
|
||||||
|
user_theme: $("#user-theme").val(),
|
||||||
|
user_accent: $("#user-accent").val(),
|
||||||
|
user_sidebar_default: $("#user-sidebar_default").val(),
|
||||||
|
});
|
||||||
|
|
||||||
// INITS
|
// INITS
|
||||||
init_select();
|
init_select();
|
||||||
|
|
||||||
if (localStorage.getItem('sidenav_hidden') === 'true'){
|
$("#update-message-modal").modal({
|
||||||
hide_sidenav();
|
dismissible: false
|
||||||
|
});
|
||||||
|
if ($("#update-message-content").text().length > 1){
|
||||||
|
$("#update-message-modal").modal('open');
|
||||||
}
|
}
|
||||||
|
$("#update-message-read-btn").on('click', function(e) {
|
||||||
|
$.ajax({
|
||||||
|
url: $(this).attr('data-url'),
|
||||||
|
type: 'GET',
|
||||||
|
success: function(data){
|
||||||
|
$("#update-message-modal").modal('close');
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
$("#hide-sidenav").on('click', function(e) {
|
$("#hide-sidenav").on('click', function(e) {
|
||||||
hide_sidenav();
|
hide_sidenav();
|
||||||
|
|||||||
@ -1,22 +1,49 @@
|
|||||||
var d = document.getElementById("dashboard-sidenav");
|
var d = document.getElementById("dashboard-sidenav");
|
||||||
d.className += " active theme-primary";
|
d.className += " active theme-primary";
|
||||||
|
|
||||||
|
function get_data_source(el){
|
||||||
|
el.html("");
|
||||||
|
el.closest('.col').find('.data-source-loading').removeClass('hide');
|
||||||
|
$.ajax({
|
||||||
|
async: true,
|
||||||
|
url: el.attr('data-url'),
|
||||||
|
type: 'GET',
|
||||||
|
data: {id: el.attr('data-id')},
|
||||||
|
success: function(data){
|
||||||
|
el.closest('.col').find('.data-source-loading').addClass('hide');
|
||||||
|
el.html(data);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
$( document ).ready(function() {
|
$( document ).ready(function() {
|
||||||
$(".tooltipped").tooltip();
|
$(".tooltipped").tooltip();
|
||||||
$("#apps-filter").on('keyup', function(e) {
|
$("#apps-filter").on('keyup', function(e) {
|
||||||
|
$(".toggle-tag-expand-btn").each(function(e) {
|
||||||
|
if ($(this).attr("data-expanded") == 'false'){
|
||||||
|
$(this)[0].click();
|
||||||
|
}
|
||||||
|
});
|
||||||
var value = $(this).val().toLowerCase();
|
var value = $(this).val().toLowerCase();
|
||||||
$(".app-a").each(function(i, e) {
|
|
||||||
if ($(this).attr("data-name").toLowerCase().indexOf(value) > -1
|
$(".app-card").each(function(e) {
|
||||||
|| $(this).attr("data-description").toLowerCase().indexOf(value) > -1) {
|
var x = 0
|
||||||
|
$(this).find('.searchable').each(function(e) {
|
||||||
|
if ($(this).text().toLowerCase().indexOf(value) > -1) {
|
||||||
|
x = x + 1
|
||||||
|
}
|
||||||
|
});
|
||||||
|
if (x > 0){
|
||||||
$(this).removeClass('hide');
|
$(this).removeClass('hide');
|
||||||
} else {
|
} else {
|
||||||
$(this).addClass('hide');
|
$(this).addClass('hide');
|
||||||
}
|
}
|
||||||
});
|
});
|
||||||
|
|
||||||
$(".tag-group").each(function(i, e) {
|
$(".tag-group").each(function(i, e) {
|
||||||
var x = 0
|
var x = 0
|
||||||
$(this).find('.app-a').each(function(i, e) {
|
$(this).find('.app-card').each(function(i, e) {
|
||||||
if ($(this).hasClass("hide") === false){
|
if ($(this).hasClass("hide") === false){
|
||||||
x = x + 1
|
x = x + 1
|
||||||
}
|
}
|
||||||
@ -30,21 +57,22 @@ $( document ).ready(function() {
|
|||||||
});
|
});
|
||||||
|
|
||||||
$(".data-source-container").each(function(e) {
|
$(".data-source-container").each(function(e) {
|
||||||
var el = $(this);
|
get_data_source($(this));
|
||||||
$.ajax({
|
});
|
||||||
url: el.attr('data-url'),
|
|
||||||
type: 'GET',
|
$(".refresh-data-source-btn").on('click', function(e) {
|
||||||
data: {id: el.attr('data-id')},
|
e.preventDefault();
|
||||||
success: function(data){
|
$(this).closest('.app-card').find(".data-source-container").each(function(e) {
|
||||||
el.closest('.col').find('.data-source-loading').addClass('hide');
|
get_data_source($(this));
|
||||||
el.html(data);
|
|
||||||
}
|
|
||||||
});
|
});
|
||||||
});
|
});
|
||||||
|
|
||||||
$("#tags-select").on('change', function(e) {
|
$("#tags-select").on('change', function(e) {
|
||||||
var value = $(this).val();
|
var value = $(this).val();
|
||||||
$(".tag-group").each(function(i, e) {
|
$(".tag-group").each(function(i, e) {
|
||||||
|
if ($(this).find('.toggle-tag-expand-btn').attr("data-expanded") == "false"){
|
||||||
|
$(this).find('.toggle-tag-expand-btn')[0].click();
|
||||||
|
}
|
||||||
if ($(this).attr("data-tag").indexOf(value) > -1 || value === "All tags") {
|
if ($(this).attr("data-tag").indexOf(value) > -1 || value === "All tags") {
|
||||||
$(this).removeClass('filtered');
|
$(this).removeClass('filtered');
|
||||||
} else {
|
} else {
|
||||||
@ -52,4 +80,53 @@ $( document ).ready(function() {
|
|||||||
}
|
}
|
||||||
});
|
});
|
||||||
});
|
});
|
||||||
|
|
||||||
|
$(".toggle-tag-expand-btn").on('click', function(e) {
|
||||||
|
if ($(this).attr("data-expanded") == "true"){
|
||||||
|
$(this).attr("data-expanded", "false");
|
||||||
|
$(this).text('keyboard_arrow_down');
|
||||||
|
$(this).closest('.tag-group').find('.tag-apps-row').addClass('hide');
|
||||||
|
} else {
|
||||||
|
$(this).attr("data-expanded", "true");
|
||||||
|
$(this).text('keyboard_arrow_up');
|
||||||
|
$(this).closest('.tag-group').find('.tag-apps-row').removeClass('hide');
|
||||||
|
}
|
||||||
|
var x = 0
|
||||||
|
$(".toggle-tag-expand-btn").each(function(e) {
|
||||||
|
if ($(this).attr("data-expanded") == "true") {
|
||||||
|
x = x + 1
|
||||||
|
}
|
||||||
|
});
|
||||||
|
if (x > 0) {
|
||||||
|
$("#toggle-tag-expand-all-btn").text('unfold_less');
|
||||||
|
} else {
|
||||||
|
$("#toggle-tag-expand-all-btn").text('unfold_more');
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
$("#toggle-tag-expand-all-btn").on('click', function(e) {
|
||||||
|
if ($(this).text() == "unfold_more") {
|
||||||
|
$(".toggle-tag-expand-btn").each(function(e) {
|
||||||
|
$(this)[0].click();
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
$(".toggle-tag-expand-btn").each(function(e) {
|
||||||
|
if ($(this).attr("data-expanded") == "true"){
|
||||||
|
$(this)[0].click();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
if ($("#settings-tags_expanded").val() == "False" || $("#user-tags_expanded").val() == "False"){
|
||||||
|
$(".toggle-tag-expand-btn").each(function(e) {
|
||||||
|
$(this)[0].click();
|
||||||
|
});
|
||||||
|
if ($("#user-tags_expanded").val() == "True"){
|
||||||
|
$(".toggle-tag-expand-btn").each(function(e) {
|
||||||
|
$(this)[0].click();
|
||||||
|
});
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
});
|
});
|
||||||
@ -2,7 +2,7 @@ var d = document.getElementById("settings-sidenav");
|
|||||||
d.className += " active theme-primary";
|
d.className += " active theme-primary";
|
||||||
|
|
||||||
$( document ).ready(function() {
|
$( document ).ready(function() {
|
||||||
$("#config-readme table").addClass('responsive-table');
|
$("#settings-readme table").addClass('responsive-table');
|
||||||
initTCdrop('#images-tcdrop');
|
initTCdrop('#images-tcdrop');
|
||||||
$("#user-modal").modal({
|
$("#user-modal").modal({
|
||||||
onCloseEnd: function () {
|
onCloseEnd: function () {
|
||||||
|
|||||||
@ -1 +0,0 @@
|
|||||||
!function(){var f,c,u,p,d,s=[];d="undefined"!=typeof global?global:window,p=d.jQuery;var v=function(){return d.tinymce};p.fn.tinymce=function(o){var e,t,i,l=this,r="";if(!l.length)return l;if(!o)return v()?v().get(l[0].id):null;l.css("visibility","hidden");var n=function(){var a=[],c=0;u||(m(),u=!0),l.each(function(e,t){var n,i=t.id,r=o.oninit;i||(t.id=i=v().DOM.uniqueId()),v().get(i)||(n=v().createEditor(i,o),a.push(n),n.on("init",function(){var e,t=r;l.css("visibility",""),r&&++c==a.length&&("string"==typeof t&&(e=-1===t.indexOf(".")?null:v().resolve(t.replace(/\.\w+$/,"")),t=v().resolve(t)),t.apply(e||v(),a))}))}),p.each(a,function(e,t){t.render()})};if(d.tinymce||c||!(e=o.script_url))1===c?s.push(n):n();else{c=1,t=e.substring(0,e.lastIndexOf("/")),-1!=e.indexOf(".min")&&(r=".min"),d.tinymce=d.tinyMCEPreInit||{base:t,suffix:r},-1!=e.indexOf("gzip")&&(i=o.language||"en",e=e+(/\?/.test(e)?"&":"?")+"js=true&core=true&suffix="+escape(r)+"&themes="+escape(o.theme||"modern")+"&plugins="+escape(o.plugins||"")+"&languages="+(i||""),d.tinyMCE_GZ||(d.tinyMCE_GZ={start:function(){var n=function(e){v().ScriptLoader.markDone(v().baseURI.toAbsolute(e))};n("langs/"+i+".js"),n("themes/"+o.theme+"/theme"+r+".js"),n("themes/"+o.theme+"/langs/"+i+".js"),p.each(o.plugins.split(","),function(e,t){t&&(n("plugins/"+t+"/plugin"+r+".js"),n("plugins/"+t+"/langs/"+i+".js"))})},end:function(){}}));var a=document.createElement("script");a.type="text/javascript",a.onload=a.onreadystatechange=function(e){e=e||window.event,2===c||"load"!=e.type&&!/complete|loaded/.test(a.readyState)||(v().dom.Event.domLoaded=1,c=2,o.script_loaded&&o.script_loaded(),n(),p.each(s,function(e,t){t()}))},a.src=e,document.body.appendChild(a)}return l},p.extend(p.expr[":"],{tinymce:function(e){var t;return!!(e.id&&"tinymce"in d&&(t=v().get(e.id))&&t.editorManager===v())}});var m=function(){var r=function(e){"remove"===e&&this.each(function(e,t){var n=l(t);n&&n.remove()}),this.find("span.mceEditor,div.mceEditor").each(function(e,t){var n=v().get(t.id.replace(/_parent$/,""));n&&n.remove()})},o=function(i){var e,t=this;if(null!=i)r.call(t),t.each(function(e,t){var n;(n=v().get(t.id))&&n.setContent(i)});else if(0<t.length&&(e=v().get(t[0].id)))return e.getContent()},l=function(e){var t=null;return e&&e.id&&d.tinymce&&(t=v().get(e.id)),t},u=function(e){return!!(e&&e.length&&d.tinymce&&e.is(":tinymce"))},s={};p.each(["text","html","val"],function(e,t){var a=s[t]=p.fn[t],c="text"===t;p.fn[t]=function(e){var t=this;if(!u(t))return a.apply(t,arguments);if(e!==f)return o.call(t.filter(":tinymce"),e),a.apply(t.not(":tinymce"),arguments),t;var i="",r=arguments;return(c?t:t.eq(0)).each(function(e,t){var n=l(t);i+=n?c?n.getContent().replace(/<(?:"[^"]*"|'[^']*'|[^'">])*>/g,""):n.getContent({save:!0}):a.apply(p(t),r)}),i}}),p.each(["append","prepend"],function(e,t){var n=s[t]=p.fn[t],r="prepend"===t;p.fn[t]=function(i){var e=this;return u(e)?i!==f?("string"==typeof i&&e.filter(":tinymce").each(function(e,t){var n=l(t);n&&n.setContent(r?i+n.getContent():n.getContent()+i)}),n.apply(e.not(":tinymce"),arguments),e):void 0:n.apply(e,arguments)}}),p.each(["remove","replaceWith","replaceAll","empty"],function(e,t){var n=s[t]=p.fn[t];p.fn[t]=function(){return r.call(this,t),n.apply(this,arguments)}}),s.attr=p.fn.attr,p.fn.attr=function(e,t){var n=this,i=arguments;if(!e||"value"!==e||!u(n))return s.attr.apply(n,i);if(t!==f)return o.call(n.filter(":tinymce"),t),s.attr.apply(n.not(":tinymce"),i),n;var r=n[0],a=l(r);return a?a.getContent({save:!0}):s.attr.apply(p(r),i)}}}();
|
|
||||||
@ -1,3 +0,0 @@
|
|||||||
This is where language files should be placed.
|
|
||||||
|
|
||||||
Please DO NOT translate these directly use this service: https://www.transifex.com/projects/p/tinymce/
|
|
||||||
504
dashmachine/static/vendors/tinymce/license.txt
vendored
@ -1,504 +0,0 @@
|
|||||||
GNU LESSER GENERAL PUBLIC LICENSE
|
|
||||||
Version 2.1, February 1999
|
|
||||||
|
|
||||||
Copyright (C) 1991, 1999 Free Software Foundation, Inc.
|
|
||||||
51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA
|
|
||||||
Everyone is permitted to copy and distribute verbatim copies
|
|
||||||
of this license document, but changing it is not allowed.
|
|
||||||
|
|
||||||
[This is the first released version of the Lesser GPL. It also counts
|
|
||||||
as the successor of the GNU Library Public License, version 2, hence
|
|
||||||
the version number 2.1.]
|
|
||||||
|
|
||||||
Preamble
|
|
||||||
|
|
||||||
The licenses for most software are designed to take away your
|
|
||||||
freedom to share and change it. By contrast, the GNU General Public
|
|
||||||
Licenses are intended to guarantee your freedom to share and change
|
|
||||||
free software--to make sure the software is free for all its users.
|
|
||||||
|
|
||||||
This license, the Lesser General Public License, applies to some
|
|
||||||
specially designated software packages--typically libraries--of the
|
|
||||||
Free Software Foundation and other authors who decide to use it. You
|
|
||||||
can use it too, but we suggest you first think carefully about whether
|
|
||||||
this license or the ordinary General Public License is the better
|
|
||||||
strategy to use in any particular case, based on the explanations below.
|
|
||||||
|
|
||||||
When we speak of free software, we are referring to freedom of use,
|
|
||||||
not price. Our General Public Licenses are designed to make sure that
|
|
||||||
you have the freedom to distribute copies of free software (and charge
|
|
||||||
for this service if you wish); that you receive source code or can get
|
|
||||||
it if you want it; that you can change the software and use pieces of
|
|
||||||
it in new free programs; and that you are informed that you can do
|
|
||||||
these things.
|
|
||||||
|
|
||||||
To protect your rights, we need to make restrictions that forbid
|
|
||||||
distributors to deny you these rights or to ask you to surrender these
|
|
||||||
rights. These restrictions translate to certain responsibilities for
|
|
||||||
you if you distribute copies of the library or if you modify it.
|
|
||||||
|
|
||||||
For example, if you distribute copies of the library, whether gratis
|
|
||||||
or for a fee, you must give the recipients all the rights that we gave
|
|
||||||
you. You must make sure that they, too, receive or can get the source
|
|
||||||
code. If you link other code with the library, you must provide
|
|
||||||
complete object files to the recipients, so that they can relink them
|
|
||||||
with the library after making changes to the library and recompiling
|
|
||||||
it. And you must show them these terms so they know their rights.
|
|
||||||
|
|
||||||
We protect your rights with a two-step method: (1) we copyright the
|
|
||||||
library, and (2) we offer you this license, which gives you legal
|
|
||||||
permission to copy, distribute and/or modify the library.
|
|
||||||
|
|
||||||
To protect each distributor, we want to make it very clear that
|
|
||||||
there is no warranty for the free library. Also, if the library is
|
|
||||||
modified by someone else and passed on, the recipients should know
|
|
||||||
that what they have is not the original version, so that the original
|
|
||||||
author's reputation will not be affected by problems that might be
|
|
||||||
introduced by others.
|
|
||||||
|
|
||||||
Finally, software patents pose a constant threat to the existence of
|
|
||||||
any free program. We wish to make sure that a company cannot
|
|
||||||
effectively restrict the users of a free program by obtaining a
|
|
||||||
restrictive license from a patent holder. Therefore, we insist that
|
|
||||||
any patent license obtained for a version of the library must be
|
|
||||||
consistent with the full freedom of use specified in this license.
|
|
||||||
|
|
||||||
Most GNU software, including some libraries, is covered by the
|
|
||||||
ordinary GNU General Public License. This license, the GNU Lesser
|
|
||||||
General Public License, applies to certain designated libraries, and
|
|
||||||
is quite different from the ordinary General Public License. We use
|
|
||||||
this license for certain libraries in order to permit linking those
|
|
||||||
libraries into non-free programs.
|
|
||||||
|
|
||||||
When a program is linked with a library, whether statically or using
|
|
||||||
a shared library, the combination of the two is legally speaking a
|
|
||||||
combined work, a derivative of the original library. The ordinary
|
|
||||||
General Public License therefore permits such linking only if the
|
|
||||||
entire combination fits its criteria of freedom. The Lesser General
|
|
||||||
Public License permits more lax criteria for linking other code with
|
|
||||||
the library.
|
|
||||||
|
|
||||||
We call this license the "Lesser" General Public License because it
|
|
||||||
does Less to protect the user's freedom than the ordinary General
|
|
||||||
Public License. It also provides other free software developers Less
|
|
||||||
of an advantage over competing non-free programs. These disadvantages
|
|
||||||
are the reason we use the ordinary General Public License for many
|
|
||||||
libraries. However, the Lesser license provides advantages in certain
|
|
||||||
special circumstances.
|
|
||||||
|
|
||||||
For example, on rare occasions, there may be a special need to
|
|
||||||
encourage the widest possible use of a certain library, so that it becomes
|
|
||||||
a de-facto standard. To achieve this, non-free programs must be
|
|
||||||
allowed to use the library. A more frequent case is that a free
|
|
||||||
library does the same job as widely used non-free libraries. In this
|
|
||||||
case, there is little to gain by limiting the free library to free
|
|
||||||
software only, so we use the Lesser General Public License.
|
|
||||||
|
|
||||||
In other cases, permission to use a particular library in non-free
|
|
||||||
programs enables a greater number of people to use a large body of
|
|
||||||
free software. For example, permission to use the GNU C Library in
|
|
||||||
non-free programs enables many more people to use the whole GNU
|
|
||||||
operating system, as well as its variant, the GNU/Linux operating
|
|
||||||
system.
|
|
||||||
|
|
||||||
Although the Lesser General Public License is Less protective of the
|
|
||||||
users' freedom, it does ensure that the user of a program that is
|
|
||||||
linked with the Library has the freedom and the wherewithal to run
|
|
||||||
that program using a modified version of the Library.
|
|
||||||
|
|
||||||
The precise terms and conditions for copying, distribution and
|
|
||||||
modification follow. Pay close attention to the difference between a
|
|
||||||
"work based on the library" and a "work that uses the library". The
|
|
||||||
former contains code derived from the library, whereas the latter must
|
|
||||||
be combined with the library in order to run.
|
|
||||||
|
|
||||||
GNU LESSER GENERAL PUBLIC LICENSE
|
|
||||||
TERMS AND CONDITIONS FOR COPYING, DISTRIBUTION AND MODIFICATION
|
|
||||||
|
|
||||||
0. This License Agreement applies to any software library or other
|
|
||||||
program which contains a notice placed by the copyright holder or
|
|
||||||
other authorized party saying it may be distributed under the terms of
|
|
||||||
this Lesser General Public License (also called "this License").
|
|
||||||
Each licensee is addressed as "you".
|
|
||||||
|
|
||||||
A "library" means a collection of software functions and/or data
|
|
||||||
prepared so as to be conveniently linked with application programs
|
|
||||||
(which use some of those functions and data) to form executables.
|
|
||||||
|
|
||||||
The "Library", below, refers to any such software library or work
|
|
||||||
which has been distributed under these terms. A "work based on the
|
|
||||||
Library" means either the Library or any derivative work under
|
|
||||||
copyright law: that is to say, a work containing the Library or a
|
|
||||||
portion of it, either verbatim or with modifications and/or translated
|
|
||||||
straightforwardly into another language. (Hereinafter, translation is
|
|
||||||
included without limitation in the term "modification".)
|
|
||||||
|
|
||||||
"Source code" for a work means the preferred form of the work for
|
|
||||||
making modifications to it. For a library, complete source code means
|
|
||||||
all the source code for all modules it contains, plus any associated
|
|
||||||
interface definition files, plus the scripts used to control compilation
|
|
||||||
and installation of the library.
|
|
||||||
|
|
||||||
Activities other than copying, distribution and modification are not
|
|
||||||
covered by this License; they are outside its scope. The act of
|
|
||||||
running a program using the Library is not restricted, and output from
|
|
||||||
such a program is covered only if its contents constitute a work based
|
|
||||||
on the Library (independent of the use of the Library in a tool for
|
|
||||||
writing it). Whether that is true depends on what the Library does
|
|
||||||
and what the program that uses the Library does.
|
|
||||||
|
|
||||||
1. You may copy and distribute verbatim copies of the Library's
|
|
||||||
complete source code as you receive it, in any medium, provided that
|
|
||||||
you conspicuously and appropriately publish on each copy an
|
|
||||||
appropriate copyright notice and disclaimer of warranty; keep intact
|
|
||||||
all the notices that refer to this License and to the absence of any
|
|
||||||
warranty; and distribute a copy of this License along with the
|
|
||||||
Library.
|
|
||||||
|
|
||||||
You may charge a fee for the physical act of transferring a copy,
|
|
||||||
and you may at your option offer warranty protection in exchange for a
|
|
||||||
fee.
|
|
||||||
|
|
||||||
2. You may modify your copy or copies of the Library or any portion
|
|
||||||
of it, thus forming a work based on the Library, and copy and
|
|
||||||
distribute such modifications or work under the terms of Section 1
|
|
||||||
above, provided that you also meet all of these conditions:
|
|
||||||
|
|
||||||
a) The modified work must itself be a software library.
|
|
||||||
|
|
||||||
b) You must cause the files modified to carry prominent notices
|
|
||||||
stating that you changed the files and the date of any change.
|
|
||||||
|
|
||||||
c) You must cause the whole of the work to be licensed at no
|
|
||||||
charge to all third parties under the terms of this License.
|
|
||||||
|
|
||||||
d) If a facility in the modified Library refers to a function or a
|
|
||||||
table of data to be supplied by an application program that uses
|
|
||||||
the facility, other than as an argument passed when the facility
|
|
||||||
is invoked, then you must make a good faith effort to ensure that,
|
|
||||||
in the event an application does not supply such function or
|
|
||||||
table, the facility still operates, and performs whatever part of
|
|
||||||
its purpose remains meaningful.
|
|
||||||
|
|
||||||
(For example, a function in a library to compute square roots has
|
|
||||||
a purpose that is entirely well-defined independent of the
|
|
||||||
application. Therefore, Subsection 2d requires that any
|
|
||||||
application-supplied function or table used by this function must
|
|
||||||
be optional: if the application does not supply it, the square
|
|
||||||
root function must still compute square roots.)
|
|
||||||
|
|
||||||
These requirements apply to the modified work as a whole. If
|
|
||||||
identifiable sections of that work are not derived from the Library,
|
|
||||||
and can be reasonably considered independent and separate works in
|
|
||||||
themselves, then this License, and its terms, do not apply to those
|
|
||||||
sections when you distribute them as separate works. But when you
|
|
||||||
distribute the same sections as part of a whole which is a work based
|
|
||||||
on the Library, the distribution of the whole must be on the terms of
|
|
||||||
this License, whose permissions for other licensees extend to the
|
|
||||||
entire whole, and thus to each and every part regardless of who wrote
|
|
||||||
it.
|
|
||||||
|
|
||||||
Thus, it is not the intent of this section to claim rights or contest
|
|
||||||
your rights to work written entirely by you; rather, the intent is to
|
|
||||||
exercise the right to control the distribution of derivative or
|
|
||||||
collective works based on the Library.
|
|
||||||
|
|
||||||
In addition, mere aggregation of another work not based on the Library
|
|
||||||
with the Library (or with a work based on the Library) on a volume of
|
|
||||||
a storage or distribution medium does not bring the other work under
|
|
||||||
the scope of this License.
|
|
||||||
|
|
||||||
3. You may opt to apply the terms of the ordinary GNU General Public
|
|
||||||
License instead of this License to a given copy of the Library. To do
|
|
||||||
this, you must alter all the notices that refer to this License, so
|
|
||||||
that they refer to the ordinary GNU General Public License, version 2,
|
|
||||||
instead of to this License. (If a newer version than version 2 of the
|
|
||||||
ordinary GNU General Public License has appeared, then you can specify
|
|
||||||
that version instead if you wish.) Do not make any other change in
|
|
||||||
these notices.
|
|
||||||
|
|
||||||
Once this change is made in a given copy, it is irreversible for
|
|
||||||
that copy, so the ordinary GNU General Public License applies to all
|
|
||||||
subsequent copies and derivative works made from that copy.
|
|
||||||
|
|
||||||
This option is useful when you wish to copy part of the code of
|
|
||||||
the Library into a program that is not a library.
|
|
||||||
|
|
||||||
4. You may copy and distribute the Library (or a portion or
|
|
||||||
derivative of it, under Section 2) in object code or executable form
|
|
||||||
under the terms of Sections 1 and 2 above provided that you accompany
|
|
||||||
it with the complete corresponding machine-readable source code, which
|
|
||||||
must be distributed under the terms of Sections 1 and 2 above on a
|
|
||||||
medium customarily used for software interchange.
|
|
||||||
|
|
||||||
If distribution of object code is made by offering access to copy
|
|
||||||
from a designated place, then offering equivalent access to copy the
|
|
||||||
source code from the same place satisfies the requirement to
|
|
||||||
distribute the source code, even though third parties are not
|
|
||||||
compelled to copy the source along with the object code.
|
|
||||||
|
|
||||||
5. A program that contains no derivative of any portion of the
|
|
||||||
Library, but is designed to work with the Library by being compiled or
|
|
||||||
linked with it, is called a "work that uses the Library". Such a
|
|
||||||
work, in isolation, is not a derivative work of the Library, and
|
|
||||||
therefore falls outside the scope of this License.
|
|
||||||
|
|
||||||
However, linking a "work that uses the Library" with the Library
|
|
||||||
creates an executable that is a derivative of the Library (because it
|
|
||||||
contains portions of the Library), rather than a "work that uses the
|
|
||||||
library". The executable is therefore covered by this License.
|
|
||||||
Section 6 states terms for distribution of such executables.
|
|
||||||
|
|
||||||
When a "work that uses the Library" uses material from a header file
|
|
||||||
that is part of the Library, the object code for the work may be a
|
|
||||||
derivative work of the Library even though the source code is not.
|
|
||||||
Whether this is true is especially significant if the work can be
|
|
||||||
linked without the Library, or if the work is itself a library. The
|
|
||||||
threshold for this to be true is not precisely defined by law.
|
|
||||||
|
|
||||||
If such an object file uses only numerical parameters, data
|
|
||||||
structure layouts and accessors, and small macros and small inline
|
|
||||||
functions (ten lines or less in length), then the use of the object
|
|
||||||
file is unrestricted, regardless of whether it is legally a derivative
|
|
||||||
work. (Executables containing this object code plus portions of the
|
|
||||||
Library will still fall under Section 6.)
|
|
||||||
|
|
||||||
Otherwise, if the work is a derivative of the Library, you may
|
|
||||||
distribute the object code for the work under the terms of Section 6.
|
|
||||||
Any executables containing that work also fall under Section 6,
|
|
||||||
whether or not they are linked directly with the Library itself.
|
|
||||||
|
|
||||||
6. As an exception to the Sections above, you may also combine or
|
|
||||||
link a "work that uses the Library" with the Library to produce a
|
|
||||||
work containing portions of the Library, and distribute that work
|
|
||||||
under terms of your choice, provided that the terms permit
|
|
||||||
modification of the work for the customer's own use and reverse
|
|
||||||
engineering for debugging such modifications.
|
|
||||||
|
|
||||||
You must give prominent notice with each copy of the work that the
|
|
||||||
Library is used in it and that the Library and its use are covered by
|
|
||||||
this License. You must supply a copy of this License. If the work
|
|
||||||
during execution displays copyright notices, you must include the
|
|
||||||
copyright notice for the Library among them, as well as a reference
|
|
||||||
directing the user to the copy of this License. Also, you must do one
|
|
||||||
of these things:
|
|
||||||
|
|
||||||
a) Accompany the work with the complete corresponding
|
|
||||||
machine-readable source code for the Library including whatever
|
|
||||||
changes were used in the work (which must be distributed under
|
|
||||||
Sections 1 and 2 above); and, if the work is an executable linked
|
|
||||||
with the Library, with the complete machine-readable "work that
|
|
||||||
uses the Library", as object code and/or source code, so that the
|
|
||||||
user can modify the Library and then relink to produce a modified
|
|
||||||
executable containing the modified Library. (It is understood
|
|
||||||
that the user who changes the contents of definitions files in the
|
|
||||||
Library will not necessarily be able to recompile the application
|
|
||||||
to use the modified definitions.)
|
|
||||||
|
|
||||||
b) Use a suitable shared library mechanism for linking with the
|
|
||||||
Library. A suitable mechanism is one that (1) uses at run time a
|
|
||||||
copy of the library already present on the user's computer system,
|
|
||||||
rather than copying library functions into the executable, and (2)
|
|
||||||
will operate properly with a modified version of the library, if
|
|
||||||
the user installs one, as long as the modified version is
|
|
||||||
interface-compatible with the version that the work was made with.
|
|
||||||
|
|
||||||
c) Accompany the work with a written offer, valid for at
|
|
||||||
least three years, to give the same user the materials
|
|
||||||
specified in Subsection 6a, above, for a charge no more
|
|
||||||
than the cost of performing this distribution.
|
|
||||||
|
|
||||||
d) If distribution of the work is made by offering access to copy
|
|
||||||
from a designated place, offer equivalent access to copy the above
|
|
||||||
specified materials from the same place.
|
|
||||||
|
|
||||||
e) Verify that the user has already received a copy of these
|
|
||||||
materials or that you have already sent this user a copy.
|
|
||||||
|
|
||||||
For an executable, the required form of the "work that uses the
|
|
||||||
Library" must include any data and utility programs needed for
|
|
||||||
reproducing the executable from it. However, as a special exception,
|
|
||||||
the materials to be distributed need not include anything that is
|
|
||||||
normally distributed (in either source or binary form) with the major
|
|
||||||
components (compiler, kernel, and so on) of the operating system on
|
|
||||||
which the executable runs, unless that component itself accompanies
|
|
||||||
the executable.
|
|
||||||
|
|
||||||
It may happen that this requirement contradicts the license
|
|
||||||
restrictions of other proprietary libraries that do not normally
|
|
||||||
accompany the operating system. Such a contradiction means you cannot
|
|
||||||
use both them and the Library together in an executable that you
|
|
||||||
distribute.
|
|
||||||
|
|
||||||
7. You may place library facilities that are a work based on the
|
|
||||||
Library side-by-side in a single library together with other library
|
|
||||||
facilities not covered by this License, and distribute such a combined
|
|
||||||
library, provided that the separate distribution of the work based on
|
|
||||||
the Library and of the other library facilities is otherwise
|
|
||||||
permitted, and provided that you do these two things:
|
|
||||||
|
|
||||||
a) Accompany the combined library with a copy of the same work
|
|
||||||
based on the Library, uncombined with any other library
|
|
||||||
facilities. This must be distributed under the terms of the
|
|
||||||
Sections above.
|
|
||||||
|
|
||||||
b) Give prominent notice with the combined library of the fact
|
|
||||||
that part of it is a work based on the Library, and explaining
|
|
||||||
where to find the accompanying uncombined form of the same work.
|
|
||||||
|
|
||||||
8. You may not copy, modify, sublicense, link with, or distribute
|
|
||||||
the Library except as expressly provided under this License. Any
|
|
||||||
attempt otherwise to copy, modify, sublicense, link with, or
|
|
||||||
distribute the Library is void, and will automatically terminate your
|
|
||||||
rights under this License. However, parties who have received copies,
|
|
||||||
or rights, from you under this License will not have their licenses
|
|
||||||
terminated so long as such parties remain in full compliance.
|
|
||||||
|
|
||||||
9. You are not required to accept this License, since you have not
|
|
||||||
signed it. However, nothing else grants you permission to modify or
|
|
||||||
distribute the Library or its derivative works. These actions are
|
|
||||||
prohibited by law if you do not accept this License. Therefore, by
|
|
||||||
modifying or distributing the Library (or any work based on the
|
|
||||||
Library), you indicate your acceptance of this License to do so, and
|
|
||||||
all its terms and conditions for copying, distributing or modifying
|
|
||||||
the Library or works based on it.
|
|
||||||
|
|
||||||
10. Each time you redistribute the Library (or any work based on the
|
|
||||||
Library), the recipient automatically receives a license from the
|
|
||||||
original licensor to copy, distribute, link with or modify the Library
|
|
||||||
subject to these terms and conditions. You may not impose any further
|
|
||||||
restrictions on the recipients' exercise of the rights granted herein.
|
|
||||||
You are not responsible for enforcing compliance by third parties with
|
|
||||||
this License.
|
|
||||||
|
|
||||||
11. If, as a consequence of a court judgment or allegation of patent
|
|
||||||
infringement or for any other reason (not limited to patent issues),
|
|
||||||
conditions are imposed on you (whether by court order, agreement or
|
|
||||||
otherwise) that contradict the conditions of this License, they do not
|
|
||||||
excuse you from the conditions of this License. If you cannot
|
|
||||||
distribute so as to satisfy simultaneously your obligations under this
|
|
||||||
License and any other pertinent obligations, then as a consequence you
|
|
||||||
may not distribute the Library at all. For example, if a patent
|
|
||||||
license would not permit royalty-free redistribution of the Library by
|
|
||||||
all those who receive copies directly or indirectly through you, then
|
|
||||||
the only way you could satisfy both it and this License would be to
|
|
||||||
refrain entirely from distribution of the Library.
|
|
||||||
|
|
||||||
If any portion of this section is held invalid or unenforceable under any
|
|
||||||
particular circumstance, the balance of the section is intended to apply,
|
|
||||||
and the section as a whole is intended to apply in other circumstances.
|
|
||||||
|
|
||||||
It is not the purpose of this section to induce you to infringe any
|
|
||||||
patents or other property right claims or to contest validity of any
|
|
||||||
such claims; this section has the sole purpose of protecting the
|
|
||||||
integrity of the free software distribution system which is
|
|
||||||
implemented by public license practices. Many people have made
|
|
||||||
generous contributions to the wide range of software distributed
|
|
||||||
through that system in reliance on consistent application of that
|
|
||||||
system; it is up to the author/donor to decide if he or she is willing
|
|
||||||
to distribute software through any other system and a licensee cannot
|
|
||||||
impose that choice.
|
|
||||||
|
|
||||||
This section is intended to make thoroughly clear what is believed to
|
|
||||||
be a consequence of the rest of this License.
|
|
||||||
|
|
||||||
12. If the distribution and/or use of the Library is restricted in
|
|
||||||
certain countries either by patents or by copyrighted interfaces, the
|
|
||||||
original copyright holder who places the Library under this License may add
|
|
||||||
an explicit geographical distribution limitation excluding those countries,
|
|
||||||
so that distribution is permitted only in or among countries not thus
|
|
||||||
excluded. In such case, this License incorporates the limitation as if
|
|
||||||
written in the body of this License.
|
|
||||||
|
|
||||||
13. The Free Software Foundation may publish revised and/or new
|
|
||||||
versions of the Lesser General Public License from time to time.
|
|
||||||
Such new versions will be similar in spirit to the present version,
|
|
||||||
but may differ in detail to address new problems or concerns.
|
|
||||||
|
|
||||||
Each version is given a distinguishing version number. If the Library
|
|
||||||
specifies a version number of this License which applies to it and
|
|
||||||
"any later version", you have the option of following the terms and
|
|
||||||
conditions either of that version or of any later version published by
|
|
||||||
the Free Software Foundation. If the Library does not specify a
|
|
||||||
license version number, you may choose any version ever published by
|
|
||||||
the Free Software Foundation.
|
|
||||||
|
|
||||||
14. If you wish to incorporate parts of the Library into other free
|
|
||||||
programs whose distribution conditions are incompatible with these,
|
|
||||||
write to the author to ask for permission. For software which is
|
|
||||||
copyrighted by the Free Software Foundation, write to the Free
|
|
||||||
Software Foundation; we sometimes make exceptions for this. Our
|
|
||||||
decision will be guided by the two goals of preserving the free status
|
|
||||||
of all derivatives of our free software and of promoting the sharing
|
|
||||||
and reuse of software generally.
|
|
||||||
|
|
||||||
NO WARRANTY
|
|
||||||
|
|
||||||
15. BECAUSE THE LIBRARY IS LICENSED FREE OF CHARGE, THERE IS NO
|
|
||||||
WARRANTY FOR THE LIBRARY, TO THE EXTENT PERMITTED BY APPLICABLE LAW.
|
|
||||||
EXCEPT WHEN OTHERWISE STATED IN WRITING THE COPYRIGHT HOLDERS AND/OR
|
|
||||||
OTHER PARTIES PROVIDE THE LIBRARY "AS IS" WITHOUT WARRANTY OF ANY
|
|
||||||
KIND, EITHER EXPRESSED OR IMPLIED, INCLUDING, BUT NOT LIMITED TO, THE
|
|
||||||
IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR
|
|
||||||
PURPOSE. THE ENTIRE RISK AS TO THE QUALITY AND PERFORMANCE OF THE
|
|
||||||
LIBRARY IS WITH YOU. SHOULD THE LIBRARY PROVE DEFECTIVE, YOU ASSUME
|
|
||||||
THE COST OF ALL NECESSARY SERVICING, REPAIR OR CORRECTION.
|
|
||||||
|
|
||||||
16. IN NO EVENT UNLESS REQUIRED BY APPLICABLE LAW OR AGREED TO IN
|
|
||||||
WRITING WILL ANY COPYRIGHT HOLDER, OR ANY OTHER PARTY WHO MAY MODIFY
|
|
||||||
AND/OR REDISTRIBUTE THE LIBRARY AS PERMITTED ABOVE, BE LIABLE TO YOU
|
|
||||||
FOR DAMAGES, INCLUDING ANY GENERAL, SPECIAL, INCIDENTAL OR
|
|
||||||
CONSEQUENTIAL DAMAGES ARISING OUT OF THE USE OR INABILITY TO USE THE
|
|
||||||
LIBRARY (INCLUDING BUT NOT LIMITED TO LOSS OF DATA OR DATA BEING
|
|
||||||
RENDERED INACCURATE OR LOSSES SUSTAINED BY YOU OR THIRD PARTIES OR A
|
|
||||||
FAILURE OF THE LIBRARY TO OPERATE WITH ANY OTHER SOFTWARE), EVEN IF
|
|
||||||
SUCH HOLDER OR OTHER PARTY HAS BEEN ADVISED OF THE POSSIBILITY OF SUCH
|
|
||||||
DAMAGES.
|
|
||||||
|
|
||||||
END OF TERMS AND CONDITIONS
|
|
||||||
|
|
||||||
How to Apply These Terms to Your New Libraries
|
|
||||||
|
|
||||||
If you develop a new library, and you want it to be of the greatest
|
|
||||||
possible use to the public, we recommend making it free software that
|
|
||||||
everyone can redistribute and change. You can do so by permitting
|
|
||||||
redistribution under these terms (or, alternatively, under the terms of the
|
|
||||||
ordinary General Public License).
|
|
||||||
|
|
||||||
To apply these terms, attach the following notices to the library. It is
|
|
||||||
safest to attach them to the start of each source file to most effectively
|
|
||||||
convey the exclusion of warranty; and each file should have at least the
|
|
||||||
"copyright" line and a pointer to where the full notice is found.
|
|
||||||
|
|
||||||
<one line to give the library's name and a brief idea of what it does.>
|
|
||||||
Copyright (C) <year> <name of author>
|
|
||||||
|
|
||||||
This library is free software; you can redistribute it and/or
|
|
||||||
modify it under the terms of the GNU Lesser General Public
|
|
||||||
License as published by the Free Software Foundation; either
|
|
||||||
version 2.1 of the License, or (at your option) any later version.
|
|
||||||
|
|
||||||
This library is distributed in the hope that it will be useful,
|
|
||||||
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
|
||||||
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
|
|
||||||
Lesser General Public License for more details.
|
|
||||||
|
|
||||||
You should have received a copy of the GNU Lesser General Public
|
|
||||||
License along with this library; if not, write to the Free Software
|
|
||||||
Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA
|
|
||||||
|
|
||||||
Also add information on how to contact you by electronic and paper mail.
|
|
||||||
|
|
||||||
You should also get your employer (if you work as a programmer) or your
|
|
||||||
school, if any, to sign a "copyright disclaimer" for the library, if
|
|
||||||
necessary. Here is a sample; alter the names:
|
|
||||||
|
|
||||||
Yoyodyne, Inc., hereby disclaims all copyright interest in the
|
|
||||||
library `Frob' (a library for tweaking knobs) written by James Random Hacker.
|
|
||||||
|
|
||||||
<signature of Ty Coon>, 1 April 1990
|
|
||||||
Ty Coon, President of Vice
|
|
||||||
|
|
||||||
That's all there is to it!
|
|
||||||
|
|
||||||
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var t=tinymce.util.Tools.resolve("tinymce.PluginManager"),a=tinymce.util.Tools.resolve("tinymce.util.Tools"),s=function(t,e,n){var r="UL"===e?"InsertUnorderedList":"InsertOrderedList";t.execCommand(r,!1,!1===n?null:{"list-style-type":n})},o=function(n){n.addCommand("ApplyUnorderedListStyle",function(t,e){s(n,"UL",e["list-style-type"])}),n.addCommand("ApplyOrderedListStyle",function(t,e){s(n,"OL",e["list-style-type"])})},e=function(t){var e=t.getParam("advlist_number_styles","default,lower-alpha,lower-greek,lower-roman,upper-alpha,upper-roman");return e?e.split(/[ ,]/):[]},n=function(t){var e=t.getParam("advlist_bullet_styles","default,circle,disc,square");return e?e.split(/[ ,]/):[]},u=function(t){return t&&/^(TH|TD)$/.test(t.nodeName)},c=function(r){return function(t){return t&&/^(OL|UL|DL)$/.test(t.nodeName)&&(n=t,(e=r).$.contains(e.getBody(),n));var e,n}},d=function(t){var e=t.dom.getParent(t.selection.getNode(),"ol,ul");return t.dom.getStyle(e,"listStyleType")||""},p=function(t){return a.map(t,function(t){return{text:t.replace(/\-/g," ").replace(/\b\w/g,function(t){return t.toUpperCase()}),data:"default"===t?"":t}})},f=function(i,l){return function(t){var o=t.control;i.on("NodeChange",function(t){var e=function(t,e){for(var n=0;n<t.length;n++)if(e(t[n]))return n;return-1}(t.parents,u),n=-1!==e?t.parents.slice(0,e):t.parents,r=a.grep(n,c(i));o.active(0<r.length&&r[0].nodeName===l)})}},m=function(e,t,n,r,o,i){var l;e.addButton(t,{active:!1,type:"splitbutton",tooltip:n,menu:p(i),onPostRender:f(e,o),onshow:(l=e,function(t){var e=d(l);t.control.items().each(function(t){t.active(t.settings.data===e)})}),onselect:function(t){s(e,o,t.control.settings.data)},onclick:function(){e.execCommand(r)}})},r=function(t,e,n,r,o,i){var l,a,s,u,c;0<i.length?m(t,e,n,r,o,i):(a=e,s=n,u=r,c=o,(l=t).addButton(a,{active:!1,type:"button",tooltip:s,onPostRender:f(l,c),onclick:function(){l.execCommand(u)}}))},i=function(t){r(t,"numlist","Numbered list","InsertOrderedList","OL",e(t)),r(t,"bullist","Bullet list","InsertUnorderedList","UL",n(t))};t.add("advlist",function(t){var e,n,r;n="lists",r=(e=t).settings.plugins?e.settings.plugins:"",-1!==a.inArray(r.split(/[ ,]/),n)&&(i(t),o(t))})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var t=tinymce.util.Tools.resolve("tinymce.PluginManager"),a=function(t){return/^[A-Za-z][A-Za-z0-9\-:._]*$/.test(t)},e=function(t){var e=t.selection.getNode();return"A"===e.tagName&&""===t.dom.getAttrib(e,"href")?e.id||e.name:""},i=function(t,e){var n=t.selection.getNode();"A"===n.tagName&&""===t.dom.getAttrib(n,"href")?(n.removeAttribute("name"),n.id=e,t.undoManager.add()):(t.focus(),t.selection.collapse(!0),t.execCommand("mceInsertContent",!1,t.dom.createHTML("a",{id:e})))},n=function(r){var t=e(r);r.windowManager.open({title:"Anchor",body:{type:"textbox",name:"id",size:40,label:"Id",value:t},onsubmit:function(t){var e,n,o=t.data.id;e=r,(a(n=o)?(i(e,n),0):(e.windowManager.alert("Id should start with a letter, followed only by letters, numbers, dashes, dots, colons or underscores."),1))&&t.preventDefault()}})},o=function(t){t.addCommand("mceAnchor",function(){n(t)})},r=function(o){return function(t){for(var e=0;e<t.length;e++)(n=t[e]).attr("href")||!n.attr("id")&&!n.attr("name")||n.firstChild||t[e].attr("contenteditable",o);var n}},c=function(t){t.on("PreInit",function(){t.parser.addNodeFilter("a",r("false")),t.serializer.addNodeFilter("a",r(null))})},d=function(t){t.addButton("anchor",{icon:"anchor",tooltip:"Anchor",cmd:"mceAnchor",stateSelector:"a:not([href])"}),t.addMenuItem("anchor",{icon:"anchor",text:"Anchor",context:"insert",cmd:"mceAnchor"})};t.add("anchor",function(t){c(t),o(t),d(t)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var e=tinymce.util.Tools.resolve("tinymce.PluginManager"),i=tinymce.util.Tools.resolve("tinymce.Env"),m=function(e){return e.getParam("autolink_pattern",/^(https?:\/\/|ssh:\/\/|ftp:\/\/|file:\/|www\.|(?:mailto:)?[A-Z0-9._%+\-]+@)(.+)$/i)},y=function(e){return e.getParam("default_link_target","")},o=function(e,t){if(t<0&&(t=0),3===e.nodeType){var n=e.data.length;n<t&&(t=n)}return t},k=function(e,t,n){1!==t.nodeType||t.hasChildNodes()?e.setStart(t,o(t,n)):e.setStartBefore(t)},p=function(e,t,n){1!==t.nodeType||t.hasChildNodes()?e.setEnd(t,o(t,n)):e.setEndAfter(t)},r=function(e,t,n){var i,o,r,a,f,s,d,l,c,u,g=m(e),h=y(e);if("A"!==e.selection.getNode().tagName){if((i=e.selection.getRng(!0).cloneRange()).startOffset<5){if(!(l=i.endContainer.previousSibling)){if(!i.endContainer.firstChild||!i.endContainer.firstChild.nextSibling)return;l=i.endContainer.firstChild.nextSibling}if(c=l.length,k(i,l,c),p(i,l,c),i.endOffset<5)return;o=i.endOffset,a=l}else{if(3!==(a=i.endContainer).nodeType&&a.firstChild){for(;3!==a.nodeType&&a.firstChild;)a=a.firstChild;3===a.nodeType&&(k(i,a,0),p(i,a,a.nodeValue.length))}o=1===i.endOffset?2:i.endOffset-1-t}for(r=o;k(i,a,2<=o?o-2:0),p(i,a,1<=o?o-1:0),o-=1," "!==(u=i.toString())&&""!==u&&160!==u.charCodeAt(0)&&0<=o-2&&u!==n;);var C;(C=i.toString())===n||" "===C||160===C.charCodeAt(0)?(k(i,a,o),p(i,a,r),o+=1):(0===i.startOffset?k(i,a,0):k(i,a,o),p(i,a,r)),"."===(s=i.toString()).charAt(s.length-1)&&p(i,a,r-1),(d=(s=i.toString().trim()).match(g))&&("www."===d[1]?d[1]="http://www.":/@$/.test(d[1])&&!/^mailto:/.test(d[1])&&(d[1]="mailto:"+d[1]),f=e.selection.getBookmark(),e.selection.setRng(i),e.execCommand("createlink",!1,d[1]+d[2]),h&&e.dom.setAttrib(e.selection.getNode(),"target",h),e.selection.moveToBookmark(f),e.nodeChanged())}},t=function(t){var n;t.on("keydown",function(e){13!==e.keyCode||r(t,-1,"")}),i.ie?t.on("focus",function(){if(!n){n=!0;try{t.execCommand("AutoUrlDetect",!1,!0)}catch(e){}}}):(t.on("keypress",function(e){41!==e.keyCode||r(t,-1,"(")}),t.on("keyup",function(e){32!==e.keyCode||r(t,0,"")}))};e.add("autolink",function(e){t(e)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var i=function(t){var e=t,n=function(){return e};return{get:n,set:function(t){e=t},clone:function(){return i(n())}}},t=tinymce.util.Tools.resolve("tinymce.PluginManager"),y=tinymce.util.Tools.resolve("tinymce.Env"),r=tinymce.util.Tools.resolve("tinymce.util.Delay"),h=function(t){return parseInt(t.getParam("autoresize_min_height",t.getElement().offsetHeight),10)},v=function(t){return parseInt(t.getParam("autoresize_max_height",0),10)},o=function(t){return t.getParam("autoresize_overflow_padding",1)},a=function(t){return t.getParam("autoresize_bottom_margin",50)},n=function(t){return t.getParam("autoresize_on_init",!0)},u=function(t,e,n,i,o){r.setEditorTimeout(t,function(){_(t,e),n--?u(t,e,n,i,o):o&&o()},i)},S=function(t,e){var n=t.getBody();n&&(n.style.overflowY=e?"":"hidden",e||(n.scrollTop=0))},_=function(t,e){var n,i,o,r,a,u,s,l,g,c,f,d=t.dom;if(i=t.getDoc())if((m=t).plugins.fullscreen&&m.plugins.fullscreen.isFullscreen())S(t,!0);else{var m;o=i.body,r=h(t),u=d.getStyle(o,"margin-top",!0),s=d.getStyle(o,"margin-bottom",!0),l=d.getStyle(o,"padding-top",!0),g=d.getStyle(o,"padding-bottom",!0),c=d.getStyle(o,"border-top-width",!0),f=d.getStyle(o,"border-bottom-width",!0),a=o.offsetHeight+parseInt(u,10)+parseInt(s,10)+parseInt(l,10)+parseInt(g,10)+parseInt(c,10)+parseInt(f,10),(isNaN(a)||a<=0)&&(a=y.ie?o.scrollHeight:y.webkit&&0===o.clientHeight?0:o.offsetHeight),a>h(t)&&(r=a);var p=v(t);p&&p<a?(r=p,S(t,!0)):S(t,!1),r!==e.get()&&(n=r-e.get(),d.setStyle(t.iframeElement,"height",r+"px"),e.set(r),y.webkit&&n<0&&_(t,e))}},s={setup:function(i,e){i.on("init",function(){var t,e,n=i.dom;t=o(i),e=a(i),!1!==t&&n.setStyles(i.getBody(),{paddingLeft:t,paddingRight:t}),!1!==e&&n.setStyles(i.getBody(),{paddingBottom:e})}),i.on("nodechange setcontent keyup FullscreenStateChanged",function(t){_(i,e)}),n(i)&&i.on("init",function(){u(i,e,20,100,function(){u(i,e,5,1e3)})})},resize:_},l=function(t,e){t.addCommand("mceAutoResize",function(){s.resize(t,e)})};t.add("autoresize",function(t){if(!t.inline){var e=i(0);l(t,e),s.setup(t,e)}})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var a=function(t){var e=t,n=function(){return e};return{get:n,set:function(t){e=t},clone:function(){return a(n())}}},t=tinymce.util.Tools.resolve("tinymce.PluginManager"),r=tinymce.util.Tools.resolve("tinymce.util.LocalStorage"),o=tinymce.util.Tools.resolve("tinymce.util.Tools"),i=function(t,e){var n=t||e,r=/^(\d+)([ms]?)$/.exec(""+n);return(r[2]?{s:1e3,m:6e4}[r[2]]:1)*parseInt(n,10)},u=function(t){var e=t.getParam("autosave_prefix","tinymce-autosave-{path}{query}{hash}-{id}-");return e=(e=(e=(e=e.replace(/\{path\}/g,document.location.pathname)).replace(/\{query\}/g,document.location.search)).replace(/\{hash\}/g,document.location.hash)).replace(/\{id\}/g,t.id)},s=function(t,e){var n=t.settings.forced_root_block;return""===(e=o.trim(void 0===e?t.getBody().innerHTML:e))||new RegExp("^<"+n+"[^>]*>((\xa0| |[ \t]|<br[^>]*>)+?|)</"+n+">|<br>$","i").test(e)},c=function(t){var e=parseInt(r.getItem(u(t)+"time"),10)||0;return!((new Date).getTime()-e>i(t.settings.autosave_retention,"20m")&&(f(t,!1),1))},f=function(t,e){var n=u(t);r.removeItem(n+"draft"),r.removeItem(n+"time"),!1!==e&&t.fire("RemoveDraft")},l=function(t){var e=u(t);!s(t)&&t.isDirty()&&(r.setItem(e+"draft",t.getContent({format:"raw",no_events:!0})),r.setItem(e+"time",(new Date).getTime().toString()),t.fire("StoreDraft"))},m=function(t){var e=u(t);c(t)&&(t.setContent(r.getItem(e+"draft"),{format:"raw"}),t.fire("RestoreDraft"))},v=function(t,e){var n=i(t.settings.autosave_interval,"30s");e.get()||(setInterval(function(){t.removed||l(t)},n),e.set(!0))},d=function(t){t.undoManager.transact(function(){m(t),f(t)}),t.focus()};function g(r){for(var o=[],t=1;t<arguments.length;t++)o[t-1]=arguments[t];return function(){for(var t=[],e=0;e<arguments.length;e++)t[e]=arguments[e];var n=o.concat(t);return r.apply(null,n)}}var y=tinymce.util.Tools.resolve("tinymce.EditorManager");y._beforeUnloadHandler=function(){var e;return o.each(y.get(),function(t){t.plugins.autosave&&t.plugins.autosave.storeDraft(),!e&&t.isDirty()&&t.getParam("autosave_ask_before_unload",!0)&&(e=t.translate("You have unsaved changes are you sure you want to navigate away?"))}),e};var p=function(n,r){return function(t){var e=t.control;e.disabled(!c(n)),n.on("StoreDraft RestoreDraft RemoveDraft",function(){e.disabled(!c(n))}),v(n,r)}};t.add("autosave",function(t){var e,n,r,o=a(!1);return window.onbeforeunload=y._beforeUnloadHandler,n=o,(e=t).addButton("restoredraft",{title:"Restore last draft",onclick:function(){d(e)},onPostRender:p(e,n)}),e.addMenuItem("restoredraft",{text:"Restore last draft",onclick:function(){d(e)},onPostRender:p(e,n),context:"file"}),t.on("init",function(){t.getParam("autosave_restore_when_empty",!1)&&t.dom.isEmpty(t.getBody())&&m(t)}),{hasDraft:g(c,r=t),storeDraft:g(l,r),restoreDraft:g(m,r),removeDraft:g(f,r),isEmpty:g(s,r)}})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var o=tinymce.util.Tools.resolve("tinymce.PluginManager"),t=tinymce.util.Tools.resolve("tinymce.util.Tools"),e=function(e){e=t.trim(e);var o=function(o,t){e=e.replace(o,t)};return o(/<a.*?href=\"(.*?)\".*?>(.*?)<\/a>/gi,"[url=$1]$2[/url]"),o(/<font.*?color=\"(.*?)\".*?class=\"codeStyle\".*?>(.*?)<\/font>/gi,"[code][color=$1]$2[/color][/code]"),o(/<font.*?color=\"(.*?)\".*?class=\"quoteStyle\".*?>(.*?)<\/font>/gi,"[quote][color=$1]$2[/color][/quote]"),o(/<font.*?class=\"codeStyle\".*?color=\"(.*?)\".*?>(.*?)<\/font>/gi,"[code][color=$1]$2[/color][/code]"),o(/<font.*?class=\"quoteStyle\".*?color=\"(.*?)\".*?>(.*?)<\/font>/gi,"[quote][color=$1]$2[/color][/quote]"),o(/<span style=\"color: ?(.*?);\">(.*?)<\/span>/gi,"[color=$1]$2[/color]"),o(/<font.*?color=\"(.*?)\".*?>(.*?)<\/font>/gi,"[color=$1]$2[/color]"),o(/<span style=\"font-size:(.*?);\">(.*?)<\/span>/gi,"[size=$1]$2[/size]"),o(/<font>(.*?)<\/font>/gi,"$1"),o(/<img.*?src=\"(.*?)\".*?\/>/gi,"[img]$1[/img]"),o(/<span class=\"codeStyle\">(.*?)<\/span>/gi,"[code]$1[/code]"),o(/<span class=\"quoteStyle\">(.*?)<\/span>/gi,"[quote]$1[/quote]"),o(/<strong class=\"codeStyle\">(.*?)<\/strong>/gi,"[code][b]$1[/b][/code]"),o(/<strong class=\"quoteStyle\">(.*?)<\/strong>/gi,"[quote][b]$1[/b][/quote]"),o(/<em class=\"codeStyle\">(.*?)<\/em>/gi,"[code][i]$1[/i][/code]"),o(/<em class=\"quoteStyle\">(.*?)<\/em>/gi,"[quote][i]$1[/i][/quote]"),o(/<u class=\"codeStyle\">(.*?)<\/u>/gi,"[code][u]$1[/u][/code]"),o(/<u class=\"quoteStyle\">(.*?)<\/u>/gi,"[quote][u]$1[/u][/quote]"),o(/<\/(strong|b)>/gi,"[/b]"),o(/<(strong|b)>/gi,"[b]"),o(/<\/(em|i)>/gi,"[/i]"),o(/<(em|i)>/gi,"[i]"),o(/<\/u>/gi,"[/u]"),o(/<span style=\"text-decoration: ?underline;\">(.*?)<\/span>/gi,"[u]$1[/u]"),o(/<u>/gi,"[u]"),o(/<blockquote[^>]*>/gi,"[quote]"),o(/<\/blockquote>/gi,"[/quote]"),o(/<br \/>/gi,"\n"),o(/<br\/>/gi,"\n"),o(/<br>/gi,"\n"),o(/<p>/gi,""),o(/<\/p>/gi,"\n"),o(/ |\u00a0/gi," "),o(/"/gi,'"'),o(/</gi,"<"),o(/>/gi,">"),o(/&/gi,"&"),e},i=function(e){e=t.trim(e);var o=function(o,t){e=e.replace(o,t)};return o(/\n/gi,"<br />"),o(/\[b\]/gi,"<strong>"),o(/\[\/b\]/gi,"</strong>"),o(/\[i\]/gi,"<em>"),o(/\[\/i\]/gi,"</em>"),o(/\[u\]/gi,"<u>"),o(/\[\/u\]/gi,"</u>"),o(/\[url=([^\]]+)\](.*?)\[\/url\]/gi,'<a href="$1">$2</a>'),o(/\[url\](.*?)\[\/url\]/gi,'<a href="$1">$1</a>'),o(/\[img\](.*?)\[\/img\]/gi,'<img src="$1" />'),o(/\[color=(.*?)\](.*?)\[\/color\]/gi,'<font color="$1">$2</font>'),o(/\[code\](.*?)\[\/code\]/gi,'<span class="codeStyle">$1</span> '),o(/\[quote.*?\](.*?)\[\/quote\]/gi,'<span class="quoteStyle">$1</span> '),e};o.add("bbcode",function(){return{init:function(o){o.on("beforeSetContent",function(o){o.content=i(o.content)}),o.on("postProcess",function(o){o.set&&(o.content=i(o.content)),o.get&&(o.content=e(o.content))})}}})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var t=tinymce.util.Tools.resolve("tinymce.PluginManager"),n=tinymce.util.Tools.resolve("tinymce.dom.DOMUtils"),o=function(t){return t.getParam("code_dialog_width",600)},i=function(t){return t.getParam("code_dialog_height",Math.min(n.DOM.getViewPort().h-200,500))},c=function(t,n){t.focus(),t.undoManager.transact(function(){t.setContent(n)}),t.selection.setCursorLocation(),t.nodeChanged()},d=function(t){return t.getContent({source_view:!0})},e=function(n){var t=o(n),e=i(n);n.windowManager.open({title:"Source code",body:{type:"textbox",name:"code",multiline:!0,minWidth:t,minHeight:e,spellcheck:!1,style:"direction: ltr; text-align: left"},onSubmit:function(t){c(n,t.data.code)}}).find("#code").value(d(n))},u=function(t){t.addCommand("mceCodeEditor",function(){e(t)})},a=function(t){t.addButton("code",{icon:"code",tooltip:"Source code",onclick:function(){e(t)}}),t.addMenuItem("code",{icon:"code",text:"Source code",onclick:function(){e(t)}})};t.add("code",function(t){return u(t),a(t),{}})}();
|
|
||||||
@ -1,138 +0,0 @@
|
|||||||
/* http://prismjs.com/download.html?themes=prism&languages=markup+css+clike+javascript */
|
|
||||||
/**
|
|
||||||
* prism.js default theme for JavaScript, CSS and HTML
|
|
||||||
* Based on dabblet (http://dabblet.com)
|
|
||||||
* @author Lea Verou
|
|
||||||
*/
|
|
||||||
|
|
||||||
code[class*="language-"],
|
|
||||||
pre[class*="language-"] {
|
|
||||||
color: black;
|
|
||||||
text-shadow: 0 1px white;
|
|
||||||
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
|
|
||||||
direction: ltr;
|
|
||||||
text-align: left;
|
|
||||||
white-space: pre;
|
|
||||||
word-spacing: normal;
|
|
||||||
word-break: normal;
|
|
||||||
word-wrap: normal;
|
|
||||||
line-height: 1.5;
|
|
||||||
|
|
||||||
-moz-tab-size: 4;
|
|
||||||
-o-tab-size: 4;
|
|
||||||
tab-size: 4;
|
|
||||||
|
|
||||||
-webkit-hyphens: none;
|
|
||||||
-moz-hyphens: none;
|
|
||||||
-ms-hyphens: none;
|
|
||||||
hyphens: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
pre[class*="language-"]::-moz-selection, pre[class*="language-"] ::-moz-selection,
|
|
||||||
code[class*="language-"]::-moz-selection, code[class*="language-"] ::-moz-selection {
|
|
||||||
text-shadow: none;
|
|
||||||
background: #b3d4fc;
|
|
||||||
}
|
|
||||||
|
|
||||||
pre[class*="language-"]::selection, pre[class*="language-"] ::selection,
|
|
||||||
code[class*="language-"]::selection, code[class*="language-"] ::selection {
|
|
||||||
text-shadow: none;
|
|
||||||
background: #b3d4fc;
|
|
||||||
}
|
|
||||||
|
|
||||||
@media print {
|
|
||||||
code[class*="language-"],
|
|
||||||
pre[class*="language-"] {
|
|
||||||
text-shadow: none;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
/* Code blocks */
|
|
||||||
pre[class*="language-"] {
|
|
||||||
padding: 1em;
|
|
||||||
margin: .5em 0;
|
|
||||||
overflow: auto;
|
|
||||||
}
|
|
||||||
|
|
||||||
:not(pre) > code[class*="language-"],
|
|
||||||
pre[class*="language-"] {
|
|
||||||
background: #f5f2f0;
|
|
||||||
}
|
|
||||||
|
|
||||||
/* Inline code */
|
|
||||||
:not(pre) > code[class*="language-"] {
|
|
||||||
padding: .1em;
|
|
||||||
border-radius: .3em;
|
|
||||||
}
|
|
||||||
|
|
||||||
.token.comment,
|
|
||||||
.token.prolog,
|
|
||||||
.token.doctype,
|
|
||||||
.token.cdata {
|
|
||||||
color: slategray;
|
|
||||||
}
|
|
||||||
|
|
||||||
.token.punctuation {
|
|
||||||
color: #999;
|
|
||||||
}
|
|
||||||
|
|
||||||
.namespace {
|
|
||||||
opacity: .7;
|
|
||||||
}
|
|
||||||
|
|
||||||
.token.property,
|
|
||||||
.token.tag,
|
|
||||||
.token.boolean,
|
|
||||||
.token.number,
|
|
||||||
.token.constant,
|
|
||||||
.token.symbol,
|
|
||||||
.token.deleted {
|
|
||||||
color: #905;
|
|
||||||
}
|
|
||||||
|
|
||||||
.token.selector,
|
|
||||||
.token.attr-name,
|
|
||||||
.token.string,
|
|
||||||
.token.char,
|
|
||||||
.token.builtin,
|
|
||||||
.token.inserted {
|
|
||||||
color: #690;
|
|
||||||
}
|
|
||||||
|
|
||||||
.token.operator,
|
|
||||||
.token.entity,
|
|
||||||
.token.url,
|
|
||||||
.language-css .token.string,
|
|
||||||
.style .token.string {
|
|
||||||
color: #a67f59;
|
|
||||||
background: hsla(0, 0%, 100%, .5);
|
|
||||||
}
|
|
||||||
|
|
||||||
.token.atrule,
|
|
||||||
.token.attr-value,
|
|
||||||
.token.keyword {
|
|
||||||
color: #07a;
|
|
||||||
}
|
|
||||||
|
|
||||||
.token.function {
|
|
||||||
color: #DD4A68;
|
|
||||||
}
|
|
||||||
|
|
||||||
.token.regex,
|
|
||||||
.token.important,
|
|
||||||
.token.variable {
|
|
||||||
color: #e90;
|
|
||||||
}
|
|
||||||
|
|
||||||
.token.important,
|
|
||||||
.token.bold {
|
|
||||||
font-weight: bold;
|
|
||||||
}
|
|
||||||
.token.italic {
|
|
||||||
font-style: italic;
|
|
||||||
}
|
|
||||||
|
|
||||||
.token.entity {
|
|
||||||
cursor: help;
|
|
||||||
}
|
|
||||||
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var e=tinymce.util.Tools.resolve("tinymce.PluginManager"),l=tinymce.util.Tools.resolve("tinymce.util.Color"),a=function(e,n){e.find("#preview")[0].getEl().style.background=n},o=function(e,n){var i=l(n),t=i.toRgb();e.fromJSON({r:t.r,g:t.g,b:t.b,hex:i.toHex().substr(1)}),a(e,i.toHex())},t=function(e,n,i){var t=e.windowManager.open({title:"Color",items:{type:"container",layout:"flex",direction:"row",align:"stretch",padding:5,spacing:10,items:[{type:"colorpicker",value:i,onchange:function(){var e=this.rgb();t&&(t.find("#r").value(e.r),t.find("#g").value(e.g),t.find("#b").value(e.b),t.find("#hex").value(this.value().substr(1)),a(t,this.value()))}},{type:"form",padding:0,labelGap:5,defaults:{type:"textbox",size:7,value:"0",flex:1,spellcheck:!1,onchange:function(){var e,n,i=t.find("colorpicker")[0];if(e=this.name(),n=this.value(),"hex"===e)return o(t,n="#"+n),void i.value(n);n={r:t.find("#r").value(),g:t.find("#g").value(),b:t.find("#b").value()},i.value(n),o(t,n)}},items:[{name:"r",label:"R",autofocus:1},{name:"g",label:"G"},{name:"b",label:"B"},{name:"hex",label:"#",value:"000000"},{name:"preview",type:"container",border:1}]}]},onSubmit:function(){n("#"+t.toJSON().hex)}});o(t,i)};e.add("colorpicker",function(i){i.settings.color_picker_callback||(i.settings.color_picker_callback=function(e,n){t(i,e,n)})})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var o=function(t){var n=t,e=function(){return n};return{get:e,set:function(t){n=t},clone:function(){return o(e())}}},t=tinymce.util.Tools.resolve("tinymce.PluginManager"),i=function(t){return{isContextMenuVisible:function(){return t.get()}}},r=function(t){return t.settings.contextmenu_never_use_native},u=function(t){return t.getParam("contextmenu","link openlink image inserttable | cell row column deletetable")},l=tinymce.util.Tools.resolve("tinymce.dom.DOMUtils"),s=function(t){return l.DOM.select(t.settings.ui_container)[0]},a=function(t,n){return{x:t,y:n}},f=function(t,n,e){return a(t.x+n,t.y+e)},m=function(t,n){if(t&&"static"!==l.DOM.getStyle(t,"position",!0)){var e=l.DOM.getPos(t),o=e.x-t.scrollLeft,i=e.y-t.scrollTop;return f(n,-o,-i)}return f(n,0,0)},c=function(t,n){if(t.inline)return m(s(t),a((u=n).pageX,u.pageY));var e,o,i,r,u,c=(e=t.getContentAreaContainer(),o=a((r=n).clientX,r.clientY),i=l.DOM.getPos(e),f(o,i.x,i.y));return m(s(t),c)},g=tinymce.util.Tools.resolve("tinymce.ui.Factory"),v=tinymce.util.Tools.resolve("tinymce.util.Tools"),y=function(t,n,e,o){null===o.get()?o.set(function(e,n){var t,o,i=[];o=u(e),v.each(o.split(/[ ,]/),function(t){var n=e.menuItems[t];"|"===t&&(n={text:t}),n&&(n.shortcut="",i.push(n))});for(var r=0;r<i.length;r++)"|"===i[r].text&&(0!==r&&r!==i.length-1||i.splice(r,1));return(t=g.create("menu",{items:i,context:"contextmenu",classes:"contextmenu"})).uiContainer=s(e),t.renderTo(s(e)),t.on("hide",function(t){t.control===this&&n.set(!1)}),e.on("remove",function(){t.remove(),t=null}),t}(t,e)):o.get().show(),o.get().moveTo(n.x,n.y),e.set(!0)},x=function(e,o,i){e.on("contextmenu",function(t){var n;n=e,(!t.ctrlKey||r(n))&&(t.preventDefault(),y(e,c(e,t),o,i))})};t.add("contextmenu",function(t){var n=o(null),e=o(!1);return x(t,e,n),i(e)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var t=tinymce.util.Tools.resolve("tinymce.PluginManager"),c=tinymce.util.Tools.resolve("tinymce.util.Tools"),e=function(t,e){var i,n=t.dom,o=t.selection.getSelectedBlocks();o.length&&(i=n.getAttrib(o[0],"dir"),c.each(o,function(t){n.getParent(t.parentNode,'*[dir="'+e+'"]',n.getRoot())||n.setAttrib(t,"dir",i!==e?e:null)}),t.nodeChanged())},i=function(t){t.addCommand("mceDirectionLTR",function(){e(t,"ltr")}),t.addCommand("mceDirectionRTL",function(){e(t,"rtl")})},n=function(e){var i=[];return c.each("h1 h2 h3 h4 h5 h6 div p".split(" "),function(t){i.push(t+"[dir="+e+"]")}),i.join(",")},o=function(t){t.addButton("ltr",{title:"Left to right",cmd:"mceDirectionLTR",stateSelector:n("ltr")}),t.addButton("rtl",{title:"Right to left",cmd:"mceDirectionRTL",stateSelector:n("rtl")})};t.add("directionality",function(t){i(t),o(t)})}();
|
|
||||||
|
Before Width: | Height: | Size: 354 B |
|
Before Width: | Height: | Size: 329 B |
|
Before Width: | Height: | Size: 331 B |
|
Before Width: | Height: | Size: 342 B |
|
Before Width: | Height: | Size: 340 B |
|
Before Width: | Height: | Size: 336 B |
|
Before Width: | Height: | Size: 338 B |
|
Before Width: | Height: | Size: 343 B |
|
Before Width: | Height: | Size: 321 B |
|
Before Width: | Height: | Size: 323 B |
|
Before Width: | Height: | Size: 344 B |
|
Before Width: | Height: | Size: 338 B |
|
Before Width: | Height: | Size: 328 B |
|
Before Width: | Height: | Size: 337 B |
|
Before Width: | Height: | Size: 350 B |
|
Before Width: | Height: | Size: 336 B |
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var t=tinymce.util.Tools.resolve("tinymce.PluginManager"),e=tinymce.util.Tools.resolve("tinymce.util.Tools"),n=[["cool","cry","embarassed","foot-in-mouth"],["frown","innocent","kiss","laughing"],["money-mouth","sealed","smile","surprised"],["tongue-out","undecided","wink","yell"]],i=function(i){var o;return o='<table role="list" class="mce-grid">',e.each(n,function(t){o+="<tr>",e.each(t,function(t){var e=i+"/img/smiley-"+t+".gif";o+='<td><a href="#" data-mce-url="'+e+'" data-mce-alt="'+t+'" tabindex="-1" role="option" aria-label="'+t+'"><img src="'+e+'" style="width: 18px; height: 18px" role="presentation" /></a></td>'}),o+="</tr>"}),o+="</table>"},o=function(a,t){var e=i(t);a.addButton("emoticons",{type:"panelbutton",panel:{role:"application",autohide:!0,html:e,onclick:function(t){var e,i,o,n=a.dom.getParent(t.target,"a");n&&(e=a,i=n.getAttribute("data-mce-url"),o=n.getAttribute("data-mce-alt"),e.insertContent(e.dom.createHTML("img",{src:i,alt:o})),this.hide())}},tooltip:"Emoticons"})};t.add("emoticons",function(t,e){o(t,e)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var i=function(e){var n=e,t=function(){return n};return{get:t,set:function(e){n=e},clone:function(){return i(t())}}},e=tinymce.util.Tools.resolve("tinymce.PluginManager"),t=function(e){return{isFullscreen:function(){return null!==e.get()}}},n=tinymce.util.Tools.resolve("tinymce.dom.DOMUtils"),m=function(e,n){e.fire("FullscreenStateChanged",{state:n})},g=n.DOM,r=function(e,n){var t,r,l,i,o,c,s=document.body,u=document.documentElement,d=n.get(),a=function(){var e,n,t,i;g.setStyle(l,"height",(t=window,i=document.body,i.offsetWidth&&(e=i.offsetWidth,n=i.offsetHeight),t.innerWidth&&t.innerHeight&&(e=t.innerWidth,n=t.innerHeight),{w:e,h:n}).h-(r.clientHeight-l.clientHeight))},h=function(){g.unbind(window,"resize",a)};if(t=(r=e.getContainer()).style,i=(l=e.getContentAreaContainer().firstChild).style,d)i.width=d.iframeWidth,i.height=d.iframeHeight,d.containerWidth&&(t.width=d.containerWidth),d.containerHeight&&(t.height=d.containerHeight),g.removeClass(s,"mce-fullscreen"),g.removeClass(u,"mce-fullscreen"),g.removeClass(r,"mce-fullscreen"),o=d.scrollPos,window.scrollTo(o.x,o.y),g.unbind(window,"resize",d.resizeHandler),e.off("remove",d.removeHandler),n.set(null),m(e,!1);else{var f={scrollPos:(c=g.getViewPort(),{x:c.x,y:c.y}),containerWidth:t.width,containerHeight:t.height,iframeWidth:i.width,iframeHeight:i.height,resizeHandler:a,removeHandler:h};i.width=i.height="100%",t.width=t.height="",g.addClass(s,"mce-fullscreen"),g.addClass(u,"mce-fullscreen"),g.addClass(r,"mce-fullscreen"),g.bind(window,"resize",a),e.on("remove",h),a(),n.set(f),m(e,!0)}},l=function(e,n){e.addCommand("mceFullScreen",function(){r(e,n)})},o=function(t){return function(e){var n=e.control;t.on("FullscreenStateChanged",function(e){n.active(e.state)})}},c=function(e){e.addMenuItem("fullscreen",{text:"Fullscreen",shortcut:"Ctrl+Shift+F",selectable:!0,cmd:"mceFullScreen",onPostRender:o(e),context:"view"}),e.addButton("fullscreen",{active:!1,tooltip:"Fullscreen",cmd:"mceFullScreen",onPostRender:o(e)})};e.add("fullscreen",function(e){var n=i(null);return e.settings.inline||(l(e,n),c(e),e.addShortcut("Ctrl+Shift+F","","mceFullScreen")),t(n)})}();
|
|
||||||
|
Before Width: | Height: | Size: 13 KiB |
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var n=tinymce.util.Tools.resolve("tinymce.PluginManager"),t=function(n){n.addCommand("InsertHorizontalRule",function(){n.execCommand("mceInsertContent",!1,"<hr />")})},o=function(n){n.addButton("hr",{icon:"hr",tooltip:"Horizontal line",cmd:"InsertHorizontalRule"}),n.addMenuItem("hr",{icon:"hr",text:"Horizontal line",cmd:"InsertHorizontalRule",context:"insert"})};n.add("hr",function(n){t(n),o(n)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var e=tinymce.util.Tools.resolve("tinymce.PluginManager"),d=tinymce.util.Tools.resolve("tinymce.dom.DOMUtils"),v=tinymce.util.Tools.resolve("tinymce.EditorManager"),h=tinymce.util.Tools.resolve("tinymce.Env"),y=tinymce.util.Tools.resolve("tinymce.util.Tools"),o=function(e){return e.getParam("importcss_merge_classes")},n=function(e){return e.getParam("importcss_exclusive")},_=function(e){return e.getParam("importcss_selector_converter")},r=function(e){return e.getParam("importcss_selector_filter")},i=function(e){return e.getParam("importcss_groups")},u=function(e){return e.getParam("importcss_append")},l=function(e){return e.getParam("importcss_file_filter")},a=function(t){return"string"==typeof t?function(e){return-1!==e.indexOf(t)}:t instanceof RegExp?function(e){return t.test(e)}:t},f=function(f,e,m){var g=[],n={};function p(e,t){var n,r,i,c=e.href;if(r=c,i=h.cacheSuffix,"string"==typeof r&&(r=r.replace("?"+i,"").replace("&"+i,"")),(c=r)&&m(c,t)&&(o=c,u=(s=f).settings,!(l=!1!==u.skin&&(u.skin||"lightgray"))||o!==(u.skin_url?s.documentBaseURI.toAbsolute(u.skin_url):v.baseURL+"/skins/"+l)+"/content"+(s.inline?".inline":"")+".min.css")){var s,o,u,l;y.each(e.imports,function(e){p(e,!0)});try{n=e.cssRules||e.rules}catch(a){}y.each(n,function(e){e.styleSheet?p(e.styleSheet,!0):e.selectorText&&y.each(e.selectorText.split(","),function(e){g.push(y.trim(e))})})}}y.each(f.contentCSS,function(e){n[e]=!0}),m||(m=function(e,t){return t||n[e]});try{y.each(e.styleSheets,function(e){p(e)})}catch(t){}return g},x=function(e,t){var n,r=/^(?:([a-z0-9\-_]+))?(\.[a-z0-9_\-\.]+)$/i.exec(t);if(r){var i=r[1],c=r[2].substr(1).split(".").join(" "),s=y.makeMap("a,img");return r[1]?(n={title:t},e.schema.getTextBlockElements()[i]?n.block=i:e.schema.getBlockElements()[i]||s[i.toLowerCase()]?n.selector=i:n.inline=i):r[2]&&(n={inline:"span",title:t.substr(1),classes:c}),!1!==o(e)?n.classes=c:n.attributes={"class":c},n}},T=function(e,t){return null===t||!1!==n(e)},c=x,t=function(h){h.on("renderFormatsMenu",function(e){var t,p={},c=a(r(h)),v=e.control,s=(t=i(h),y.map(t,function(e){return y.extend({},e,{original:e,selectors:{},filter:a(e.filter),item:{text:e.title,menu:[]}})})),o=function(e,t){if(f=e,g=p,!(T(h,m=t)?f in g:f in m.selectors)){u=e,a=p,T(h,l=t)?a[u]=!0:l.selectors[u]=!0;var n=(c=(i=h).plugins.importcss,s=e,((o=t)&&o.selector_converter?o.selector_converter:_(i)?_(i):function(){return x(i,s)}).call(c,s,o));if(n){var r=n.name||d.DOM.uniqueId();return h.formatter.register(r,n),y.extend({},v.settings.itemDefaults,{text:n.title,format:r})}}var i,c,s,o,u,l,a,f,m,g;return null};u(h)||v.items().remove(),y.each(f(h,e.doc||h.getDoc(),a(l(h))),function(n){if(-1===n.indexOf(".mce-")&&(!c||c(n))){var e=(r=s,i=n,y.grep(r,function(e){return!e.filter||e.filter(i)}));if(0<e.length)y.each(e,function(e){var t=o(n,e);t&&e.item.menu.push(t)});else{var t=o(n,null);t&&v.add(t)}}var r,i}),y.each(s,function(e){0<e.item.menu.length&&v.add(e.item)}),e.control.renderNew()})},s=function(t){return{convertSelectorToFormat:function(e){return c(t,e)}}};e.add("importcss",function(e){return t(e),s(e)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var r=function(e){var t=e,n=function(){return t};return{get:n,set:function(e){t=e},clone:function(){return r(n())}}},e=tinymce.util.Tools.resolve("tinymce.PluginManager"),n=function(e){return e.getParam("insertdatetime_timeformat",e.translate("%H:%M:%S"))},a=function(e){return e.getParam("insertdatetime_formats",["%H:%M:%S","%Y-%m-%d","%I:%M:%S %p","%D"])},t=function(e){return e.getParam("insertdatetime_dateformat",e.translate("%Y-%m-%d"))},i=n,o=a,u=function(e){var t=a(e);return 0<t.length?t[0]:n(e)},m=function(e){return e.getParam("insertdatetime_element",!1)},c="Sun Mon Tue Wed Thu Fri Sat Sun".split(" "),l="Sunday Monday Tuesday Wednesday Thursday Friday Saturday Sunday".split(" "),s="Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec".split(" "),d="January February March April May June July August September October November December".split(" "),p=function(e,t){if((e=""+e).length<t)for(var n=0;n<t-e.length;n++)e="0"+e;return e},f=function(e,t,n){return n=n||new Date,t=(t=(t=(t=(t=(t=(t=(t=(t=(t=(t=(t=(t=(t=(t=(t=t.replace("%D","%m/%d/%Y")).replace("%r","%I:%M:%S %p")).replace("%Y",""+n.getFullYear())).replace("%y",""+n.getYear())).replace("%m",p(n.getMonth()+1,2))).replace("%d",p(n.getDate(),2))).replace("%H",""+p(n.getHours(),2))).replace("%M",""+p(n.getMinutes(),2))).replace("%S",""+p(n.getSeconds(),2))).replace("%I",""+((n.getHours()+11)%12+1))).replace("%p",n.getHours()<12?"AM":"PM")).replace("%B",""+e.translate(d[n.getMonth()]))).replace("%b",""+e.translate(s[n.getMonth()]))).replace("%A",""+e.translate(l[n.getDay()]))).replace("%a",""+e.translate(c[n.getDay()]))).replace("%%","%")},g=function(e,t){if(m(e)){var n=f(e,t),r=void 0;r=/%[HMSIp]/.test(t)?f(e,"%Y-%m-%dT%H:%M"):f(e,"%Y-%m-%d");var a=e.dom.getParent(e.selection.getStart(),"time");a?(o=a,u=r,c=n,l=(i=e).dom.create("time",{datetime:u},c),o.parentNode.insertBefore(l,o),i.dom.remove(o),i.selection.select(l,!0),i.selection.collapse(!1)):e.insertContent('<time datetime="'+r+'">'+n+"</time>")}else e.insertContent(f(e,t));var i,o,u,c,l},y=f,M=function(e){e.addCommand("mceInsertDate",function(){g(e,t(e))}),e.addCommand("mceInsertTime",function(){g(e,i(e))})},v=tinymce.util.Tools.resolve("tinymce.util.Tools"),S=function(t,n){var r,a,e,i=(a=n,e=o(r=t),v.map(e,function(e){return{text:y(r,e),onclick:function(){a.set(e),g(r,e)}}}));t.addButton("insertdatetime",{type:"splitbutton",title:"Insert date/time",menu:i,onclick:function(){var e=n.get();g(t,e||u(t))}}),t.addMenuItem("insertdatetime",{icon:"date",text:"Date/time",menu:i,context:"insert"})};e.add("insertdatetime",function(e){var t=r(null);M(e),S(e,t)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var e=tinymce.util.Tools.resolve("tinymce.PluginManager"),o=tinymce.util.Tools.resolve("tinymce.util.Tools"),t=function(a){a.settings.inline_styles=!1,a.on("init",function(){var e,t,n,i;e=a,t="p,h1,h2,h3,h4,h5,h6,td,th,div,ul,ol,li,table,img",n=o.explode(e.settings.font_size_style_values),i=e.schema,e.formatter.register({alignleft:{selector:t,attributes:{align:"left"}},aligncenter:{selector:t,attributes:{align:"center"}},alignright:{selector:t,attributes:{align:"right"}},alignjustify:{selector:t,attributes:{align:"justify"}},bold:[{inline:"b",remove:"all"},{inline:"strong",remove:"all"},{inline:"span",styles:{fontWeight:"bold"}}],italic:[{inline:"i",remove:"all"},{inline:"em",remove:"all"},{inline:"span",styles:{fontStyle:"italic"}}],underline:[{inline:"u",remove:"all"},{inline:"span",styles:{textDecoration:"underline"},exact:!0}],strikethrough:[{inline:"strike",remove:"all"},{inline:"span",styles:{textDecoration:"line-through"},exact:!0}],fontname:{inline:"font",attributes:{face:"%value"}},fontsize:{inline:"font",attributes:{size:function(e){return o.inArray(n,e.value)+1}}},forecolor:{inline:"font",attributes:{color:"%value"}},hilitecolor:{inline:"font",styles:{backgroundColor:"%value"}}}),o.each("b,i,u,strike".split(","),function(e){i.addValidElements(e+"[*]")}),i.getElementRule("font")||i.addValidElements("font[face|size|color|style]"),o.each(t.split(","),function(e){var t=i.getElementRule(e);t&&(t.attributes.align||(t.attributes.align={},t.attributesOrder.push("align")))})})},n=function(i){i.addButton("fontsizeselect",function(){var o=[],e=i.settings.fontsizeFormats||"8pt=1 10pt=2 12pt=3 14pt=4 18pt=5 24pt=6 36pt=7";return i.$.each(e.split(" "),function(e,t){var n=t,i=t,a=t.split("=");1<a.length&&(n=a[0],i=a[1]),o.push({text:n,value:i})}),{type:"listbox",text:"Font Sizes",tooltip:"Font Sizes",values:o,fixedWidth:!0,onPostRender:function(){var t=this;i.on("NodeChange",function(){var e;(e=i.dom.getParent(i.selection.getNode(),"font"))?t.value(e.size):t.value("")})},onclick:function(e){e.control.settings.value&&i.execCommand("FontSize",!1,e.control.settings.value)}}}),i.addButton("fontselect",function(){var n=[],e=function(e){for(var t=(e=e.replace(/;$/,"").split(";")).length;t--;)e[t]=e[t].split("=");return e}(i.settings.font_formats||"Andale Mono=andale mono,monospace;Arial=arial,helvetica,sans-serif;Arial Black=arial black,sans-serif;Book Antiqua=book antiqua,palatino,serif;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier,monospace;Georgia=georgia,palatino,serif;Helvetica=helvetica,arial,sans-serif;Impact=impact,sans-serif;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco,monospace;Times New Roman=times new roman,times,serif;Trebuchet MS=trebuchet ms,geneva,sans-serif;Verdana=verdana,geneva,sans-serif;Webdings=webdings;Wingdings=wingdings,zapf dingbats");return i.$.each(e,function(e,t){n.push({text:{raw:t[0]},value:t[1],textStyle:-1===t[1].indexOf("dings")?"font-family:"+t[1]:""})}),{type:"listbox",text:"Font Family",tooltip:"Font Family",values:n,fixedWidth:!0,onPostRender:function(){var t=this;i.on("NodeChange",function(){var e;(e=i.dom.getParent(i.selection.getNode(),"font"))?t.value(e.face):t.value("")})},onselect:function(e){e.control.settings.value&&i.execCommand("FontName",!1,e.control.settings.value)}}})};e.add("legacyoutput",function(e){t(e),n(e)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var n=tinymce.util.Tools.resolve("tinymce.PluginManager"),i=function(n,e){var t,i=(t=n).plugins.visualchars&&t.plugins.visualchars.isEnabled()?'<span class="mce-nbsp"> </span>':" ";n.insertContent(function(n,e){for(var t="",i=0;i<e;i++)t+=n;return t}(i,e)),n.dom.setAttrib(n.dom.select("span.mce-nbsp"),"data-mce-bogus","1")},e=function(n){n.addCommand("mceNonBreaking",function(){i(n,1)})},o=tinymce.util.Tools.resolve("tinymce.util.VK"),a=function(n){var e=n.getParam("nonbreaking_force_tab",0);return"boolean"==typeof e?!0===e?3:0:e},t=function(e){var t=a(e);0<t&&e.on("keydown",function(n){if(n.keyCode===o.TAB&&!n.isDefaultPrevented()){if(n.shiftKey)return;n.preventDefault(),n.stopImmediatePropagation(),i(e,t)}})},r=function(n){n.addButton("nonbreaking",{title:"Nonbreaking space",cmd:"mceNonBreaking"}),n.addMenuItem("nonbreaking",{icon:"nonbreaking",text:"Nonbreaking space",cmd:"mceNonBreaking",context:"insert"})};n.add("nonbreaking",function(n){e(n),r(n),t(n)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var t=tinymce.util.Tools.resolve("tinymce.PluginManager"),c=tinymce.util.Tools.resolve("tinymce.util.Tools"),l=function(t){return t.getParam("noneditable_noneditable_class","mceNonEditable")},u=function(t){return t.getParam("noneditable_editable_class","mceEditable")},f=function(t){var n=t.getParam("noneditable_regexp",[]);return n&&n.constructor===RegExp?[n]:n},s=function(n){return function(t){return-1!==(" "+t.attr("class")+" ").indexOf(n)}},d=function(i,o,c){return function(t){var n=arguments,e=n[n.length-2],r=0<e?o.charAt(e-1):"";if('"'===r)return t;if(">"===r){var a=o.lastIndexOf("<",e);if(-1!==a&&-1!==o.substring(a,e).indexOf('contenteditable="false"'))return t}return'<span class="'+c+'" data-mce-content="'+i.dom.encode(n[0])+'">'+i.dom.encode("string"==typeof n[1]?n[1]:n[0])+"</span>"}},n=function(n){var t,e,r="contenteditable";t=" "+c.trim(u(n))+" ",e=" "+c.trim(l(n))+" ";var a=s(t),i=s(e),o=f(n);n.on("PreInit",function(){0<o.length&&n.on("BeforeSetContent",function(t){!function(t,n,e){var r=n.length,a=e.content;if("raw"!==e.format){for(;r--;)a=a.replace(n[r],d(t,a,l(t)));e.content=a}}(n,o,t)}),n.parser.addAttributeFilter("class",function(t){for(var n,e=t.length;e--;)n=t[e],a(n)?n.attr(r,"true"):i(n)&&n.attr(r,"false")}),n.serializer.addAttributeFilter(r,function(t){for(var n,e=t.length;e--;)n=t[e],(a(n)||i(n))&&(0<o.length&&n.attr("data-mce-content")?(n.name="#text",n.type=3,n.raw=!0,n.value=n.attr("data-mce-content")):n.attr(r,null))})})};t.add("noneditable",function(t){n(t)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var e=tinymce.util.Tools.resolve("tinymce.PluginManager"),a=tinymce.util.Tools.resolve("tinymce.Env"),n=function(e){return e.getParam("pagebreak_separator","\x3c!-- pagebreak --\x3e")},i=function(e){return e.getParam("pagebreak_split_block",!1)},t=function(){return"mce-pagebreak"},r=function(){return'<img src="'+a.transparentSrc+'" class="mce-pagebreak" data-mce-resize="false" data-mce-placeholder />'},c=function(c){var o=n(c),a=new RegExp(o.replace(/[\?\.\*\[\]\(\)\{\}\+\^\$\:]/g,function(e){return"\\"+e}),"gi");c.on("BeforeSetContent",function(e){e.content=e.content.replace(a,r())}),c.on("PreInit",function(){c.serializer.addNodeFilter("img",function(e){for(var a,n,t=e.length;t--;)if((n=(a=e[t]).attr("class"))&&-1!==n.indexOf("mce-pagebreak")){var r=a.parent;if(c.schema.getBlockElements()[r.name]&&i(c)){r.type=3,r.value=o,r.raw=!0,a.remove();continue}a.type=3,a.value=o,a.raw=!0}})})},o=r,g=t,u=function(e){e.addCommand("mcePageBreak",function(){e.settings.pagebreak_split_block?e.insertContent("<p>"+o()+"</p>"):e.insertContent(o())})},m=function(a){a.on("ResolveName",function(e){"IMG"===e.target.nodeName&&a.dom.hasClass(e.target,g())&&(e.name="pagebreak")})},s=function(e){e.addButton("pagebreak",{title:"Page break",cmd:"mcePageBreak"}),e.addMenuItem("pagebreak",{text:"Page break",icon:"pagebreak",cmd:"mcePageBreak",context:"insert"})};e.add("pagebreak",function(e){u(e),s(e),c(e),m(e)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var e=tinymce.util.Tools.resolve("tinymce.PluginManager"),r=tinymce.util.Tools.resolve("tinymce.Env"),c=function(e){return parseInt(e.getParam("plugin_preview_width","650"),10)},a=function(e){return parseInt(e.getParam("plugin_preview_height","500"),10)},s=function(e){return e.getParam("content_style","")},d=tinymce.util.Tools.resolve("tinymce.util.Tools"),l=function(t){var n="",i=t.dom.encode,e=s(t);n+='<base href="'+i(t.documentBaseURI.getURI())+'">',e&&(n+='<style type="text/css">'+e+"</style>"),d.each(t.contentCSS,function(e){n+='<link type="text/css" rel="stylesheet" href="'+i(t.documentBaseURI.toAbsolute(e))+'">'});var o=t.settings.body_id||"tinymce";-1!==o.indexOf("=")&&(o=(o=t.getParam("body_id","","hash"))[t.id]||o);var r=t.settings.body_class||"";-1!==r.indexOf("=")&&(r=(r=t.getParam("body_class","","hash"))[t.id]||"");var c=t.settings.directionality?' dir="'+t.settings.directionality+'"':"";return"<!DOCTYPE html><html><head>"+n+'</head><body id="'+i(o)+'" class="mce-content-body '+i(r)+'"'+i(c)+">"+t.getContent()+'<script>document.addEventListener && document.addEventListener("click", function(e) {for (var elm = e.target; elm; elm = elm.parentNode) {if (elm.nodeName === "A") {e.preventDefault();}}}, false);<\/script> </body></html>'},m=function(e,t,n){var i=l(e);if(n)t.src="data:text/html;charset=utf-8,"+encodeURIComponent(i);else{var o=t.contentWindow.document;o.open(),o.write(i),o.close()}},t=function(n){var i=!r.ie,e='<iframe src="" frameborder="0"'+(i?' sandbox="allow-scripts"':"")+"></iframe>",t=c(n),o=a(n);n.windowManager.open({title:"Preview",width:t,height:o,html:e,buttons:{text:"Close",onclick:function(e){e.control.parent().parent().close()}},onPostRender:function(e){var t=e.control.getEl("body").firstChild;m(n,t,i)}})},n=function(e){e.addCommand("mcePreview",function(){t(e)})},i=function(e){e.addButton("preview",{title:"Preview",cmd:"mcePreview"}),e.addMenuItem("preview",{text:"Preview",cmd:"mcePreview",context:"view"})};e.add("preview",function(e){n(e),i(e)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var t=tinymce.util.Tools.resolve("tinymce.PluginManager"),n=function(t){t.addCommand("mcePrint",function(){t.getWin().print()})},i=function(t){t.addButton("print",{title:"Print",cmd:"mcePrint"}),t.addMenuItem("print",{text:"Print",cmd:"mcePrint",icon:"print"})};t.add("print",function(t){n(t),i(t),t.addShortcut("Meta+P","","mcePrint")})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var n=tinymce.util.Tools.resolve("tinymce.PluginManager"),t=tinymce.util.Tools.resolve("tinymce.dom.DOMUtils"),a=tinymce.util.Tools.resolve("tinymce.util.Tools"),o=function(n){return n.getParam("save_enablewhendirty",!0)},c=function(n){return!!n.getParam("save_onsavecallback")},i=function(n){return!!n.getParam("save_oncancelcallback")},r=function(n,e){n.notificationManager.open({text:n.translate(e),type:"error"})},e=function(n){var e;if(e=t.DOM.getParent(n.id,"form"),!o(n)||n.isDirty()){if(n.save(),c(n))return n.execCallback("save_onsavecallback",n),void n.nodeChanged();e?(n.setDirty(!1),e.onsubmit&&!e.onsubmit()||("function"==typeof e.submit?e.submit():r(n,"Error: Form submit field collision.")),n.nodeChanged()):r(n,"Error: No form element found.")}},l=function(n){var e=a.trim(n.startContent);i(n)?n.execCallback("save_oncancelcallback",n):(n.setContent(e),n.undoManager.clear(),n.nodeChanged())},d=function(n){n.addCommand("mceSave",function(){e(n)}),n.addCommand("mceCancel",function(){l(n)})},s=function(t){return function(n){var e=n.control;t.on("nodeChange dirty",function(){e.disabled(o(t)&&!t.isDirty())})}},u=function(n){n.addButton("save",{icon:"save",text:"Save",cmd:"mceSave",disabled:!0,onPostRender:s(n)}),n.addButton("cancel",{text:"Cancel",icon:!1,cmd:"mceCancel",disabled:!0,onPostRender:s(n)}),n.addShortcut("Meta+S","","mceSave")};n.add("save",function(n){u(n),d(n)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var e=tinymce.util.Tools.resolve("tinymce.PluginManager"),t=tinymce.util.Tools.resolve("tinymce.dom.DOMUtils"),c=tinymce.util.Tools.resolve("tinymce.EditorManager"),s=tinymce.util.Tools.resolve("tinymce.Env"),a=tinymce.util.Tools.resolve("tinymce.util.Delay"),y=tinymce.util.Tools.resolve("tinymce.util.Tools"),f=tinymce.util.Tools.resolve("tinymce.util.VK"),d=function(e){return e.getParam("tab_focus",e.getParam("tabfocus_elements",":prev,:next"))},m=t.DOM,n=function(e){e.keyCode!==f.TAB||e.ctrlKey||e.altKey||e.metaKey||e.preventDefault()},i=function(r){function e(n){var i,o,e,l;if(!(n.keyCode!==f.TAB||n.ctrlKey||n.altKey||n.metaKey||n.isDefaultPrevented())&&(1===(e=y.explode(d(r))).length&&(e[1]=e[0],e[0]=":prev"),o=n.shiftKey?":prev"===e[0]?u(-1):m.get(e[0]):":next"===e[1]?u(1):m.get(e[1]))){var t=c.get(o.id||o.name);o.id&&t?t.focus():a.setTimeout(function(){s.webkit||window.focus(),o.focus()},10),n.preventDefault()}function u(e){function t(t){return/INPUT|TEXTAREA|BUTTON/.test(t.tagName)&&c.get(n.id)&&-1!==t.tabIndex&&function e(t){return"BODY"===t.nodeName||"hidden"!==t.type&&"none"!==t.style.display&&"hidden"!==t.style.visibility&&e(t.parentNode)}(t)}if(o=m.select(":input:enabled,*[tabindex]:not(iframe)"),y.each(o,function(e,t){if(e.id===r.id)return i=t,!1}),0<e){for(l=i+1;l<o.length;l++)if(t(o[l]))return o[l]}else for(l=i-1;0<=l;l--)if(t(o[l]))return o[l];return null}}r.on("init",function(){r.inline&&m.setAttrib(r.getBody(),"tabIndex",null),r.on("keyup",n),s.gecko?r.on("keypress keydown",e):r.on("keydown",e)})};e.add("tabfocus",function(e){i(e)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var t=tinymce.util.Tools.resolve("tinymce.PluginManager"),n=function(t,o){var r;return t.dom.getParents(t.selection.getStart(),function(t){var e;(e=t.style["forecolor"===o?"color":"background-color"])&&(r=r||e)}),r},g=function(t){var e,o=[];for(e=0;e<t.length;e+=2)o.push({text:t[e+1],color:"#"+t[e]});return o},r=function(t,e,o){t.undoManager.transact(function(){t.focus(),t.formatter.apply(e,{value:o}),t.nodeChanged()})},e=function(t,e){t.undoManager.transact(function(){t.focus(),t.formatter.remove(e,{value:null},null,!0),t.nodeChanged()})},o=function(o){o.addCommand("mceApplyTextcolor",function(t,e){r(o,t,e)}),o.addCommand("mceRemoveTextcolor",function(t){e(o,t)})},F=tinymce.util.Tools.resolve("tinymce.dom.DOMUtils"),i=tinymce.util.Tools.resolve("tinymce.util.Tools"),a=["000000","Black","993300","Burnt orange","333300","Dark olive","003300","Dark green","003366","Dark azure","000080","Navy Blue","333399","Indigo","333333","Very dark gray","800000","Maroon","FF6600","Orange","808000","Olive","008000","Green","008080","Teal","0000FF","Blue","666699","Grayish blue","808080","Gray","FF0000","Red","FF9900","Amber","99CC00","Yellow green","339966","Sea green","33CCCC","Turquoise","3366FF","Royal blue","800080","Purple","999999","Medium gray","FF00FF","Magenta","FFCC00","Gold","FFFF00","Yellow","00FF00","Lime","00FFFF","Aqua","00CCFF","Sky blue","993366","Red violet","FFFFFF","White","FF99CC","Pink","FFCC99","Peach","FFFF99","Light yellow","CCFFCC","Pale green","CCFFFF","Pale cyan","99CCFF","Light sky blue","CC99FF","Plum"],l=function(t){return t.getParam("textcolor_map",a)},c=function(t){return t.getParam("textcolor_rows",5)},u=function(t){return t.getParam("textcolor_cols",8)},m=function(t){return t.getParam("color_picker_callback",null)},s=function(t){return t.getParam("forecolor_map",l(t))},d=function(t){return t.getParam("backcolor_map",l(t))},f=function(t){return t.getParam("forecolor_rows",c(t))},b=function(t){return t.getParam("backcolor_rows",c(t))},p=function(t){return t.getParam("forecolor_cols",u(t))},C=function(t){return t.getParam("backcolor_cols",u(t))},y=m,v=function(t){return"function"==typeof m(t)},h=tinymce.util.Tools.resolve("tinymce.util.I18n"),P=function(t,e,o,r){var n,a,l,c,i,u,m,s=0,d=F.DOM.uniqueId("mcearia"),f=function(t,e){var o="transparent"===t;return'<td class="mce-grid-cell'+(o?" mce-colorbtn-trans":"")+'"><div id="'+d+"-"+s+++'" data-mce-color="'+(t||"")+'" role="option" tabIndex="-1" style="'+(t?"background-color: "+t:"")+'" title="'+h.translate(e)+'">'+(o?"×":"")+"</div></td>"};for((n=g(o)).push({text:h.translate("No color"),color:"transparent"}),l='<table class="mce-grid mce-grid-border mce-colorbutton-grid" role="list" cellspacing="0"><tbody>',c=n.length-1,u=0;u<e;u++){for(l+="<tr>",i=0;i<t;i++)l+=c<(m=u*t+i)?"<td></td>":f((a=n[m]).color,a.text);l+="</tr>"}if(r){for(l+='<tr><td colspan="'+t+'" class="mce-custom-color-btn"><div id="'+d+'-c" class="mce-widget mce-btn mce-btn-small mce-btn-flat" role="button" tabindex="-1" aria-labelledby="'+d+'-c" style="width: 100%"><button type="button" role="presentation" tabindex="-1">'+h.translate("Custom...")+"</button></div></td></tr>",l+="<tr>",i=0;i<t;i++)l+=f("","Custom color");l+="</tr>"}return l+="</tbody></table>"},k=function(t,e){t.style.background=e,t.setAttribute("data-mce-color",e)},x=function(o){return function(t){var e=t.control;e._color?o.execCommand("mceApplyTextcolor",e.settings.format,e._color):o.execCommand("mceRemoveTextcolor",e.settings.format)}},T=function(r,c){return function(t){var e,a=this.parent(),o=n(r,a.settings.format),l=function(t){r.execCommand("mceApplyTextcolor",a.settings.format,t),a.hidePanel(),a.color(t)};F.DOM.getParent(t.target,".mce-custom-color-btn")&&(a.hidePanel(),y(r).call(r,function(t){var e,o,r,n=a.panel.getEl().getElementsByTagName("table")[0];for(e=i.map(n.rows[n.rows.length-1].childNodes,function(t){return t.firstChild}),r=0;r<e.length&&(o=e[r]).getAttribute("data-mce-color");r++);if(r===c)for(r=0;r<c-1;r++)k(e[r],e[r+1].getAttribute("data-mce-color"));k(o,t),l(t)},o)),(e=t.target.getAttribute("data-mce-color"))?(this.lastId&&F.DOM.get(this.lastId).setAttribute("aria-selected","false"),t.target.setAttribute("aria-selected",!0),this.lastId=t.target.id,"transparent"===e?(r.execCommand("mceRemoveTextcolor",a.settings.format),a.hidePanel(),a.resetColor()):l(e)):null!==e&&a.hidePanel()}},_=function(n,a){return function(){var t=a?p(n):C(n),e=a?f(n):b(n),o=a?s(n):d(n),r=v(n);return P(t,e,o,r)}},A=function(t){t.addButton("forecolor",{type:"colorbutton",tooltip:"Text color",format:"forecolor",panel:{role:"application",ariaRemember:!0,html:_(t,!0),onclick:T(t,p(t))},onclick:x(t)}),t.addButton("backcolor",{type:"colorbutton",tooltip:"Background color",format:"hilitecolor",panel:{role:"application",ariaRemember:!0,html:_(t,!1),onclick:T(t,C(t))},onclick:x(t)})};t.add("textcolor",function(t){o(t),A(t)})}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var e,n,t=tinymce.util.Tools.resolve("tinymce.PluginManager"),s=tinymce.util.Tools.resolve("tinymce.dom.DOMUtils"),f=tinymce.util.Tools.resolve("tinymce.util.I18n"),i=tinymce.util.Tools.resolve("tinymce.util.Tools"),l=function(t){return t.getParam("toc_class","mce-toc")},m=function(t){var e=t.getParam("toc_header","h2");return/^h[1-6]$/.test(e)?e:"h2"},c=function(t){var e=parseInt(t.getParam("toc_depth","3"),10);return 1<=e&&e<=9?e:3},a=(e="mcetoc_",n=0,function(){var t=(new Date).getTime().toString(32);return e+t+(n++).toString(32)}),v=function(n){var o=l(n),t=m(n),e=function(t){var e,n=[];for(e=1;e<=t;e++)n.push("h"+e);return n.join(",")}(c(n)),r=n.$(e);return r.length&&/^h[1-9]$/i.test(t)&&(r=r.filter(function(t,e){return!n.dom.hasClass(e.parentNode,o)})),i.map(r,function(t){return{id:t.id?t.id:a(),level:parseInt(t.nodeName.replace(/^H/i,""),10),title:n.$.text(t),element:t}})},d=function(t){var e,n,o,r,i,c,l,a="",d=v(t),u=function(t){var e,n=9;for(e=0;e<t.length;e++)if(t[e].level<n&&(n=t[e].level),1===n)return n;return n}(d)-1;if(!d.length)return"";for(a+=(i=m(t),c=f.translate("Table of Contents"),l="</"+i+">","<"+i+' contenteditable="true">'+s.DOM.encode(c)+l),e=0;e<d.length;e++){if((o=d[e]).element.id=o.id,r=d[e+1]&&d[e+1].level,u===o.level)a+="<li>";else for(n=u;n<o.level;n++)a+="<ul><li>";if(a+='<a href="#'+o.id+'">'+o.title+"</a>",r!==o.level&&r)for(n=o.level;r<n;n--)a+="</li></ul><li>";else a+="</li>",r||(a+="</ul>");u=o.level}return a},u=function(t){var e=l(t),n=t.$("."+e);n.length&&t.undoManager.transact(function(){n.html(d(t))})},o={hasHeaders:function(t){return 0<v(t).length},insertToc:function(t){var e,n,o,r,i=l(t),c=t.$("."+i);o=t,!(r=c).length||0<o.dom.getParents(r[0],".mce-offscreen-selection").length?t.insertContent((n=d(e=t),'<div class="'+e.dom.encode(l(e))+'" contenteditable="false">'+n+"</div>")):u(t)},updateToc:u},r=function(t){t.addCommand("mceInsertToc",function(){o.insertToc(t)}),t.addCommand("mceUpdateToc",function(){o.updateToc(t)})},h=function(t){var n=t.$,o=l(t);t.on("PreProcess",function(t){var e=n("."+o,t.node);e.length&&(e.removeAttr("contentEditable"),e.find("[contenteditable]").removeAttr("contentEditable"))}),t.on("SetContent",function(){var t=n("."+o);t.length&&(t.attr("contentEditable",!1),t.children(":first-child").attr("contentEditable",!0))})},g=function(n){return function(t){var e=t.control;n.on("LoadContent SetContent change",function(){e.disabled(n.readonly||!o.hasHeaders(n))})}},T=function(t){var e;t.addButton("toc",{tooltip:"Table of Contents",cmd:"mceInsertToc",icon:"toc",onPostRender:g(t)}),t.addButton("tocupdate",{tooltip:"Update",cmd:"mceUpdateToc",icon:"reload"}),t.addMenuItem("toc",{text:"Table of Contents",context:"insert",cmd:"mceInsertToc",onPostRender:g(t)}),t.addContextToolbar((e=t,function(t){return t&&e.dom.is(t,"."+l(e))&&e.getBody().contains(t)}),"tocupdate")};t.add("toc",function(t){r(t),T(t),h(t)})}();
|
|
||||||
@ -1,154 +0,0 @@
|
|||||||
.mce-visualblocks p {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin-left: 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhCQAJAJEAAAAAAP///7u7u////yH5BAEAAAMALAAAAAAJAAkAAAIQnG+CqCN/mlyvsRUpThG6AgA7);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks h1 {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin-left: 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGu1JuxHoAfRNRW3TWXyF2YiRUAOw==);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks h2 {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin-left: 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8Hybbx4oOuqgTynJd6bGlWg3DkJzoaUAAAOw==);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks h3 {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin-left: 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIZjI8Hybbx4oOuqgTynJf2Ln2NOHpQpmhAAQA7);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks h4 {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin-left: 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxInR0zqeAdhtJlXwV1oCll2HaWgAAOw==);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks h5 {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin-left: 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjane4iq5GlW05GgIkIZUAAAOw==);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks h6 {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin-left: 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjan04jep1iZ1XRlAo5bVgAAOw==);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks div:not([data-mce-bogus]) {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin-left: 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhEgAKAIABALu7u////yH5BAEAAAEALAAAAAASAAoAAAIfjI9poI0cgDywrhuxfbrzDEbQM2Ei5aRjmoySW4pAAQA7);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks section {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin: 0 0 1em 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhKAAKAIABALu7u////yH5BAEAAAEALAAAAAAoAAoAAAI5jI+pywcNY3sBWHdNrplytD2ellDeSVbp+GmWqaDqDMepc8t17Y4vBsK5hDyJMcI6KkuYU+jpjLoKADs=);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks article {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin: 0 0 1em 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhKgAKAIABALu7u////yH5BAEAAAEALAAAAAAqAAoAAAI6jI+pywkNY3wG0GBvrsd2tXGYSGnfiF7ikpXemTpOiJScasYoDJJrjsG9gkCJ0ag6KhmaIe3pjDYBBQA7);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks blockquote {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhPgAKAIABALu7u////yH5BAEAAAEALAAAAAA+AAoAAAJPjI+py+0Knpz0xQDyuUhvfoGgIX5iSKZYgq5uNL5q69asZ8s5rrf0yZmpNkJZzFesBTu8TOlDVAabUyatguVhWduud3EyiUk45xhTTgMBBQA7);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks address {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin: 0 0 1em 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhLQAKAIABALu7u////yH5BAEAAAEALAAAAAAtAAoAAAI/jI+pywwNozSP1gDyyZcjb3UaRpXkWaXmZW4OqKLhBmLs+K263DkJK7OJeifh7FicKD9A1/IpGdKkyFpNmCkAADs=);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks pre {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin-left: 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhFQAKAIABALu7uwAAACH5BAEAAAEALAAAAAAVAAoAAAIjjI+ZoN0cgDwSmnpz1NCueYERhnibZVKLNnbOq8IvKpJtVQAAOw==);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks figure {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin: 0 0 1em 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhJAAKAIAAALu7u////yH5BAEAAAEALAAAAAAkAAoAAAI0jI+py+2fwAHUSFvD3RlvG4HIp4nX5JFSpnZUJ6LlrM52OE7uSWosBHScgkSZj7dDKnWAAgA7);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks hgroup {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin: 0 0 1em 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhJwAKAIABALu7uwAAACH5BAEAAAEALAAAAAAnAAoAAAI3jI+pywYNI3uB0gpsRtt5fFnfNZaVSYJil4Wo03Hv6Z62uOCgiXH1kZIIJ8NiIxRrAZNMZAtQAAA7);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks aside {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin: 0 0 1em 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhHgAKAIABAKqqqv///yH5BAEAAAEALAAAAAAeAAoAAAItjI+pG8APjZOTzgtqy7I3f1yehmQcFY4WKZbqByutmW4aHUd6vfcVbgudgpYCADs=);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks figcaption {
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks ul {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin: 0 0 1em 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIAAALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGuYnqUVSjvw26DzzXiqIDlVwAAOw==);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks ol {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin: 0 0 1em 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybH6HHt0qourxC6CvzXieHyeWQAAOw==);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
.mce-visualblocks dl {
|
|
||||||
padding-top: 10px;
|
|
||||||
border: 1px dashed #BBB;
|
|
||||||
margin: 0 0 1em 3px;
|
|
||||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybEOnmOvUoWznTqeuEjNSCqeGRUAOw==);
|
|
||||||
background-repeat: no-repeat;
|
|
||||||
}
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var o=function(e){var t=e,n=function(){return t};return{get:n,set:function(e){t=e},clone:function(){return o(n())}}},e=tinymce.util.Tools.resolve("tinymce.PluginManager"),i=function(e,t){e.fire("VisualBlocks",{state:t})},s=function(e){return e.getParam("visualblocks_default_state",!1)},c=function(e){return e.settings.visualblocks_content_css},l=tinymce.util.Tools.resolve("tinymce.dom.DOMUtils"),u=tinymce.util.Tools.resolve("tinymce.util.Tools"),a=l.DOM.uniqueId(),r=function(e,t){var n=u.toArray(e.getElementsByTagName("link"));if(0===u.grep(n,function(e){return e.id===a}).length){var o=l.DOM.create("link",{id:a,rel:"stylesheet",href:t});e.getElementsByTagName("head")[0].appendChild(o)}},m=function(e,t,n){var o=e.dom,s=c(e);r(e.getDoc(),s||t+"/css/visualblocks.css"),o.toggleClass(e.getBody(),"mce-visualblocks"),n.set(!n.get()),i(e,n.get())},f=function(e,t,n){e.addCommand("mceVisualBlocks",function(){m(e,t,n)})},d=function(t,e,n){t.on("PreviewFormats AfterPreviewFormats",function(e){n.get()&&t.dom.toggleClass(t.getBody(),"mce-visualblocks","afterpreviewformats"===e.type)}),t.on("init",function(){s(t)&&m(t,e,n)}),t.on("remove",function(){t.dom.removeClass(t.getBody(),"mce-visualblocks")})},n=function(n,o){return function(e){var t=e.control;t.active(o.get()),n.on("VisualBlocks",function(e){t.active(e.state)})}},v=function(e,t){e.addButton("visualblocks",{active:!1,title:"Show blocks",cmd:"mceVisualBlocks",onPostRender:n(e,t)}),e.addMenuItem("visualblocks",{text:"Show blocks",cmd:"mceVisualBlocks",onPostRender:n(e,t),selectable:!0,context:"view",prependToContext:!0})};e.add("visualblocks",function(e,t){var n=o(!1);f(e,t,n),v(e,n),d(e,t,n)})}();
|
|
||||||
@ -1,224 +0,0 @@
|
|||||||
// Variables
|
|
||||||
// Syntax: <control>-(<sub control>)-<bg|border|text>-(<state>)-(<extra>);
|
|
||||||
// Example: @btn-primary-bg-hover-hlight;
|
|
||||||
|
|
||||||
@prefix: mce;
|
|
||||||
|
|
||||||
// Default font
|
|
||||||
@font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
|
|
||||||
@font-size: 14px;
|
|
||||||
@line-height: 20px;
|
|
||||||
@has-gradients: false;
|
|
||||||
@has-radius: true;
|
|
||||||
@has-boxshadow: false;
|
|
||||||
@has-button-borders: false;
|
|
||||||
|
|
||||||
// Text colors
|
|
||||||
@text: #f9f9f9;
|
|
||||||
@text-inverse: #ffffff;
|
|
||||||
@text-disabled: #aaaaaa;
|
|
||||||
@text-shadow: 0 1px 1px hsla(hue(@text-inverse), saturation(@text-inverse), lightness(@text-inverse), 0.75);
|
|
||||||
@text-error: #b94a48;
|
|
||||||
@text-warning: #c09853;
|
|
||||||
@text-success: #468847;
|
|
||||||
@text-link: #2980b9;
|
|
||||||
|
|
||||||
// Button
|
|
||||||
@btn-text: #f9f9f9;
|
|
||||||
@btn-text-shadow: transparent;
|
|
||||||
@btn-border-top: transparent;
|
|
||||||
@btn-border-right: transparent;
|
|
||||||
@btn-border-bottom: transparent;
|
|
||||||
@btn-border-left: transparent;
|
|
||||||
@btn-caret-border: @btn-text;
|
|
||||||
@btn-text-disabled: @text-disabled;
|
|
||||||
@btn-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .2), 0 1px 2px rgba(0, 0, 0, .05);
|
|
||||||
@btn-box-shadow-active: inset 0 2px 4px rgba(0, 0, 0, .15), 0 1px 2px rgba(0, 0, 0, .05);
|
|
||||||
@btn-box-disabled-opacity: 0.4;
|
|
||||||
@btn-bg: #2f2f2f;
|
|
||||||
@btn-bg-hlight: #2f2f2f;
|
|
||||||
@btn-bg-hover: darken(@btn-bg, 5%);
|
|
||||||
@btn-bg-hlight-hover: darken(@btn-bg-hlight, 5%);
|
|
||||||
@btn-border-hover: darken(@btn-bg, 20%);
|
|
||||||
@btn-border-active: darken(@btn-bg, 20%);
|
|
||||||
@btn-padding: 4px 8px;
|
|
||||||
|
|
||||||
@btn-primary-bg: #9e9e9e;
|
|
||||||
@btn-primary-bg-hlight: #9e9e9e;
|
|
||||||
@btn-primary-bg-hover: darken(@btn-primary-bg, 5%);
|
|
||||||
@btn-primary-bg-hover-hlight: darken(@btn-primary-bg-hlight, 5%);
|
|
||||||
@btn-primary-text: #ffffff;
|
|
||||||
@btn-primary-text-shadow: transparent;
|
|
||||||
@btn-primary-border-top: mix(@btn-border-top, @btn-primary-bg, 50%);
|
|
||||||
@btn-primary-border-right: mix(@btn-border-right, @btn-primary-bg, 50%);
|
|
||||||
@btn-primary-border-bottom: mix(@btn-border-bottom, @btn-primary-bg, 50%);
|
|
||||||
@btn-primary-border-left: mix(@btn-border-left, @btn-primary-bg, 50%);
|
|
||||||
@btn-primary-border: transparent;
|
|
||||||
@btn-primary-border-hover: transparent;
|
|
||||||
|
|
||||||
// Button group
|
|
||||||
@btn-group-border-width: 1px;
|
|
||||||
|
|
||||||
// Menu
|
|
||||||
@menuitem-text: #f9f9f9;
|
|
||||||
@menu-bg: #2f2f2f;
|
|
||||||
@menu-margin: -1px 0 0;
|
|
||||||
@menu-border: rgba(0,0,0,0.2);
|
|
||||||
@menubar-border: mix(@panel-border, @panel-bg, 60%);
|
|
||||||
@menuitem-text-inverse: #ffffff;
|
|
||||||
@menubar-bg-active: darken(@btn-bg, 10%);
|
|
||||||
@menuitem-bg-hover: #0081C2;
|
|
||||||
@menuitem-bg-selected: #9e9e9e;
|
|
||||||
@menuitem-bg-selected-hlight: #9e9e9e;
|
|
||||||
@menuitem-bg-disabled: #CCC;
|
|
||||||
@menuitem-caret: @menuitem-text;
|
|
||||||
@menuitem-caret-selected: @menuitem-text-inverse;
|
|
||||||
@menuitem-separator-top: #cbcbcb;
|
|
||||||
@menuitem-separator-bottom: #ffffff;
|
|
||||||
@menuitem-bg-active: #9e9e9e;
|
|
||||||
@menuitem-text-active: #333333;
|
|
||||||
@menuitem-preview-border-active: #aaaaaa;
|
|
||||||
@menubar-menubtn-text: #333333;
|
|
||||||
|
|
||||||
// Panel
|
|
||||||
@panel-border: transparent;
|
|
||||||
@panel-bg: #2f2f2f;
|
|
||||||
@panel-bg-hlight: #2f2f2f;
|
|
||||||
|
|
||||||
// Tabs
|
|
||||||
@tab-border: #c5c5c5;
|
|
||||||
@tab-bg: #e3e3e3;
|
|
||||||
@tab-bg-hover: #fdfdfd;
|
|
||||||
@tab-bg-active: #fdfdfd;
|
|
||||||
@tabs-bg: #ffffff;
|
|
||||||
|
|
||||||
// Tooltip
|
|
||||||
@tooltip-bg: #000;
|
|
||||||
@tooltip-text: white;
|
|
||||||
@tooltip-font-size: 11px;
|
|
||||||
|
|
||||||
// Notification
|
|
||||||
@notification-font-size: 14px;
|
|
||||||
@notification-bg: #f0f0f0;
|
|
||||||
@notification-border: #cccccc;
|
|
||||||
@notification-text: #333333;
|
|
||||||
@notification-success-bg: #dff0d8;
|
|
||||||
@notification-success-border: #d6e9c6;
|
|
||||||
@notification-success-text: #3c763d;
|
|
||||||
@notification-info-bg: #d9edf7;
|
|
||||||
@notification-info-border: #779ecb;
|
|
||||||
@notification-info-text: #31708f;
|
|
||||||
@notification-warning-bg: #fcf8e3;
|
|
||||||
@notification-warning-border: #faebcc;
|
|
||||||
@notification-warning-text: #8a6d3b;
|
|
||||||
@notification-error-bg: #f2dede;
|
|
||||||
@notification-error-border: #ebccd1;
|
|
||||||
@notification-error-text: #a94442;
|
|
||||||
|
|
||||||
// Infobox
|
|
||||||
@infobox-bg: @notification-bg;
|
|
||||||
@infobox-border: @notification-border;
|
|
||||||
@infobox-text: @notification-text;
|
|
||||||
@infobox-success-bg: @notification-success-bg;
|
|
||||||
@infobox-success-border: @notification-success-border;
|
|
||||||
@infobox-success-text: @notification-success-text;
|
|
||||||
@infobox-info-bg: @notification-info-bg;
|
|
||||||
@infobox-info-border: @notification-info-border;
|
|
||||||
@infobox-info-text: @notification-info-text;
|
|
||||||
@infobox-warning-bg: @notification-warning-bg;
|
|
||||||
@infobox-warning-border: @notification-warning-border;
|
|
||||||
@infobox-warning-text: @notification-warning-text;
|
|
||||||
@infobox-error-bg: @notification-error-bg;
|
|
||||||
@infobox-error-border: @notification-error-border;
|
|
||||||
@infobox-error-text: @notification-error-text;
|
|
||||||
|
|
||||||
// Window
|
|
||||||
@window-border: #9e9e9e;
|
|
||||||
@window-head-border: @window-border;
|
|
||||||
@window-head-close: mix(@text, @window-bg, 60%);
|
|
||||||
@window-head-close-hover: mix(@text, @window-bg, 40%);
|
|
||||||
@window-foot-border: @window-border;
|
|
||||||
@window-foot-bg: @window-bg;
|
|
||||||
@window-fullscreen-bg: #FFF;
|
|
||||||
@window-modalblock-bg: #000;
|
|
||||||
@window-modalblock-opacity: 0.3;
|
|
||||||
@window-box-shadow: 0 3px 7px rgba(0, 0, 0, 0.3);
|
|
||||||
@window-bg: #2f2f2f;
|
|
||||||
@window-title-font-size: 20px;
|
|
||||||
|
|
||||||
// Popover
|
|
||||||
@popover-bg: @window-bg;
|
|
||||||
@popover-arrow-width: 10px;
|
|
||||||
@popover-arrow: @window-bg;
|
|
||||||
@popover-arrow-outer-width: @popover-arrow-width + 1;
|
|
||||||
@popover-arrow-outer: rgba(0, 0, 0, 0.25);
|
|
||||||
|
|
||||||
// Floatpanel
|
|
||||||
@floatpanel-box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
|
|
||||||
|
|
||||||
// Checkbox
|
|
||||||
@checkbox-bg: @btn-bg;
|
|
||||||
@checkbox-bg-hlight: @btn-bg-hlight;
|
|
||||||
@checkbox-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .2), 0 1px 2px rgba(0, 0, 0, .05);
|
|
||||||
@checkbox-border: #c5c5c5;
|
|
||||||
@checkbox-border-focus: #9e9e9e;
|
|
||||||
|
|
||||||
// Path
|
|
||||||
@path-text: @text;
|
|
||||||
@path-bg-focus: #666;
|
|
||||||
@path-text-focus: #fff;
|
|
||||||
|
|
||||||
// Textbox
|
|
||||||
@textbox-text-placeholder: #aaa;
|
|
||||||
@textbox-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
|
||||||
@textbox-bg: #2f2f2f;
|
|
||||||
@textbox-border: #c5c5c5;
|
|
||||||
@textbox-border-focus: #9e9e9e;
|
|
||||||
|
|
||||||
// Selectbox
|
|
||||||
@selectbox-bg: @textbox-bg;
|
|
||||||
@selectbox-border: @textbox-border;
|
|
||||||
|
|
||||||
// Throbber
|
|
||||||
@throbber-bg: #fff url('img/loader.gif') no-repeat center center;
|
|
||||||
|
|
||||||
// Combobox
|
|
||||||
@combobox-border: @textbox-border;
|
|
||||||
@combobox-error-text: @text-error;
|
|
||||||
@combobox-warning-text: @text-warning;
|
|
||||||
@combobox-success-text: @text-success;
|
|
||||||
|
|
||||||
// Colorpicker
|
|
||||||
@colorpicker-border: @textbox-border;
|
|
||||||
@colorpicker-hue-bg: #fff;
|
|
||||||
@colorpicker-hue-border: #333;
|
|
||||||
|
|
||||||
// Grid
|
|
||||||
@grid-bg-active: @menuitem-bg-active;
|
|
||||||
@grid-border-active: #a1a1a1;
|
|
||||||
@grid-border: #d6d6d6;
|
|
||||||
|
|
||||||
// Misc
|
|
||||||
@colorbtn-backcolor-bg: #bbbbbb;
|
|
||||||
@iframe-border: @panel-border;
|
|
||||||
|
|
||||||
// Slider
|
|
||||||
@slider-border: #aaaaaa;
|
|
||||||
@slider-bg: #eeeeee;
|
|
||||||
@slider-handle-border: #bbbbbb;
|
|
||||||
@slider-handle-bg: #dddddd;
|
|
||||||
@slider-handle-bg-focus: #BBB;
|
|
||||||
|
|
||||||
// Progress
|
|
||||||
@progress-border: #cccccc;
|
|
||||||
@progress-bar-bg: #dfdfdf;
|
|
||||||
@progress-bar-bg-hlight: #cccccc;
|
|
||||||
@progress-text: #333333;
|
|
||||||
|
|
||||||
// Flow layout
|
|
||||||
@flow-layout-spacing: 2px;
|
|
||||||
|
|
||||||
// Table
|
|
||||||
|
|
||||||
@table-row-even: #fafafa;
|
|
||||||
@table-row-hover: darken(@table-row-even, 10%);
|
|
||||||
@ -1 +0,0 @@
|
|||||||
.mce-content-body .mce-reset{margin:0;padding:0;border:0;outline:0;vertical-align:top;background:transparent;text-decoration:none;color:black;font-family:Arial;font-size:11px;text-shadow:none;float:none;position:static;width:auto;height:auto;white-space:nowrap;cursor:inherit;line-height:normal;font-weight:normal;text-align:left;-webkit-tap-highlight-color:transparent;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;direction:ltr;max-width:none}.mce-object{border:1px dotted #3A3A3A;background:#D5D5D5 url(img/object.gif) no-repeat center}.mce-preview-object{display:inline-block;position:relative;margin:0 2px 0 2px;line-height:0;border:1px solid gray}.mce-preview-object[data-mce-selected="2"] .mce-shim{display:none}.mce-preview-object .mce-shim{position:absolute;top:0;left:0;width:100%;height:100%;background:url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7)}figure.align-left{float:left}figure.align-right{float:right}figure.image.align-center{display:table;margin-left:auto;margin-right:auto}figure.image{display:inline-block;border:1px solid gray;margin:0 2px 0 1px;background:#f5f2f0}figure.image img{margin:8px 8px 0 8px}figure.image figcaption{margin:6px 8px 6px 8px;text-align:center}.mce-toc{border:1px solid gray}.mce-toc h2{margin:4px}.mce-toc li{list-style-type:none}.mce-pagebreak{cursor:default;display:block;border:0;width:100%;height:5px;border:1px dashed #666;margin-top:15px;page-break-before:always}@media print{.mce-pagebreak{border:0}}.mce-item-anchor{cursor:default;display:inline-block;-webkit-user-select:all;-webkit-user-modify:read-only;-moz-user-select:all;-moz-user-modify:read-only;user-select:all;user-modify:read-only;width:9px !important;height:9px !important;border:1px dotted #3A3A3A;background:#D5D5D5 url(img/anchor.gif) no-repeat center}.mce-nbsp,.mce-shy{background:#AAA}.mce-shy::after{content:'-'}.mce-match-marker{background:#AAA;color:#fff}.mce-match-marker-selected{background:#3399ff;color:#fff}.mce-spellchecker-word{border-bottom:2px solid #F00;cursor:default}.mce-spellchecker-grammar{border-bottom:2px solid #008000;cursor:default}.mce-item-table,.mce-item-table td,.mce-item-table th,.mce-item-table caption{border:1px dashed #BBB}td[data-mce-selected],th[data-mce-selected]{background-color:#3399ff !important}.mce-edit-focus{outline:1px dotted #333}.mce-resize-bar-dragging{background-color:blue;opacity:.25;filter:alpha(opacity=25);zoom:1}.mce-content-body p,.mce-content-body div,.mce-content-body h1,.mce-content-body h2,.mce-content-body h3,.mce-content-body h4,.mce-content-body h5,.mce-content-body h6{line-height:1.2em}.mce-content-body *[contentEditable=false] *[contentEditable=true]:focus{outline:2px solid #2d8ac7}.mce-content-body *[contentEditable=false] *[contentEditable=true]:hover{outline:2px solid #7ACAFF}.mce-content-body *[contentEditable=false][data-mce-selected]{outline:2px solid #2d8ac7}.mce-content-body a[data-mce-selected],.mce-content-body code[data-mce-selected]{background:#bfe6ff}.mce-content-body hr{cursor:default}
|
|
||||||
@ -1 +0,0 @@
|
|||||||
body{background-color:#FFFFFF;color:#000000;font-family:Verdana,Arial,Helvetica,sans-serif;font-size:14px;scrollbar-3dlight-color:#F0F0EE;scrollbar-arrow-color:#676662;scrollbar-base-color:#F0F0EE;scrollbar-darkshadow-color:#DDDDDD;scrollbar-face-color:#E0E0DD;scrollbar-highlight-color:#F0F0EE;scrollbar-shadow-color:#F0F0EE;scrollbar-track-color:#F5F5F5}td,th{font-family:Verdana,Arial,Helvetica,sans-serif;font-size:14px}.mce-content-body .mce-reset{margin:0;padding:0;border:0;outline:0;vertical-align:top;background:transparent;text-decoration:none;color:black;font-family:Arial;font-size:11px;text-shadow:none;float:none;position:static;width:auto;height:auto;white-space:nowrap;cursor:inherit;line-height:normal;font-weight:normal;text-align:left;-webkit-tap-highlight-color:transparent;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;direction:ltr;max-width:none}.mce-object{border:1px dotted #3A3A3A;background:#D5D5D5 url(img/object.gif) no-repeat center}.mce-preview-object{display:inline-block;position:relative;margin:0 2px 0 2px;line-height:0;border:1px solid gray}.mce-preview-object[data-mce-selected="2"] .mce-shim{display:none}.mce-preview-object .mce-shim{position:absolute;top:0;left:0;width:100%;height:100%;background:url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7)}figure.align-left{float:left}figure.align-right{float:right}figure.image.align-center{display:table;margin-left:auto;margin-right:auto}figure.image{display:inline-block;border:1px solid gray;margin:0 2px 0 1px;background:#f5f2f0}figure.image img{margin:8px 8px 0 8px}figure.image figcaption{margin:6px 8px 6px 8px;text-align:center}.mce-toc{border:1px solid gray}.mce-toc h2{margin:4px}.mce-toc li{list-style-type:none}.mce-pagebreak{cursor:default;display:block;border:0;width:100%;height:5px;border:1px dashed #666;margin-top:15px;page-break-before:always}@media print{.mce-pagebreak{border:0}}.mce-item-anchor{cursor:default;display:inline-block;-webkit-user-select:all;-webkit-user-modify:read-only;-moz-user-select:all;-moz-user-modify:read-only;user-select:all;user-modify:read-only;width:9px !important;height:9px !important;border:1px dotted #3A3A3A;background:#D5D5D5 url(img/anchor.gif) no-repeat center}.mce-nbsp,.mce-shy{background:#AAA}.mce-shy::after{content:'-'}.mce-match-marker{background:#AAA;color:#fff}.mce-match-marker-selected{background:#3399ff;color:#fff}.mce-spellchecker-word{border-bottom:2px solid #F00;cursor:default}.mce-spellchecker-grammar{border-bottom:2px solid #008000;cursor:default}.mce-item-table,.mce-item-table td,.mce-item-table th,.mce-item-table caption{border:1px dashed #BBB}td[data-mce-selected],th[data-mce-selected]{background-color:#3399ff !important}.mce-edit-focus{outline:1px dotted #333}.mce-resize-bar-dragging{background-color:blue;opacity:.25;filter:alpha(opacity=25);zoom:1}.mce-content-body p,.mce-content-body div,.mce-content-body h1,.mce-content-body h2,.mce-content-body h3,.mce-content-body h4,.mce-content-body h5,.mce-content-body h6{line-height:1.2em}.mce-content-body *[contentEditable=false] *[contentEditable=true]:focus{outline:2px solid #2d8ac7}.mce-content-body *[contentEditable=false] *[contentEditable=true]:hover{outline:2px solid #7ACAFF}.mce-content-body *[contentEditable=false][data-mce-selected]{outline:2px solid #2d8ac7}.mce-content-body a[data-mce-selected],.mce-content-body code[data-mce-selected]{background:#bfe6ff}.mce-content-body hr{cursor:default}
|
|
||||||
@ -1 +0,0 @@
|
|||||||
Icons are generated and provided by the http://icomoon.io service.
|
|
||||||
@ -1,63 +0,0 @@
|
|||||||
<?xml version="1.0" standalone="no"?>
|
|
||||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
|
|
||||||
<svg xmlns="http://www.w3.org/2000/svg">
|
|
||||||
<metadata>Generated by IcoMoon</metadata>
|
|
||||||
<defs>
|
|
||||||
<font id="tinymce-small" horiz-adv-x="1024">
|
|
||||||
<font-face units-per-em="1024" ascent="960" descent="-64" />
|
|
||||||
<missing-glyph horiz-adv-x="1024" />
|
|
||||||
<glyph unicode=" " horiz-adv-x="512" d="" />
|
|
||||||
<glyph unicode="" glyph-name="save" d="M960 80v591.938l-223.938 224.062h-592.062c-44.182 0-80-35.816-80-80v-736c0-44.184 35.818-80 80-80h736c44.184 0 80 35.816 80 80zM576 768h64v-192h-64v192zM704 128h-384v255.882c0.034 0.042 0.076 0.082 0.116 0.118h383.77c0.040-0.036 0.082-0.076 0.116-0.118l-0.002-255.882zM832 128h-64v256c0 35.2-28.8 64-64 64h-384c-35.2 0-64-28.8-64-64v-256h-64v640h64v-192c0-35.2 28.8-64 64-64h320c35.2 0 64 28.8 64 64v171.010l128-128.072v-490.938z" />
|
|
||||||
<glyph unicode="" glyph-name="newdocument" d="M850.746 717.254l-133.492 133.49c-24.888 24.892-74.054 45.256-109.254 45.256h-416c-35.2 0-64-28.8-64-64v-768c0-35.2 28.8-64 64-64h640c35.2 0 64 28.8 64 64v544c0 35.2-20.366 84.364-45.254 109.254zM805.49 672.002c6.792-6.796 13.792-19.162 18.894-32.002h-184.384v184.386c12.84-5.1 25.204-12.1 32-18.896l133.49-133.488zM831.884 64h-639.77c-0.040 0.034-0.082 0.076-0.114 0.116v767.77c0.034 0.040 0.076 0.082 0.114 0.114h383.886v-256h256v-511.884c-0.034-0.040-0.076-0.082-0.116-0.116z" />
|
|
||||||
<glyph unicode="" glyph-name="fullpage" d="M1024 367.542v160.916l-159.144 15.914c-8.186 30.042-20.088 58.548-35.21 84.98l104.596 127.838-113.052 113.050-127.836-104.596c-26.434 15.124-54.942 27.026-84.982 35.208l-15.914 159.148h-160.916l-15.914-159.146c-30.042-8.186-58.548-20.086-84.98-35.208l-127.838 104.594-113.050-113.050 104.596-127.836c-15.124-26.432-27.026-54.94-35.21-84.98l-159.146-15.916v-160.916l159.146-15.914c8.186-30.042 20.086-58.548 35.21-84.982l-104.596-127.836 113.048-113.048 127.838 104.596c26.432-15.124 54.94-27.028 84.98-35.21l15.916-159.148h160.916l15.914 159.144c30.042 8.186 58.548 20.088 84.982 35.21l127.836-104.596 113.048 113.048-104.596 127.836c15.124 26.434 27.028 54.942 35.21 84.98l159.148 15.92zM704 384l-128-128h-128l-128 128v128l128 128h128l128-128v-128z" />
|
|
||||||
<glyph unicode="" glyph-name="alignleft" d="M64 768h896v-128h-896zM64 384h896v-128h-896zM64 576h576v-128h-576zM64 192h576v-128h-576z" />
|
|
||||||
<glyph unicode="" glyph-name="aligncenter" d="M64 768h896v-128h-896zM64 384h896v-128h-896zM256 576h512v-128h-512zM256 192h512v-128h-512z" />
|
|
||||||
<glyph unicode="" glyph-name="alignright" d="M64 768h896v-128h-896zM64 384h896v-128h-896zM384 576h576v-128h-576zM384 192h576v-128h-576z" />
|
|
||||||
<glyph unicode="" glyph-name="alignjustify" d="M64 768h896v-128h-896zM64 384h896v-128h-896zM64 576h896v-128h-896zM64 192h896v-128h-896z" />
|
|
||||||
<glyph unicode="" glyph-name="cut" d="M864.408 289.868c-46.47 46.47-106.938 68.004-161.082 62.806l-63.326 63.326 192 192c0 0 128 128 0 256l-320-320-320 320c-128-128 0-256 0-256l192-192-63.326-63.326c-54.144 5.198-114.61-16.338-161.080-62.806-74.98-74.98-85.112-186.418-22.626-248.9 62.482-62.482 173.92-52.354 248.9 22.626 46.47 46.468 68.002 106.938 62.806 161.080l63.326 63.326 63.328-63.328c-5.196-54.144 16.336-114.61 62.806-161.078 74.978-74.98 186.418-85.112 248.898-22.626 62.488 62.482 52.356 173.918-22.624 248.9zM353.124 201.422c-2.212-24.332-15.020-49.826-35.14-69.946-22.212-22.214-51.080-35.476-77.218-35.476-10.524 0-25.298 2.228-35.916 12.848-21.406 21.404-17.376 73.132 22.626 113.136 22.212 22.214 51.080 35.476 77.218 35.476 10.524 0 25.298-2.228 35.916-12.848 13.112-13.11 13.47-32.688 12.514-43.19zM512 352c-35.346 0-64 28.654-64 64s28.654 64 64 64 64-28.654 64-64-28.654-64-64-64zM819.152 108.848c-10.62-10.62-25.392-12.848-35.916-12.848-26.138 0-55.006 13.262-77.218 35.476-20.122 20.12-32.928 45.614-35.138 69.946-0.958 10.502-0.6 30.080 12.514 43.192 10.618 10.622 25.39 12.848 35.916 12.848 26.136 0 55.006-13.262 77.216-35.474 40.004-40.008 44.032-91.736 22.626-113.14z" />
|
|
||||||
<glyph unicode="" glyph-name="paste" d="M704 576v160c0 17.6-14.4 32-32 32h-160v64c0 35.2-28.8 64-64 64h-128c-35.204 0-64-28.8-64-64v-64h-160c-17.602 0-32-14.4-32-32v-512c0-17.6 14.398-32 32-32h224v-192h384l192 192v384h-192zM320 831.886c0.034 0.038 0.072 0.078 0.114 0.114h127.768c0.042-0.036 0.082-0.076 0.118-0.114v-63.886h-128v63.886zM192 640v64h384v-64h-384zM704 90.51v101.49h101.49l-101.49-101.49zM832 256h-192v-192h-256v448h448v-256z" />
|
|
||||||
<glyph unicode="" glyph-name="searchreplace" d="M888 576h-56v256h64v64h-320v-64h64v-256h-256v256h64v64h-320v-64h64v-256h-56c-39.6 0-72-32.4-72-72v-432c0-39.6 32.4-72 72-72h240c39.6 0 72 32.4 72 72v312h128v-312c0-39.6 32.4-72 72-72h240c39.6 0 72 32.4 72 72v432c0 39.6-32.4 72-72 72zM348 64h-184c-19.8 0-36 14.4-36 32s16.2 32 36 32h184c19.8 0 36-14.4 36-32s-16.2-32-36-32zM544 448h-64c-17.6 0-32 14.4-32 32s14.4 32 32 32h64c17.6 0 32-14.4 32-32s-14.4-32-32-32zM860 64h-184c-19.8 0-36 14.4-36 32s16.2 32 36 32h184c19.8 0 36-14.4 36-32s-16.2-32-36-32z" />
|
|
||||||
<glyph unicode="" glyph-name="bullist" d="M384 832h576v-128h-576zM384 512h576v-128h-576zM384 192h576v-128h-576zM128 768c0-35.346 28.654-64 64-64s64 28.654 64 64c0 35.346-28.654 64-64 64s-64-28.654-64-64zM128 448c0-35.346 28.654-64 64-64s64 28.654 64 64c0 35.346-28.654 64-64 64s-64-28.654-64-64zM128 128c0-35.346 28.654-64 64-64s64 28.654 64 64c0 35.346-28.654 64-64 64s-64-28.654-64-64z" />
|
|
||||||
<glyph unicode="" glyph-name="numlist" d="M384 832h576v-128h-576zM384 512h576v-128h-576zM384 192h576v-128h-576zM320 430v146h-64v320h-128v-64h64v-256h-64v-64h128v-50l-128-60v-146h128v-64h-128v-64h128v-64h-128v-64h192v320h-128v50z" />
|
|
||||||
<glyph unicode="" glyph-name="indent" d="M64 768h896v-128h-896zM384 384h576v-128h-576zM384 576h576v-128h-576zM64 192h896v-128h-896zM64 576l224-160-224-160z" />
|
|
||||||
<glyph unicode="" glyph-name="outdent" d="M64 768h896v-128h-896zM64 384h576v-128h-576zM64 576h576v-128h-576zM64 192h896v-128h-896zM960 576l-224-160 224-160z" />
|
|
||||||
<glyph unicode="" glyph-name="blockquote" d="M256.428 535.274c105.8 0 191.572-91.17 191.572-203.638 0-112.464-85.772-203.636-191.572-203.636-105.802 0-191.572 91.17-191.572 203.636l-0.856 29.092c0 224.93 171.54 407.272 383.144 407.272v-116.364c-73.1 0-141.826-30.26-193.516-85.204-9.954-10.578-19.034-21.834-27.224-33.656 9.784 1.64 19.806 2.498 30.024 2.498zM768.428 535.274c105.8 0 191.572-91.17 191.572-203.638 0-112.464-85.772-203.636-191.572-203.636-105.802 0-191.572 91.17-191.572 203.636l-0.856 29.092c0 224.93 171.54 407.272 383.144 407.272v-116.364c-73.1 0-141.826-30.26-193.516-85.204-9.956-10.578-19.036-21.834-27.224-33.656 9.784 1.64 19.806 2.498 30.024 2.498z" />
|
|
||||||
<glyph unicode="" glyph-name="undo" d="M704 0c59 199 134.906 455.266-256 446.096v-222.096l-336.002 336 336.002 336v-217.326c468.092 12.2 544-358.674 256-678.674z" />
|
|
||||||
<glyph unicode="" glyph-name="redo" d="M576 678.674v217.326l336.002-336-336.002-336v222.096c-390.906 9.17-315-247.096-256-446.096-288 320-212.092 690.874 256 678.674z" />
|
|
||||||
<glyph unicode="" glyph-name="unlink" d="M927.274 729.784l-133.49 133.488c-21.104 21.104-49.232 32.728-79.198 32.728s-58.094-11.624-79.196-32.726l-165.492-165.49c-43.668-43.668-43.668-114.724 0-158.392l2.746-2.746 67.882 67.882-2.746 2.746c-6.132 6.132-6.132 16.494 0 22.626l165.492 165.492c4.010 4.008 8.808 4.608 11.312 4.608s7.302-0.598 11.312-4.61l133.49-133.488c6.132-6.134 6.132-16.498 0.002-22.628l-165.494-165.494c-4.008-4.008-8.806-4.608-11.31-4.608s-7.302 0.6-11.312 4.612l-2.746 2.746-67.88-67.884 2.742-2.742c21.106-21.108 49.23-32.728 79.2-32.728s58.094 11.624 79.196 32.726l165.494 165.492c43.662 43.666 43.662 114.72-0.004 158.39zM551.356 359.356l-67.882-67.882 2.746-2.746c4.008-4.008 4.61-8.806 4.61-11.31 0-2.506-0.598-7.302-4.606-11.314l-165.494-165.49c-4.010-4.010-8.81-4.61-11.314-4.61s-7.304 0.6-11.314 4.61l-133.492 133.486c-4.010 4.010-4.61 8.81-4.61 11.314s0.598 7.3 4.61 11.312l165.49 165.488c4.010 4.012 8.81 4.612 11.314 4.612s7.304-0.6 11.314-4.612l2.746-2.742 67.882 67.88-2.746 2.746c-21.104 21.104-49.23 32.726-79.196 32.726s-58.092-11.624-79.196-32.726l-165.488-165.486c-21.106-21.104-32.73-49.234-32.73-79.198s11.624-58.094 32.726-79.198l133.49-133.49c21.106-21.102 49.232-32.726 79.198-32.726s58.092 11.624 79.196 32.726l165.494 165.492c21.104 21.104 32.722 49.23 32.722 79.196s-11.624 58.094-32.726 79.196l-2.744 2.746zM352 250c-9.724 0-19.45 3.71-26.87 11.128-14.84 14.84-14.84 38.898 0 53.738l320 320c14.84 14.84 38.896 14.84 53.736 0 14.844-14.84 14.844-38.9 0-53.74l-320-320c-7.416-7.416-17.142-11.126-26.866-11.126z" />
|
|
||||||
<glyph unicode="" glyph-name="link" d="M927.274 729.784l-133.49 133.488c-21.104 21.104-49.232 32.728-79.198 32.728s-58.094-11.624-79.196-32.726l-165.492-165.49c-43.668-43.668-43.668-114.724 0-158.392l2.746-2.746 67.882 67.882-2.746 2.746c-6.132 6.132-6.132 16.494 0 22.626l165.492 165.492c4.010 4.008 8.808 4.608 11.312 4.608s7.302-0.598 11.312-4.61l133.49-133.488c6.132-6.134 6.132-16.498 0.002-22.628l-165.494-165.494c-4.008-4.008-8.806-4.608-11.31-4.608s-7.302 0.6-11.312 4.612l-2.746 2.746-67.88-67.884 2.742-2.742c21.106-21.108 49.23-32.728 79.2-32.728s58.094 11.624 79.196 32.726l165.494 165.492c43.662 43.666 43.662 114.72-0.004 158.39zM551.356 359.356l-67.882-67.882 2.746-2.746c4.008-4.008 4.61-8.806 4.61-11.31 0-2.506-0.598-7.302-4.606-11.314l-165.494-165.49c-4.010-4.010-8.81-4.61-11.314-4.61s-7.304 0.6-11.314 4.61l-133.492 133.486c-4.010 4.010-4.61 8.81-4.61 11.314s0.598 7.3 4.61 11.312l165.49 165.488c4.010 4.012 8.81 4.612 11.314 4.612s7.304-0.6 11.314-4.612l2.746-2.742 67.882 67.88-2.746 2.746c-21.104 21.104-49.23 32.726-79.196 32.726s-58.092-11.624-79.196-32.726l-165.488-165.486c-21.106-21.104-32.73-49.234-32.73-79.198s11.624-58.094 32.726-79.198l133.49-133.49c21.106-21.102 49.232-32.726 79.198-32.726s58.092 11.624 79.196 32.726l165.494 165.492c21.104 21.104 32.722 49.23 32.722 79.196s-11.624 58.094-32.726 79.196l-2.744 2.746zM800 122c-9.724 0-19.45 3.708-26.87 11.13l-128 127.998c-14.844 14.84-14.844 38.898 0 53.738 14.84 14.844 38.896 14.844 53.736 0l128-128c14.844-14.84 14.844-38.896 0-53.736-7.416-7.422-17.142-11.13-26.866-11.13zM608 0c-17.674 0-32 14.326-32 32v128c0 17.674 14.326 32 32 32s32-14.326 32-32v-128c0-17.674-14.326-32-32-32zM928 320h-128c-17.674 0-32 14.326-32 32s14.326 32 32 32h128c17.674 0 32-14.326 32-32s-14.326-32-32-32zM224 774c9.724 0 19.45-3.708 26.87-11.13l128-128c14.842-14.84 14.842-38.898 0-53.738-14.84-14.844-38.898-14.844-53.738 0l-128 128c-14.842 14.84-14.842 38.898 0 53.738 7.418 7.422 17.144 11.13 26.868 11.13zM416 896c17.674 0 32-14.326 32-32v-128c0-17.674-14.326-32-32-32s-32 14.326-32 32v128c0 17.674 14.326 32 32 32zM96 576h128c17.674 0 32-14.326 32-32s-14.326-32-32-32h-128c-17.674 0-32 14.326-32 32s14.326 32 32 32z" />
|
|
||||||
<glyph unicode="" glyph-name="bookmark" d="M256 896v-896l256 256 256-256v896h-512zM704 170.51l-192 192-192-192v661.49h384v-661.49z" />
|
|
||||||
<glyph unicode="" glyph-name="image" d="M896 832h-768c-35.2 0-64-28.8-64-64v-640c0-35.2 28.8-64 64-64h768c35.2 0 64 28.8 64 64v640c0 35.2-28.8 64-64 64zM896 128.116c-0.012-0.014-0.030-0.028-0.042-0.042l-191.958 319.926-160-128-224 288-191.968-479.916c-0.010 0.010-0.022 0.022-0.032 0.032v639.77c0.034 0.040 0.076 0.082 0.114 0.114h767.77c0.040-0.034 0.082-0.076 0.116-0.116v-639.768zM640 608c0-53.019 42.981-96 96-96s96 42.981 96 96c0 53.019-42.981 96-96 96s-96-42.981-96-96z" />
|
|
||||||
<glyph unicode="" glyph-name="media" d="M896 832h-768c-35.2 0-64-28.8-64-64v-640c0-35.2 28.8-64 64-64h768c35.2 0 64 28.8 64 64v640c0 35.2-28.8 64-64 64zM256 128h-128v128h128v-128zM256 384h-128v128h128v-128zM256 640h-128v128h128v-128zM704 128h-384v640h384v-640zM896 128h-128v128h128v-128zM896 384h-128v128h128v-128zM896 640h-128v128h128v-128zM384 640v-384l288 192z" />
|
|
||||||
<glyph unicode="" glyph-name="help" d="M448 256h128v-128h-128v128zM704 704c35.346 0 64-28.654 64-64v-166l-228-154h-92v64l192 128v64h-320v128h384zM512 896c-119.666 0-232.166-46.6-316.784-131.216-84.614-84.618-131.216-197.118-131.216-316.784 0-119.664 46.602-232.168 131.216-316.784 84.618-84.616 197.118-131.216 316.784-131.216 119.664 0 232.168 46.6 316.784 131.216s131.216 197.12 131.216 316.784c0 119.666-46.6 232.166-131.216 316.784-84.616 84.616-197.12 131.216-316.784 131.216z" />
|
|
||||||
<glyph unicode="" glyph-name="code" d="M416 256l-192 192 192 192-64 64-256-256 256-256zM672 704l-64-64 192-192-192-192 64-64 256 256z" />
|
|
||||||
<glyph unicode="" glyph-name="insertdatetime" d="M77.798 655.376l81.414-50.882c50.802 81.114 128.788 143.454 221.208 174.246l-30.366 91.094c-113.748-37.898-209.728-114.626-272.256-214.458zM673.946 869.834l-30.366-91.094c92.422-30.792 170.404-93.132 221.208-174.248l81.412 50.882c-62.526 99.834-158.506 176.562-272.254 214.46zM607.974 255.992c-4.808 0-9.692 1.090-14.286 3.386l-145.688 72.844v211.778c0 17.672 14.328 32 32 32s32-14.328 32-32v-172.222l110.31-55.156c15.806-7.902 22.214-27.124 14.31-42.932-5.604-11.214-16.908-17.696-28.646-17.698zM512 768c-212.078 0-384-171.922-384-384s171.922-384 384-384c212.078 0 384 171.922 384 384s-171.922 384-384 384zM512 96c-159.058 0-288 128.942-288 288s128.942 288 288 288c159.058 0 288-128.942 288-288s-128.942-288-288-288z" />
|
|
||||||
<glyph unicode="" glyph-name="preview" d="M64 504.254c45.318 49.92 97.162 92.36 153.272 125.124 90.332 52.744 192.246 80.622 294.728 80.622 102.48 0 204.396-27.878 294.726-80.624 56.112-32.764 107.956-75.204 153.274-125.124v117.432c-33.010 28.118-68.124 53.14-104.868 74.594-105.006 61.314-223.658 93.722-343.132 93.722s-238.128-32.408-343.134-93.72c-36.742-21.454-71.856-46.478-104.866-74.596v-117.43zM512 640c-183.196 0-345.838-100.556-448-256 102.162-155.448 264.804-256 448-256s345.838 100.552 448 256c-102.162 155.444-264.804 256-448 256zM512 448c0-35.346-28.654-64-64-64s-64 28.654-64 64c0 35.348 28.654 64 64 64s64-28.652 64-64zM728.066 263.338c-67.434-39.374-140.128-59.338-216.066-59.338s-148.632 19.964-216.066 59.338c-51.554 30.104-98.616 71.31-138.114 120.662 39.498 49.35 86.56 90.558 138.116 120.66 13.276 7.752 26.758 14.74 40.426 20.982-10.512-23.742-16.362-50.008-16.362-77.642 0-106.040 85.962-192 192-192 106.040 0 192 85.96 192 192 0 27.634-5.85 53.9-16.36 77.642 13.668-6.244 27.15-13.23 40.426-20.982 51.554-30.102 98.616-71.31 138.116-120.66-39.498-49.352-86.56-90.558-138.116-120.662z" />
|
|
||||||
<glyph unicode="" glyph-name="forecolor" d="M651.168 676.166c-24.612 81.962-28.876 91.834-107.168 91.834h-64c-79.618 0-82.664-10.152-108.418-96 0-0.002 0-0.002-0.002-0.004l-143.998-479.996h113.636l57.6 192h226.366l57.6-192h113.63l-145.246 484.166zM437.218 512l38.4 136c10.086 33.618 36.38 30 36.38 30s26.294 3.618 36.38-30h0.004l38.4-136h-149.564z" />
|
|
||||||
<glyph unicode="" glyph-name="table" d="M64 768v-704h896v704h-896zM384 320v128h256v-128h-256zM640 256v-128h-256v128h256zM640 640v-128h-256v128h256zM320 640v-128h-192v128h192zM128 448h192v-128h-192v128zM704 448h192v-128h-192v128zM704 512v128h192v-128h-192zM128 256h192v-128h-192v128zM704 128v128h192v-128h-192z" />
|
|
||||||
<glyph unicode="" glyph-name="hr" d="M64 512h896v-128h-896z" />
|
|
||||||
<glyph unicode="" glyph-name="removeformat" d="M64 192h512v-128h-512v128zM768 768h-220.558l-183.766-512h-132.288l183.762 512h-223.15v128h576v-128zM929.774 64l-129.774 129.774-129.774-129.774-62.226 62.226 129.774 129.774-129.774 129.774 62.226 62.226 129.774-129.774 129.774 129.774 62.226-62.226-129.774-129.774 129.774-129.774-62.226-62.226z" />
|
|
||||||
<glyph unicode="" glyph-name="subscript" d="M768 50v-50h128v-64h-192v146l128 60v50h-128v64h192v-146zM676 704h-136l-188-188-188 188h-136l256-256-256-256h136l188 188 188-188h136l-256 256z" />
|
|
||||||
<glyph unicode="" glyph-name="superscript" d="M768 754v-50h128v-64h-192v146l128 60v50h-128v64h192v-146zM676 704h-136l-188-188-188 188h-136l256-256-256-256h136l188 188 188-188h136l-256 256z" />
|
|
||||||
<glyph unicode="" glyph-name="charmap" d="M704 128v37.004c151.348 61.628 256 193.82 256 346.996 0 212.078-200.576 384-448 384s-448-171.922-448-384c0-153.176 104.654-285.368 256-346.996v-37.004h-192l-64 96v-224h320v222.812c-100.9 51.362-170.666 161.54-170.666 289.188 0 176.732 133.718 320 298.666 320s298.666-143.268 298.666-320c0-127.648-69.766-237.826-170.666-289.188v-222.812h320v224l-64-96h-192z" />
|
|
||||||
<glyph unicode="" glyph-name="emoticons" d="M512 820c99.366 0 192.782-38.694 263.042-108.956s108.958-163.678 108.958-263.044-38.696-192.782-108.958-263.042-163.676-108.958-263.042-108.958-192.782 38.696-263.044 108.958-108.956 163.676-108.956 263.042 38.694 192.782 108.956 263.044 163.678 108.956 263.044 108.956zM512 896c-247.424 0-448-200.576-448-448s200.576-448 448-448 448 200.576 448 448-200.576 448-448 448v0zM320 576c0-35.346 28.654-64 64-64s64 28.654 64 64c0 35.346-28.654 64-64 64s-64-28.654-64-64zM576 576c0-35.346 28.654-64 64-64s64 28.654 64 64c0 35.346-28.654 64-64 64s-64-28.654-64-64zM512 304c-101.84 0-192.56 36.874-251.166 94.328 23.126-117.608 126.778-206.328 251.166-206.328s228.040 88.72 251.168 206.328c-58.608-57.454-149.328-94.328-251.168-94.328z" />
|
|
||||||
<glyph unicode="" glyph-name="print" d="M256 832h512v-128h-512v128zM896 640h-768c-35.2 0-64-28.8-64-64v-256c0-35.2 28.796-64 64-64h128v-192h512v192h128c35.2 0 64 28.8 64 64v256c0 35.2-28.8 64-64 64zM704 128h-384v256h384v-256zM910.4 544c0-25.626-20.774-46.4-46.398-46.4s-46.402 20.774-46.402 46.4 20.778 46.4 46.402 46.4c25.626 0 46.398-20.774 46.398-46.4z" />
|
|
||||||
<glyph unicode="" glyph-name="fullscreen" d="M480 576l-192 192 128 128h-352v-352l128 128 192-192zM640 480l192 192 128-128v352h-352l128-128-192-192zM544 320l192-192-128-128h352v352l-128-128-192 192zM384 416l-192-192-128 128v-352h352l-128 128 192 192z" />
|
|
||||||
<glyph unicode="" glyph-name="spellcheck" d="M960 832v64h-192c-35.202 0-64-28.8-64-64v-320c0-15.856 5.858-30.402 15.496-41.614l-303.496-260.386-142 148-82-70 224-288 416 448h128v64h-192v320h192zM256 448h64v384c0 35.2-28.8 64-64 64h-128c-35.2 0-64-28.8-64-64v-384h64v192h128v-192zM128 704v128h128v-128h-128zM640 512v96c0 35.2-8.8 64-44 64 35.2 0 44 28.8 44 64v96c0 35.2-28.8 64-64 64h-192v-448h192c35.2 0 64 28.8 64 64zM448 832h128v-128h-128v128zM448 640h128v-128h-128v128z" />
|
|
||||||
<glyph unicode="" glyph-name="nonbreaking" d="M448 448h-128v128h128v128h128v-128h128v-128h-128v-128h-128v128zM960 384v-320h-896v320h128v-192h640v192h128z" />
|
|
||||||
<glyph unicode="" glyph-name="template" d="M512 576h128v-64h-128zM512 192h128v-64h-128zM576 384h128v-64h-128zM768 384v-192h-64v-64h128v256zM384 384h128v-64h-128zM320 192h128v-64h-128zM320 576h128v-64h-128zM192 768v-256h64v192h64v64zM704 512h128v256h-64v-192h-64zM64 896v-896h896v896h-896zM896 64h-768v768h768v-768zM192 384v-256h64v192h64v64zM576 768h128v-64h-128zM384 768h128v-64h-128z" />
|
|
||||||
<glyph unicode="" glyph-name="pagebreak" d="M816 896l16-384h-640l16 384h32l16-320h512l16 320h32zM208 0l-16 320h640l-16-320h-32l-16 256h-512l-16-256h-32zM64 448h128v-64h-128zM256 448h128v-64h-128zM448 448h128v-64h-128zM640 448h128v-64h-128zM832 448h128v-64h-128z" />
|
|
||||||
<glyph unicode="" glyph-name="restoredraft" d="M576 896c247.424 0 448-200.576 448-448s-200.576-448-448-448v96c94.024 0 182.418 36.614 248.902 103.098s103.098 154.878 103.098 248.902c0 94.022-36.614 182.418-103.098 248.902s-154.878 103.098-248.902 103.098c-94.022 0-182.418-36.614-248.902-103.098-51.14-51.138-84.582-115.246-97.306-184.902h186.208l-224-256-224 256h164.57c31.060 217.102 217.738 384 443.43 384zM768 512v-128h-256v320h128v-192z" />
|
|
||||||
<glyph unicode="" glyph-name="bold" d="M625.442 465.818c48.074 38.15 78.558 94.856 78.558 158.182 0 114.876-100.29 208-224 208h-224v-768h288c123.712 0 224 93.124 224 208 0 88.196-59.118 163.562-142.558 193.818zM384 656c0 26.51 21.49 48 48 48h67.204c42.414 0 76.796-42.98 76.796-96s-34.382-96-76.796-96h-115.204v144zM547.2 192h-115.2c-26.51 0-48 21.49-48 48v144h163.2c42.418 0 76.8-42.98 76.8-96s-34.382-96-76.8-96z" />
|
|
||||||
<glyph unicode="" glyph-name="italic" d="M832 832v-64h-144l-256-640h144v-64h-448v64h144l256 640h-144v64h448z" />
|
|
||||||
<glyph unicode="" glyph-name="underline" d="M192 128h576v-64h-576v64zM640 832v-384c0-31.312-14.7-61.624-41.39-85.352-30.942-27.502-73.068-42.648-118.61-42.648-45.544 0-87.668 15.146-118.608 42.648-26.692 23.728-41.392 54.040-41.392 85.352v384h-128v-384c0-141.382 128.942-256 288-256s288 114.618 288 256v384h-128z" />
|
|
||||||
<glyph unicode="" glyph-name="strikethrough" d="M960 448h-265.876c-50.078 35.42-114.43 54.86-182.124 54.86-89.206 0-164.572 50.242-164.572 109.712s75.366 109.714 164.572 109.714c75.058 0 140.308-35.576 159.12-82.286h113.016c-7.93 50.644-37.58 97.968-84.058 132.826-50.88 38.16-117.676 59.174-188.078 59.174-70.404 0-137.196-21.014-188.074-59.174-54.788-41.090-86.212-99.502-86.212-160.254s31.424-119.164 86.212-160.254c1.956-1.466 3.942-2.898 5.946-4.316h-265.872v-64h512.532c58.208-17.106 100.042-56.27 100.042-100.572 0-59.468-75.368-109.71-164.572-109.71-75.060 0-140.308 35.574-159.118 82.286h-113.016c7.93-50.64 37.582-97.968 84.060-132.826 50.876-38.164 117.668-59.18 188.072-59.18 70.402 0 137.198 21.016 188.074 59.174 54.79 41.090 86.208 99.502 86.208 160.254 0 35.298-10.654 69.792-30.294 100.572h204.012v64z" />
|
|
||||||
<glyph unicode="" glyph-name="visualchars" d="M384 832c-123.712 0-224-100.288-224-224s100.288-224 224-224v-320h128v640h64v-640h128v640h128v128h-448z" />
|
|
||||||
<glyph unicode="" glyph-name="ltr" d="M448 832c-123.712 0-224-100.288-224-224s100.288-224 224-224v-320h128v640h64v-640h128v640h128v128h-448zM64 64l224 192-224 192z" />
|
|
||||||
<glyph unicode="" glyph-name="rtl" d="M320 832c-123.712 0-224-100.288-224-224s100.288-224 224-224v-320h128v640h64v-640h128v640h128v128h-448zM960 448l-224-192 224-192z" />
|
|
||||||
<glyph unicode="" glyph-name="copy" d="M832 640h-192v64l-192 192h-384v-704h384v-192h576v448l-192 192zM832 549.49l101.49-101.49h-101.49v101.49zM448 805.49l101.49-101.49h-101.49v101.49zM128 832h256v-192h192v-384h-448v576zM960 64h-448v128h128v384h128v-192h192v-320z" />
|
|
||||||
<glyph unicode="" glyph-name="resize" d="M768 704h64v-64h-64zM640 576h64v-64h-64zM640 448h64v-64h-64zM640 320h64v-64h-64zM512 448h64v-64h-64zM512 320h64v-64h-64zM384 320h64v-64h-64zM768 576h64v-64h-64zM768 448h64v-64h-64zM768 320h64v-64h-64zM768 192h64v-64h-64zM640 192h64v-64h-64zM512 192h64v-64h-64zM384 192h64v-64h-64zM256 192h64v-64h-64z" />
|
|
||||||
<glyph unicode="" glyph-name="browse" d="M928 832h-416l-32 64h-352l-64-128h896zM840.34 256h87.66l32 448h-896l64-640h356.080c-104.882 37.776-180.080 138.266-180.080 256 0 149.982 122.018 272 272 272 149.98 0 272-122.018 272-272 0-21.678-2.622-43.15-7.66-64zM874.996 110.25l-134.496 110.692c17.454 28.922 27.5 62.814 27.5 99.058 0 106.040-85.96 192-192 192s-192-85.96-192-192 85.96-192 192-192c36.244 0 70.138 10.046 99.058 27.5l110.692-134.496c22.962-26.678 62.118-28.14 87.006-3.252l5.492 5.492c24.888 24.888 23.426 64.044-3.252 87.006zM576 196c-68.484 0-124 55.516-124 124s55.516 124 124 124 124-55.516 124-124-55.516-124-124-124z" />
|
|
||||||
<glyph unicode="" glyph-name="pastetext" d="M704 576v160c0 17.6-14.4 32-32 32h-160v64c0 35.2-28.8 64-64 64h-128c-35.204 0-64-28.8-64-64v-64h-160c-17.602 0-32-14.4-32-32v-512c0-17.6 14.398-32 32-32h224v-192h576v576h-192zM320 831.886c0.034 0.038 0.072 0.078 0.114 0.114h127.768c0.042-0.036 0.082-0.076 0.118-0.114v-63.886h-128v63.886zM192 640v64h384v-64h-384zM832 64h-448v448h448v-448zM448 448v-128h32l32 64h64v-192h-48v-64h160v64h-48v192h64l32-64h32v128z" />
|
|
||||||
<glyph unicode="" glyph-name="codesample" d="M200.015 577.994v103.994c0 43.077 34.919 77.997 77.997 77.997h26v103.994h-26c-100.51 0-181.991-81.481-181.991-181.991v-103.994c0-43.077-34.919-77.997-77.997-77.997h-26v-103.994h26c43.077 0 77.997-34.919 77.997-77.997v-103.994c0-100.509 81.481-181.991 181.991-181.991h26v103.994h-26c-43.077 0-77.997 34.919-77.997 77.997v103.994c0 50.927-20.928 96.961-54.642 129.994 33.714 33.032 54.642 79.065 54.642 129.994zM823.985 577.994v103.994c0 43.077-34.919 77.997-77.997 77.997h-26v103.994h26c100.509 0 181.991-81.481 181.991-181.991v-103.994c0-43.077 34.919-77.997 77.997-77.997h26v-103.994h-26c-43.077 0-77.997-34.919-77.997-77.997v-103.994c0-100.509-81.482-181.991-181.991-181.991h-26v103.994h26c43.077 0 77.997 34.919 77.997 77.997v103.994c0 50.927 20.928 96.961 54.642 129.994-33.714 33.032-54.642 79.065-54.642 129.994zM615.997 603.277c0-57.435-46.56-103.994-103.994-103.994s-103.994 46.56-103.994 103.994c0 57.435 46.56 103.994 103.994 103.994s103.994-46.56 103.994-103.994zM512 448.717c-57.435 0-103.994-46.56-103.994-103.994 0-55.841 26-100.107 105.747-103.875-23.715-33.413-59.437-46.608-105.747-50.94v-61.747c0 0 207.991-18.144 207.991 216.561-0.202 57.437-46.56 103.996-103.994 103.996z" />
|
|
||||||
</font></defs></svg>
|
|
||||||
|
Before Width: | Height: | Size: 24 KiB |